文章目录
1.display:none、visibility:hidden
1.display:none
功能:让页面元素不可见,无法点击,且占据的空间消失
使用:
<body>
<div>
<strong>给元素设置display:none样式</strong>
<p>A元素</p>
<p style='display:none;'>B元素</p>
<p>C元素</p>
</div>
</body>
效果:

2.visibility:hidden
功能:
? 1.隐藏元素,但是仍占用空间,影响页面布局
? 2.具有继承性,父元素设置visibility:hidden 子元素也会继承这个属性;但是给子元素设置visibility:visible,子元素会重新显示出来。
? 3.不会影响计数
使用:
<body>
<div>
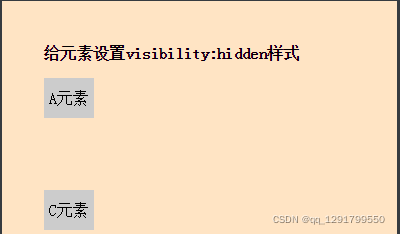
<strong>给元素设置visibility:hidden样式</strong>
<p>A元素</p>
<p style='visibility:hidden;'>B元素</p>
<p>C元素</p>
</div>
效果:

使用:
<body>
<div>
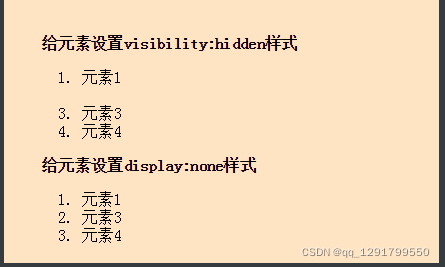
<strong>给元素设置visibility:hidden样式</strong>
<ol>
<li>元素1</li>
<li style="visibility:hidden;">元素2</li>
<li>元素3</li>
<li>元素4</li>
</ol>
</div>
<div>
<strong>给元素设置display:none样式</strong>
<ol>
<li>元素1</li>
<li style="display:none;">元素2</li>
<li>元素3</li>
<li>元素4</li>
</ol>
</div>
</body>
效果:

2.jquery效果 hide()、show()、toggle()
语法:
$(selector).hide(speed,callback)
$(selector).show(speed,callback)
$(selector).toggle(speed,callback)
使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<style>
div{
width: 130px;
height: 50px;
padding: 15px;
margin: 15px;
background-color: green;
}
</style>
<script>
$(document).ready(function(){
$("#hide").click(function(){
$("#p1").hide();
});
$("#show").click(function(){
$("#p1").show(1000);
});
$("#hidebtn").click(function(){
$("div").hide(1000,"linear",function(){
alert("Hide() 方法已完成!");
});
});
$("#hideAndShow").click(function(){
$("#p2").toggle();
});
});
</script>
</head>
<body>
<p id="p1">如果你点击“隐藏” 按钮,我将会消失。</p>
<button id="hide">隐藏</button>
<button id="show">显示</button><hr>
<div>隐藏及设置回调函数</div>
<button id="hidebtn">带方法的隐藏按钮</button><hr>
<p id="p2">这是一个用来显示/隐藏切换的文本</p>
<button id="hideAndShow">显示/隐藏</button><hr>
</body>
</html>
3.jquery引用语法
id ="p1" $("#p1");
<button> $("button")
class="btn" $(".btn")
