非常强大的时间日期插件 --- JeDate.js
1.下载Jedate包
http://www.jemui.com/jedate/ .
1.先点击链接,进入JeDate网站
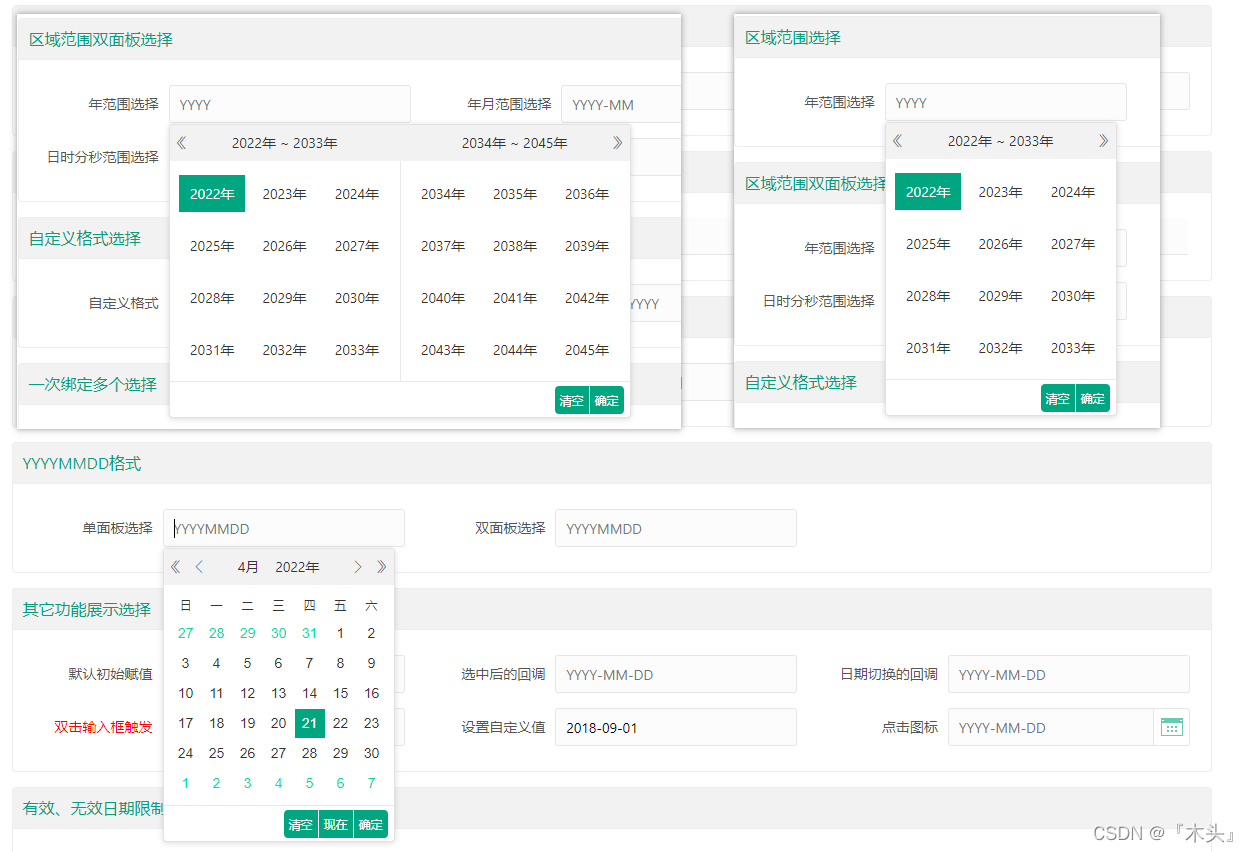
2.双击index.html,见识到JeDate的强大
2.整合到自己的项目
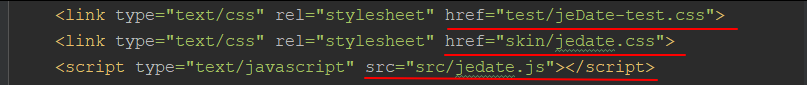
1.在自己的html页面导入这几个包
2.代码如下
<!doctype html>
<html >
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>jeDate日期控件(原生JS) - 演示</title>
<link type="text/css" rel="stylesheet" href="../static/jedate/test/jeDate-test.css">
<link type="text/css" rel="stylesheet" href="../static/jedate/skin/jedate.css">
<script type="text/javascript" src="../static/jedate/src/jedate.js"></script>
</head>
<body>
<div class="jebody">
<div class="jewarp">
<h3 class="gray">有效、无效日期限制</h3>
<div class="content">
<div class="jeitem">
<label class="jelabel">有效日期正向限制</label>
<div class="jeinpbox"><input type="text" class="jeinput" id="test20" placeholder="YYYY年MM月DD日"></div>
</div>
<div class="jeitem">
<label class="jelabel">无效日期正向限制</label>
<div class="jeinpbox"><input type="text" class="jeinput" id="test22" placeholder="YYYY年MM月DD日"></div>
</div>
<div class="jeitem">
<label class="jelabel">指定日期正向限制</label>
<div class="jeinpbox"><input type="text" class="jeinput" id="test24" placeholder="YYYY年MM月DD日"></div>
</div>
<div class="jeitem">
<label class="jelabel">有效日期反向限制</label>
<div class="jeinpbox"><input type="text" class="jeinput" id="test21" placeholder="YYYY年MM月DD日"></div>
</div>
<div class="jeitem">
<label class="jelabel">无效日期反向限制</label>
<div class="jeinpbox"><input type="text" class="jeinput" id="test23" placeholder="YYYY年MM月DD日"></div>
</div>
<div class="jeitem">
<label class="jelabel">指定日期反向限制</label>
<div class="jeinpbox"><input type="text" class="jeinput" id="test25" placeholder="YYYY年MM月DD日"></div>
</div>
</div>
</div>
<div class="jewarp">
<h3 class="gray">直接展示日历</h3>
<div class="content">
<div class="jefixeitem" id="show01"></div>
<div class="jefixeitem" id="show02"></div>
<div class="jefixeitem" id="show03"></div>
<div class="jefixeitem" id="show04"></div>
</div>
</div>
</div>
<script type="text/javascript" >
jeDate("#show01",{
isShow:false,
format: "YYYY-MM-DD hh:mm:ss"
});
jeDate("#show02",{
isShow:false,
format: "YYYY-MM"
});
jeDate("#show03",{
isShow:false,
format: "YYYY"
});
jeDate("#show04",{
isShow:false,
format: "hh:mm:ss"
});
</script>
</body>
</html>
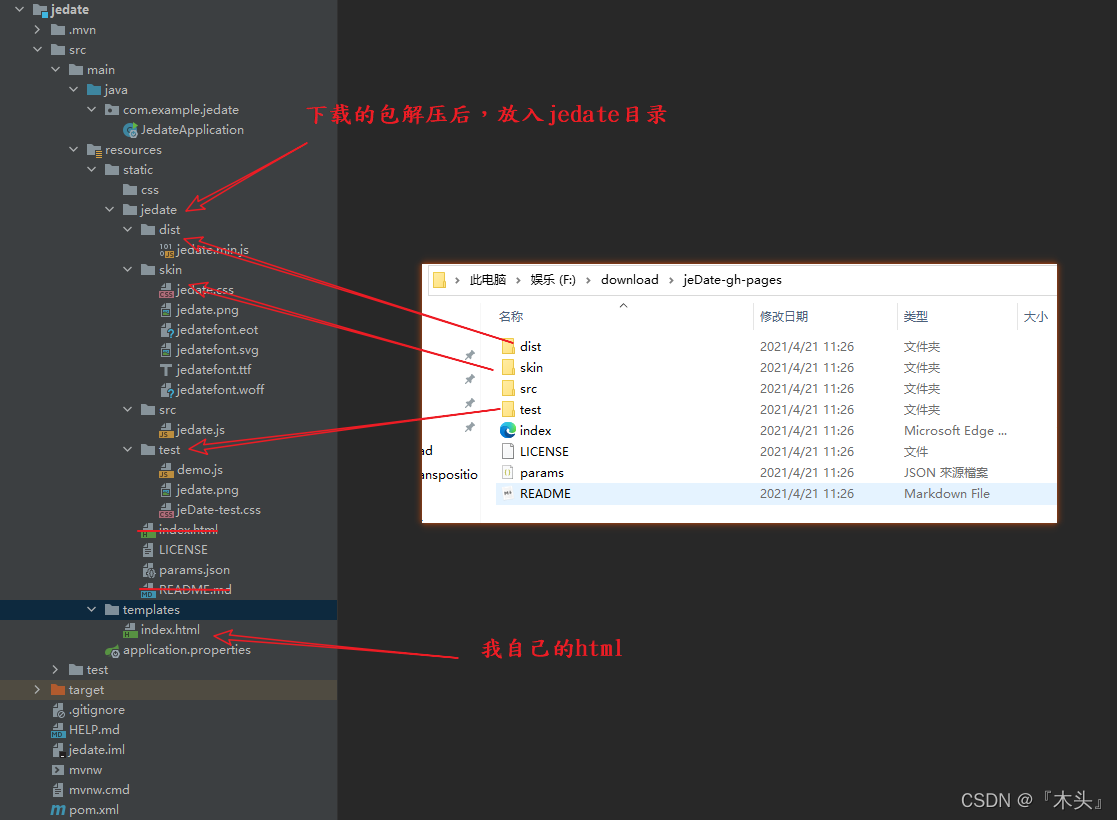
3.项目结构

水文一篇,由于没有阅读作者的README,再加上CSDN上好几篇文章都说直接引入jedate.js就可以啦,被坑的不行,江湖险恶。