前言
又是好久没写博客了,这期写一个很基础但是也是很细节的一个前端小知识:前端内联绑定事件。
问题描述
先来看以下这段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="clickHandler1">click1</button>
<button onclick="clickHandler2()">click2</button>
<button onclick="clickHandler3(this)">click3</button>
<button onclick="clickHandler4.call(this)">click4</button>
<script>
function clickHandler1(e) {
console.log(e);
console.log(this);
}
function clickHandler2(e) {
console.log(e);
console.log(this);
}
function clickHandler3(e) {
console.log(e);
console.log(this);
}
function clickHandler4(e) {
console.log(e);
console.log(this);
}
</script>
</body>
</html>
上述代码有四个button,分别点击四个button,控制台的结果是如何?
问题分析
想知道结果如何,那么我们首先就得知道这个onclick的触发行为:
官方的定义是单击按钮时执行 JavaScript,可以类比当成eval()函数的参数。
那么click1的结果就很明显了,clickHandler1函数根本不会被触发,只不过是执行了其函数名而已。
click2的回调函数被执行了,由于没有传入参数,所以e为undefined,那么this是什么呢,没有事件回调函数的this默认都是指向window。
同理,对于click3的回调函数,我们把外面的this传入当成回调函数的参数,即e,那么外面函数的this是什么呢,没错,它就是事件对象本身。clickHandler3函数的this又是什么呢,当然还是window。
最后再看看click4,是不是感觉这行代码长得有点奇怪,它其实就是利用call函数的特性,强行将clickHandler4函数的this对象指向事件发生时的this对象,也就是事件对象本身。由于clickHandler4函数也是没有传入参数,所以其e依旧是undefined
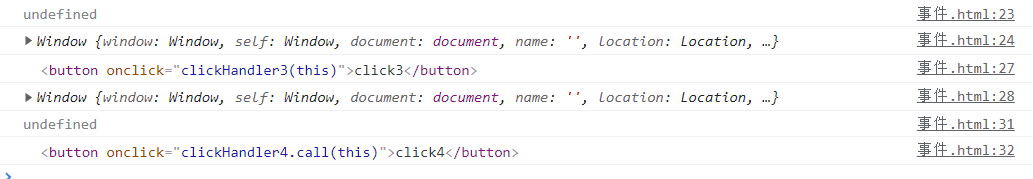
最终结果如下图所示:

扩展
如果上述的分析都明白了,那么此时肯定有聪明的朋友会想到,有没有什么方式能够让e和this(非window)都存在,并且e和this之间到底是不是同一个东西。
结果当然是肯定的,只需要加上这个一行代码即可:
<button onclick="clickHandler5.call(this,this)">click5</button>
结语
js内联绑定其实很简单,但是大多数使用者肯定都没有去仔细思考过这里面的文章究竟,希望这篇博客也能够给大家带来一定的知识拓展。如果对文中内容有不懂或者文中内容有讲述不对的地方,欢迎大家在评论区指出或者私信我。下期再会!
