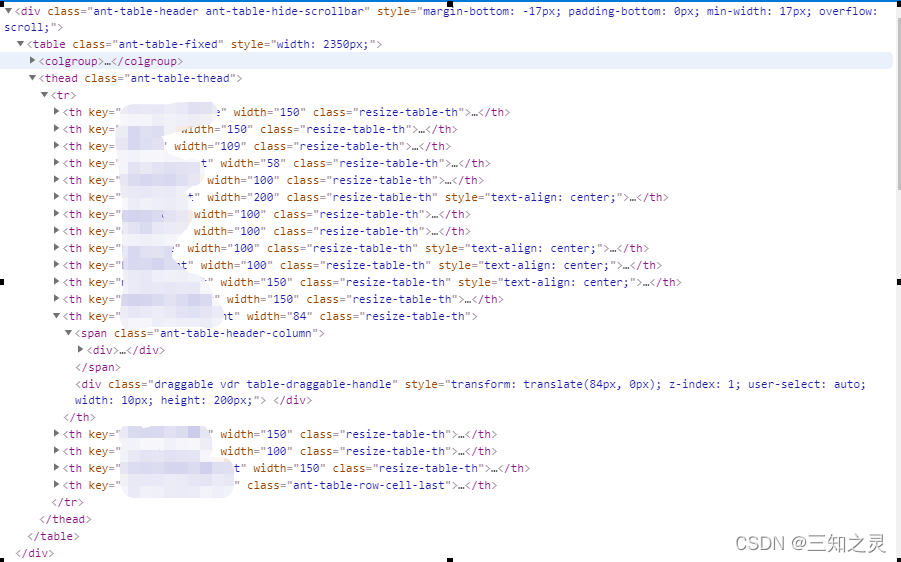
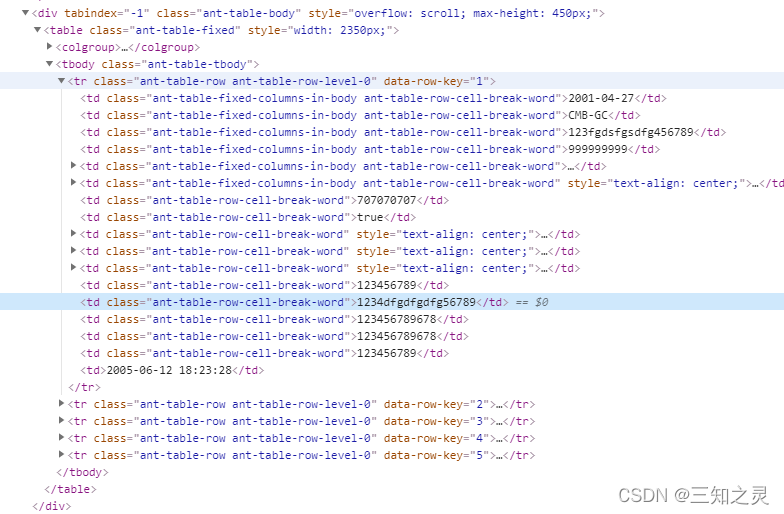
table表格宽度问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table</title>
</head>
<body>
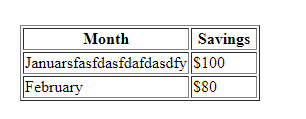
<table border="1">
<colgroup width="200">
<col width="100"></col>
<col width="100"></col>
</colgroup>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>Januarsfasfdasfdafdasdfy</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
</body>
</html>
设置列宽都是100,希望当文字过长时隐藏,或者省略号显示,但是td被撑开,无法实现设定宽度

网上提供的解决方案:
1.方法1
table-layout: fixed;
tr,td {
white-space: nowrap;
text-overflow: ellipsis;
word-break: break-word;
overflow: hidden;
}
无效
主要原因发现是table没有给定宽度,所以fixded的列调整列宽存在问题