TS中通过变量存储key值读取对象的属性值时报错(TS: 7053)
错误还原
{ TTMap[key] } 处报错
let key: number
元素隐式具有 “any” 类型,因为类型为 “number” 的表达式不能用于索引类型 “{ 0: string; 1: string; 2: string; }”。
在类型 “{ 0: string; 1: string; 2: string; }” 上找不到具有类型为 “number” 的参数的索引签名。ts(7053)
import React from 'react';
enum TT {
NOTHANDLE = 0, // 未处理
HANDLING = 1, // 处理中
HANDLED = 2, // 已处理
}
const TTMap = {
[TT.NOTHANDLE]: '未处理',
[TT.HANDLING]: '处理中',
[TT.HANDLED]: '已处理',
}
const RenderDiv: React.FC<{}> = () => {
let key = 3;
return <div>{ TTMap[key] }</div>
}
export default RenderDiv;
解决方案一
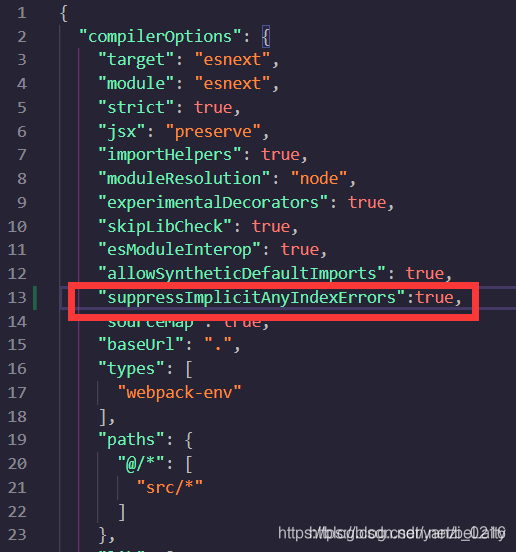
我们在项目中的 tsconfig.json 文件中添加:
"suppressImplicitAnyIndexErrors":true,

解决方案二
key 声明的为 number 类型,此时引发此错误,因此 ts 无法具体推断对象里面的索引的类型
此时可以使用 ts 的 keyof 和 typeof 混合使用。
keyof的具体含义:
TypeScript 允许我们遍历某种类型的属性,并通过 keyof 操作符提取其属性的名称,该操作符可以用于获取某种类型的所有键,其返回类型是联合类型。
typeof的具体含义:
在 TypeScript 中,typeof 操作符可以用来获取一个变量或对象的类型。
我们将 key 声明为 keyof typeof TTMap 即可解决此问题
解决方案三
通过 Object.keys() 遍历对象,在通过属性名变量读取变量的属性值时,会报错 ts:7053。
这时,需要声明被遍历对象的属性名的数据类型。
原文链接: http://semlinker.com/ts-keyof/#%E5%9B%9B%E3%80%81keyof-%E4%B8%8E-typeof-%E6%93%8D%E4%BD%9C%E7%AC%A6
为需要被遍历的对象声明一个借口,用以确定键值的数据类型
import React from 'react';
interface numberKeyObj {
[key: number]: any;
}
enum TT {
NOTHANDLE = 0, // 未处理
HANDLING = 1, // 处理中
HANDLED = 2, // 已处理
}
const TTMap: numberKeyObj = {
[TT.NOTHANDLE]: '未处理',
[TT.HANDLING]: '处理中',
[TT.HANDLED]: '已处理',
}
const RenderDiv: React.FC<{}> = () => {
let key = 3;
return <div>{ TTMap[key] }</div>
}
export default RenderDiv;
