一、高阶函数
1.1、概念
高阶函数:如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数。
1.若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数。
2.若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数。
常见的高阶函数有:Promise、setTimeout、arr.map()等等
1.2、案例
以下案例就是高阶函数
saveFormData = (event)=>{
return ()=>{
console.log('@');
}
}
<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveFormData('username')} type="text" name="username"/>
密码:<input onChange={this.saveFormData('password')} type="password" name="password"/>
<button>登录</button>
</form>
a、this.saveFormData(‘username’) 将saveFormData返回值作为onChange的回调,不是将saveFormData作为回调
b、如果使用 this.saveFormData('username') 那么saveFormData赋值函数必须返回东西给onChange 把saveFormData赋值函数返回值(返回的函数)交给onChange作为回调
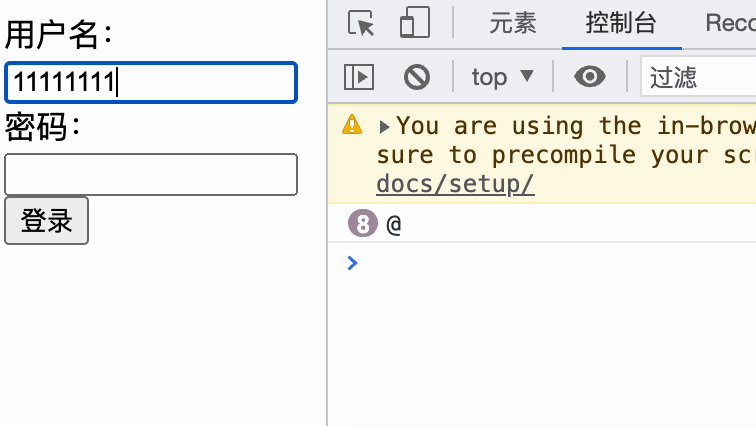
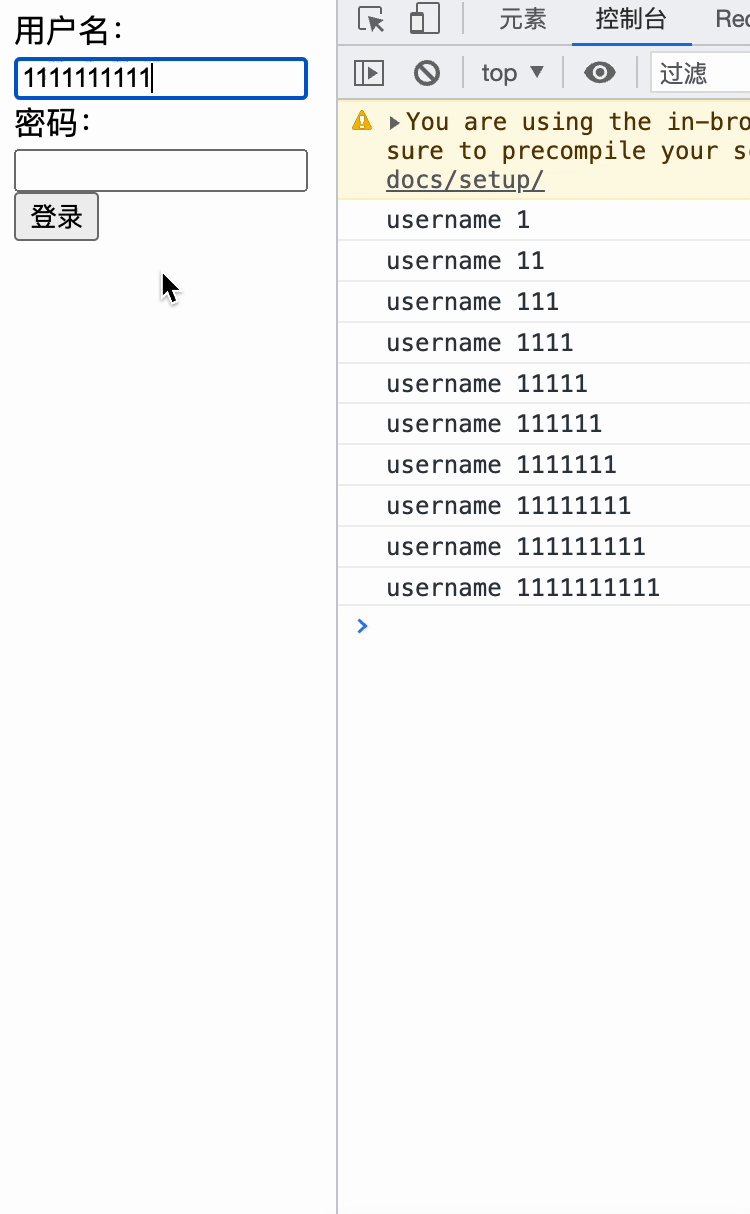
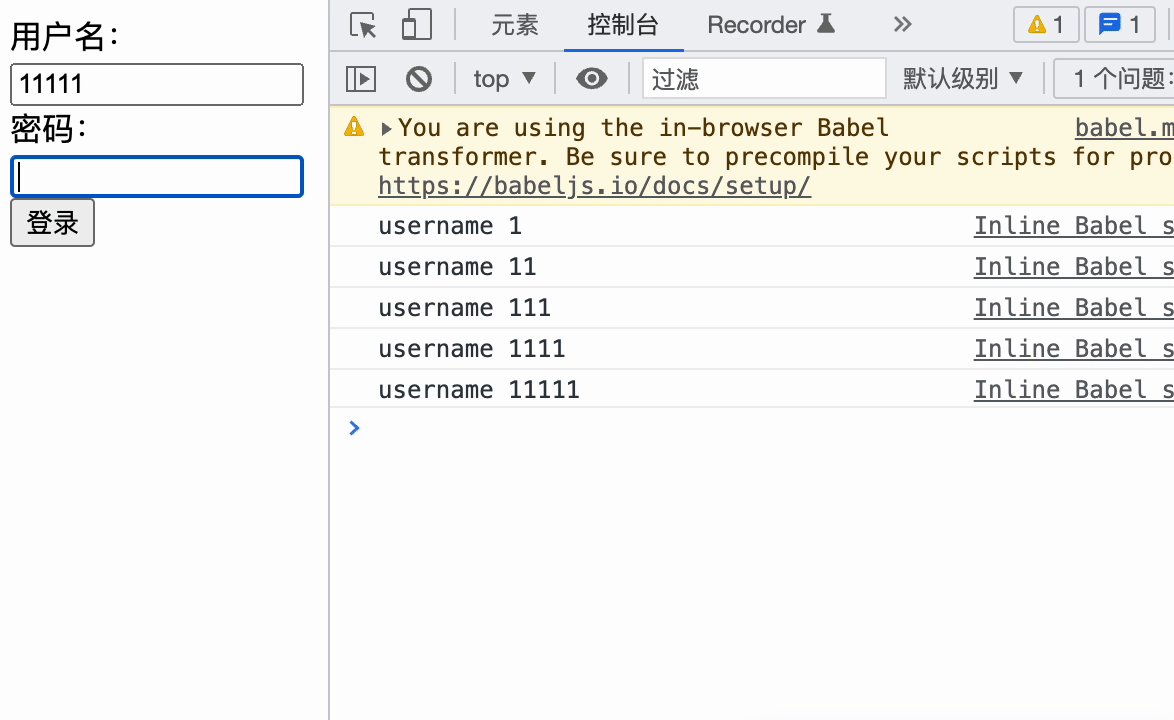
c、所以我们在saveFormData的return函数里打印一下‘@’符号,那么就会把这个打印的值返回给onChange,在input框边输入边打印@符号

d、saveFormData传的dataType其实就是username和password
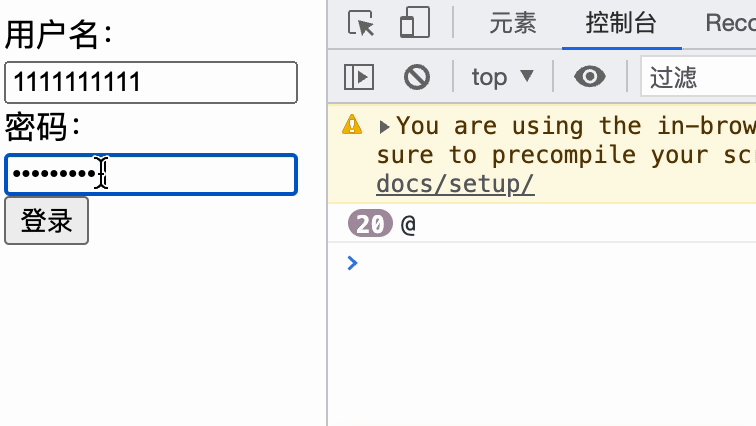
e、我们在输入的时候调用的肯定是return函数 return才是真正的回调, react帮我回调的时候把event传进去了 通过event.target.value可以取到我们输出的值
saveFormData = (dataType)=>{
// console.log(dataType);
return (event)=>{
// console.log('@');
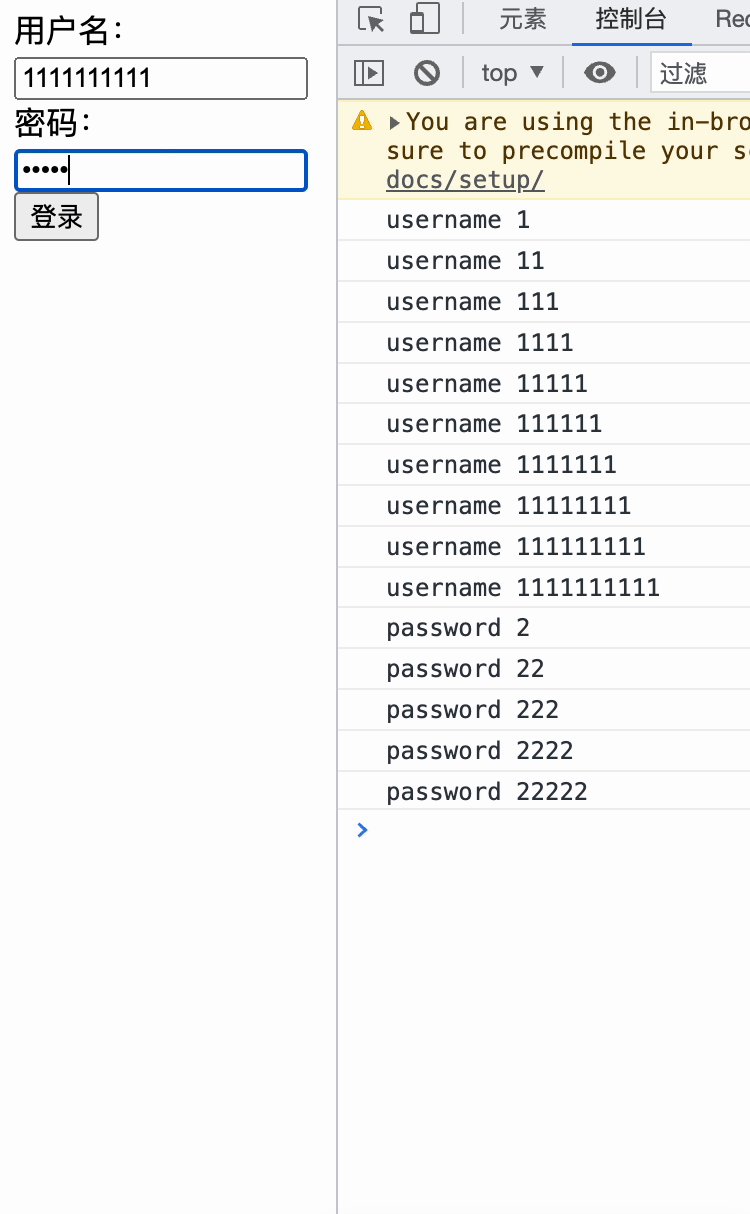
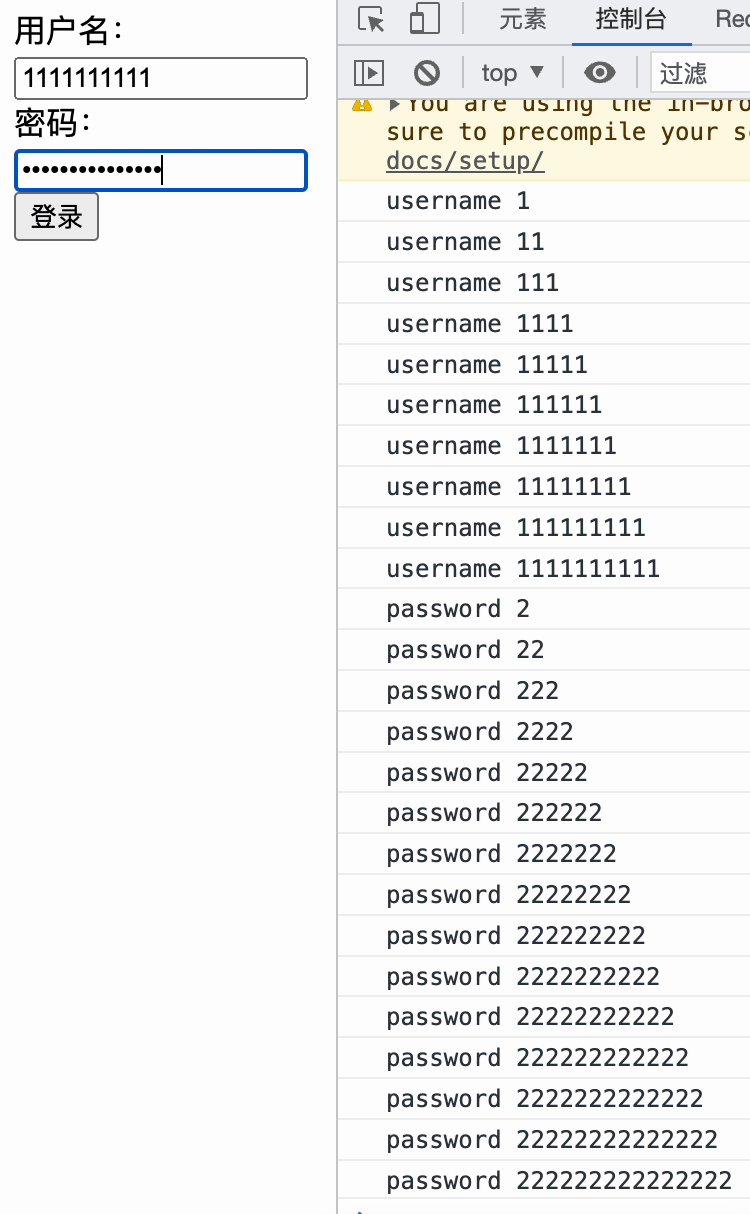
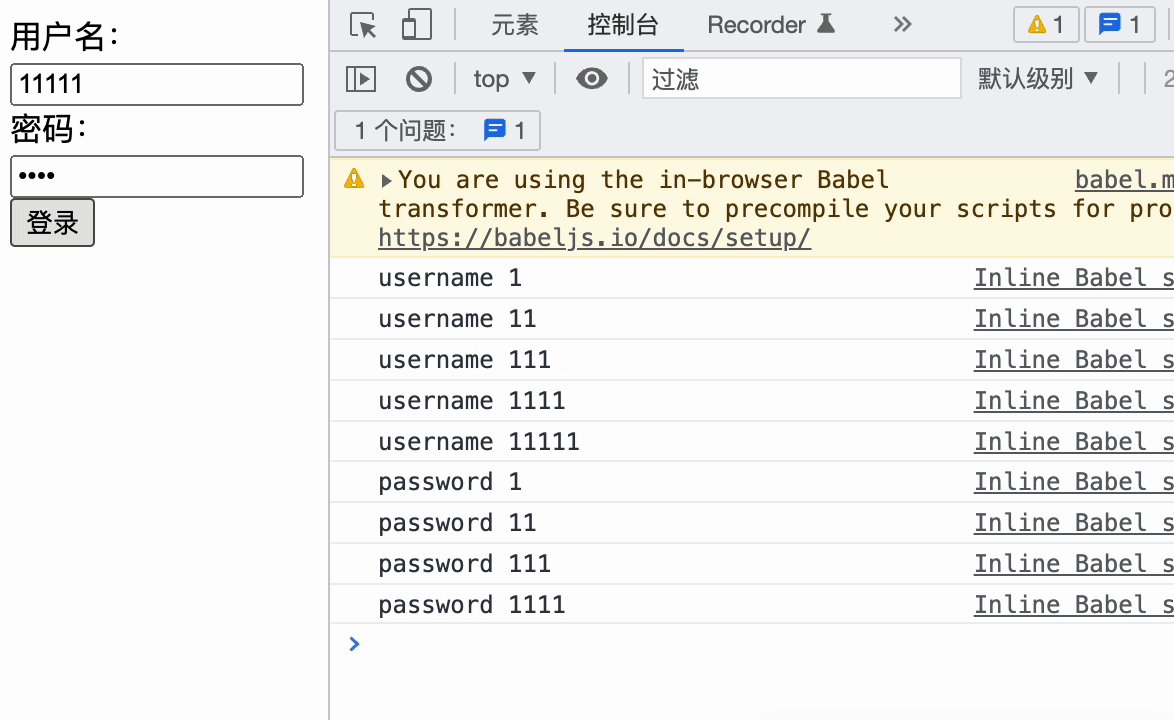
console.log(dataType,event.target.value);
}
}

f、可以输出内容 我们可以用setState存到state里面去
this.setState({[dataType]:event.target.value})
1.3、完整代码及效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高阶函数_函数柯里化</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel">
//#region
/*
高阶函数:如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数。
1.若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数。
2.若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数。
常见的高阶函数有:Promise、setTimeout、arr.map()等等
函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式。
function sum(a){
return(b)=>{
return (c)=>{
return a+b+c
}
}
}
*/
//#endregion
//创建组件
class Login extends React.Component{
//初始化状态
state = {
username:'', //用户名
password:'' //密码
}
//保存表单数据到状态中
saveFormData = (dataType)=>{
// console.log(dataType);
return (event)=>{
// console.log('@');
console.log(dataType,event.target.value);
this.setState({[dataType]:event.target.value})
}
}
//表单提交的回调
handleSubmit = (event)=>{
event.preventDefault() //阻止表单提交
const {username,password} = this.state
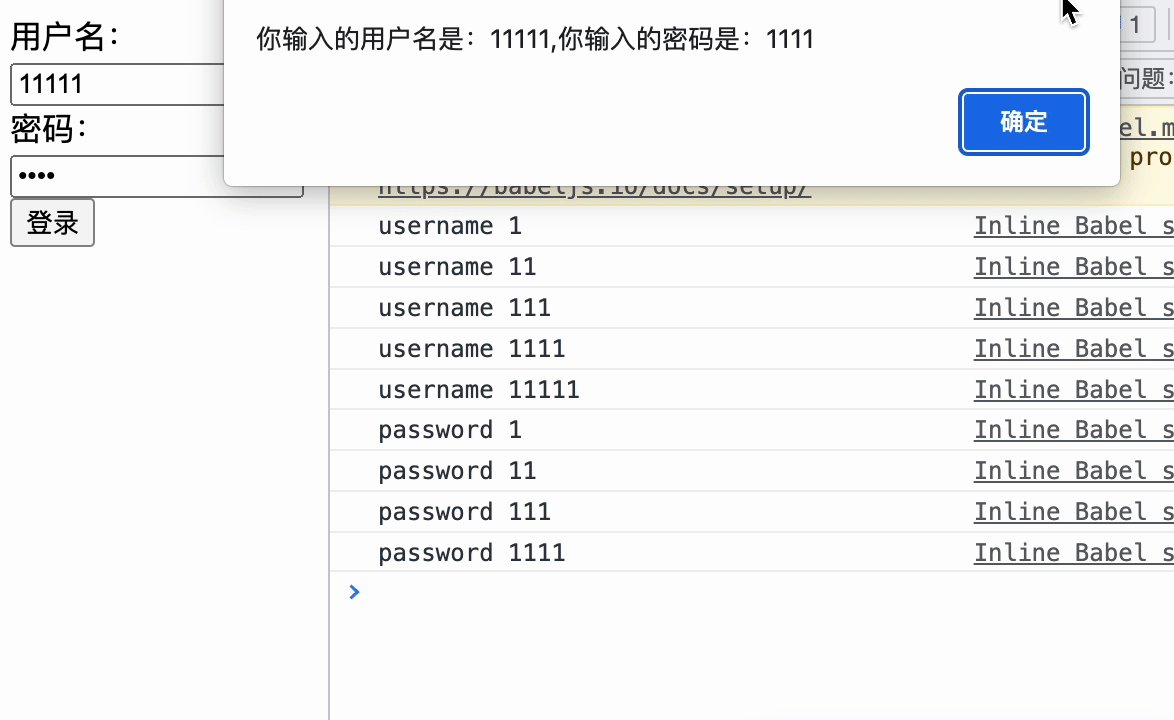
alert(`你输入的用户名是:${username},你输入的密码是:${password}`)
}
render(){
return(
<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveFormData('username')} type="text" name="username"/>
密码:<input onChange={this.saveFormData('password')} type="password" name="password"/>
<button>登录</button>
</form>
)
}
/* this.saveFormData('username') 将saveFormData返回值作为onChange的回调,不是将saveFormData作为回调
如果使用 this.saveFormData('username') 所以saveFormData赋值函数必须返回东西给onChange 把saveFormData赋值函数返回值(返回的函数)交给onChange作为回调
所以我们在saveFormData的return函数里打印一下‘@’符号,那么就会把这个打印的值返回给onChange,在input框边输入边打印@符号
saveFormData传的dataType其实就是username和password
我们在输入的时候调用的肯定是return函数 return才是真正的回调 react帮我回调的时候把event传进去了 通过event.target.value可以取到我们输出的值
可以输出内容 我们可以用setState存到state里面去 []方括号:
柯里化 saveFormData接收到了一个参数 dataType return接收到了一个event 最好统一处理
*/
}
//渲染组件
ReactDOM.render(<Login/>,document.getElementById('test'))
</script>
</body>
</html>

二、函数的柯里化
2.1、概念
函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式。
function sum(a){
return(b)=>{
return (c)=>{
return a+b+c
}
}
}
以上高阶函数案例其实也运用到了柯里化
2.2、代码讲解
saveFormData = (dataType)=>{
// console.log(dataType);
return (event)=>{
// console.log('@');
console.log(dataType,event.target.value);
this.setState({[dataType]:event.target.value})
}
}
saveFormData接收到了一个参数 dataType return接收到了一个event 最后统一处理 (两个函数接收到了两个参数,最后统一集中处理)
this.setState({[dataType]:event.target.value})
在这里插入代码片<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高阶函数_函数柯里化</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel">
//#region
/*
高阶函数:如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数。
1.若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数。
2.若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数。
常见的高阶函数有:Promise、setTimeout、arr.map()等等
函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式。
function sum(a){
return(b)=>{
return (c)=>{
return a+b+c
}
}
}
*/
//#endregion
//创建组件
class Login extends React.Component{
//初始化状态
state = {
username:'', //用户名
password:'' //密码
}
//保存表单数据到状态中
saveFormData = (dataType)=>{
// console.log(dataType);
return (event)=>{
// console.log('@');
console.log(dataType,event.target.value);
this.setState({[dataType]:event.target.value})
}
}
//表单提交的回调
handleSubmit = (event)=>{
event.preventDefault() //阻止表单提交
const {username,password} = this.state
alert(`你输入的用户名是:${username},你输入的密码是:${password}`)
}
render(){
return(
<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveFormData('username')} type="text" name="username"/>
密码:<input onChange={this.saveFormData('password')} type="password" name="password"/>
<button>登录</button>
</form>
)
}
/* this.saveFormData('username') 将saveFormData返回值作为onChange的回调,不是将saveFormData作为回调
如果使用 this.saveFormData('username') 所以saveFormData赋值函数必须返回东西给onChange 把saveFormData赋值函数返回值(返回的函数)交给onChange作为回调
所以我们在saveFormData的return函数里打印一下‘@’符号,那么就会把这个打印的值返回给onChange,在input框边输入边打印@符号
saveFormData传的dataType其实就是username和password
我们在输入的时候调用的肯定是return函数 return才是真正的回调 react帮我回调的时候把event传进去了 通过event.target.value可以取到我们输出的值
可以输出内容 我们可以用setState存到state里面去 []方括号:
柯里化 saveFormData接收到了一个参数 dataType return接收到了一个event 最好统一处理
*/
}
//渲染组件
ReactDOM.render(<Login/>,document.getElementById('test'))
</script>
</body>
</html>
