一、需求说明及展示
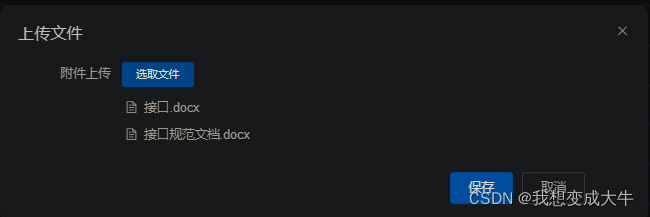
通过vue和element实现多文件上传

二、实现步骤
// 代码片
<el-form
ref="dataForm"
v-loading="formLoading"
:model="temp"
:inline="true"
size="mini"
label-position="right"
label-width="80px"
style="width: 630px; margin-left: 35px"
>
<el-form-item label="附件上传">
<el-upload
ref="upload"
class="upload-files"
action=""
:headers="header"
name="files"
multiple
:auto-upload="false"
:file-list="fileList"
:on-change="handleChange"
style="display: inline;float:right;"
>
<el-button slot="trigger" size="mini" type="primary">选取文件</el-button>
</el-upload>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitUpload">
保存
</el-button>
<el-button style="margin-right: 50px" @click="dialogVisible = false"> 取消</el-button>
</div>
// data数据
data() {
return {
header: { Authorization: token },
uploading: false,
formLoading: false,
dialogVisible: false,
fileList: [],
temp: {
id: void 0,
fileName: '',
fileType: void 0
}
}
},
// methods方法
handleChange(file, fileList) {
console.log(file, fileList)
this.fileList = fileList
},
submitUpload() {
const formData = new FormData()
this.fileList.forEach(item => {
formData.append('files', item.raw)
console.log(item.raw, item)
})
MultipartFile(formData) //后端上传接口
.then(res => {
console.log(res)
this.$emit('added')
this.dialogVisible = false
})
.catch(err => {
console.log(err)
})
},
// 注意注意注意-------后端接口
export function MultipartFile(data) {
return request({
url: '/uploadFiles',
method: 'post',
headers: { 'Content-Type': 'multipart/form-data' }, //多文件上传这一句必须加
data
})
}
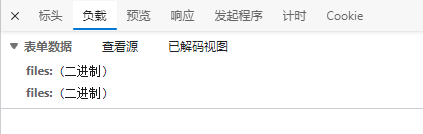
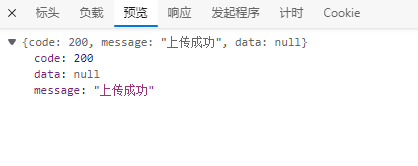
三、结果展示