根据前面的知识点,我们把后端的返回数据json化,前端ajax接收的数据就是json类型的。json用于数据库时,表中数据每一行就是json数组中的一个数据,一行数据=json [i]
JSON知识点:
JsonObject?
- 使用大括号?{}?保存对象,一个大括号就是一个jsonObjec对象,这里一个大括号就是一个学生对象。
JsonArray?
- 中括号?[]?保存数组,数组可以包含多个对象
JsonArray? 的数据形式如下:
[ {"sno":"1","sname":"张三","born":"1999-01-01","sex":"男","photo":""}, {"sno":"2","sname":"小红花","born":"1999-01-01","sex":"男","photo":"cpu1.jpg/"}, {"sno":"9","sname":"张五","born":"1999-01-01","sex":"男","photo":"数据库.jpg/"} ]?如何对JSON操作???
想要操作获取每一个学生对象里面的某一个数据时,使用该? 该对象.键的名字??就可以获取到这个数据值?。
举例1:我想获取张三的学号:上面说了使用该对象才能获取该对象的数据,但是从后端传来的json数据上面是三个对象组成的一个jsonarray数组。所以只有先获取到张三对应到jsonarray数组中的下标也就是下标0才能获取张三的学号。即
var sno = json[0].sno var born = json[0].born举例2:获取张五的性别数据
var sex = json[2].sex使用object.keys() 直接可以获取指定对象的所有键的名字,并以数组形式保存,以后就可以使用循环来获取每一个键名对应的键值了。
????????先讲一讲object.keys()的用法,这个方法的参数是json数组中的任意一个,json[0]? json[3]不管哪一个都可以,使用后就是 object.keys(json[0]) ,这个东西返回的是key键的名字,也就是sno、born这个名字,注意不是得到的value值。
一、把数据展示在div中的table中
function JsonDataToTable(div3,json) // 把JSON数组展示在一个table
{
var s1=$("<table border='1px' width='90%' class='table'>");
$("#"+div3).append(s1);
//先输出表头,任何json都能通用
var keys0=Object.keys(json[0]);//随便取任意一行,得到键名称列表
// 1、显示表头信息,因为keys0是一个数组,里面保存的是key键的名字
var trHead=$("<tr>");s1.append(trHead);
for(var i=0;i<keys0.length;i++)
{
var tdHead=$("<td>"+keys0[i]+"</td>");trHead.append(tdHead);
}
var trEndHead=$("</tr>");s1.append(trEndHead);
// 2、显示每行的数据信息,json是一个数组
for(var i=0;i<json.length;i++)//处理每行
{
var tr0=$("<tr class='danger'>"); s1.append(tr0);
var keys=Object.keys(json[i]);
//得到每个json的键名,keys数组
for(var j=0;j<keys.length;j++)
{
if(json[i][keys[j]]==null)
var td0=$("<td> </td>");
else
var td0=$("<td>"+json[i][keys[j]]+"</td>"); //输出每i行的第j个键值
//json[i][keys[j]],
tr0.append(td0);
}
var trend0=$("</tr>"); s1.append(trend0);
}
var send=$("</table>"); $("#"+div3).append(send);
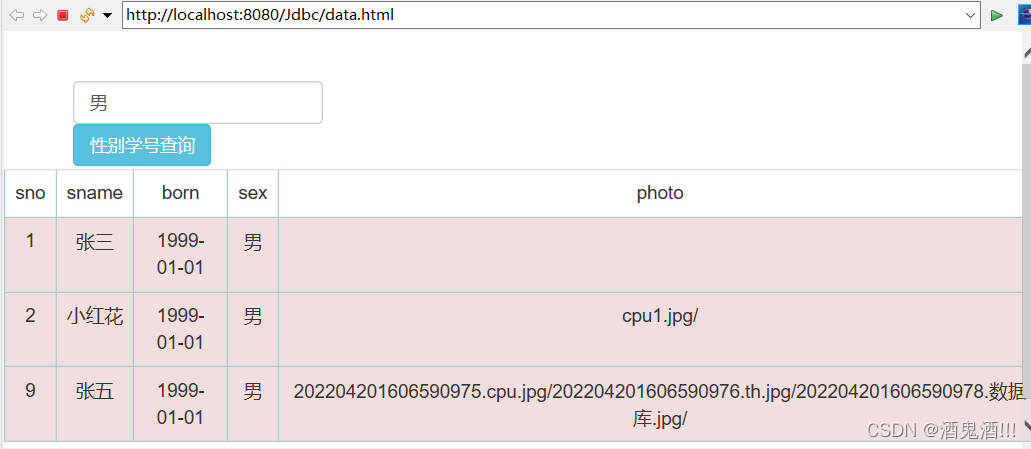
}?数据展示在div中的table的效果:
?
二、使用字符串的替换方法技术实现从数据库获取到的数据展示到指定的table表中。
这样做的好处:写HTML代码时可以直接一套写下来,不用分开写,分开写很复杂麻烦
stringObject.replace(regexp/substr,replacement)用?replacement?替换满足regexp/substr条件的内容
RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。
success: function(json) {
let list = json.data;
for (let i = 0; i < list.length; i++) {
let tr = '<tr>'
+ '<td>'
+ '<input name="cids" value="#{cid}" type="checkbox" class="ckitem" />'
+ '</td>'
+ '<td><img src="..#{image}collect.png" class="img-responsive" /></td>'
+ '<td>#{title}#{msg}</td>'
+ '<td>¥<span id="price-#{cid}">#{realPrice}</span></td>'
+ '<td>'
+ '<input type="button" value="-" class="num-btn" onclick="reduceNum(1)" />'
+ '<input id="num-#{cid}" type="text" size="2" readonly="readonly" class="num-text" value="#{num}">'
+ '<input class="num-btn" type="button" value="+" onclick="addNum(#{cid})" />'
+ '</td>'
+ '<td>¥<span id="total-price-#{cid}">#{totalPrice}</span></td>'
+ '<td>'
+ '<input type="button" onclick="delCartItem(this)" class="cart-del btn btn-default btn-xs" value="删除" />'
+ '</td>'
+ '</tr>';
//意思就是把json中的数据替换掉什么html代码中以#{cid}这种形式的数据
// 正则表达式,/#{cid}/g 以/开头,包含#{cid},以/结尾,g表示执行全局匹配,意思是所有满足的地方都要换内容
tr = tr.replace(/#{cid}/g, list[i].cid);
tr = tr.replace(/#{title}/g, list[i].title);
tr = tr.replace(/#{image}/g, list[i].image);
tr = tr.replace(/#{realPrice}/g, list[i].realPrice);
tr = tr.replace(/#{num}/g, list[i].num);
tr = tr.replace(/#{totalPrice}/g, list[i].realPrice * list[i].num);
$("#cart-list").append(tr);
}
}