Form有众多输入框, 一般会设置纵向的滚动条。 该状况下在提交表单时,如果某些字段的输入值非法, 且这些字段不在直接显示的页面中时, 点击提交按钮感觉没有产生效果。
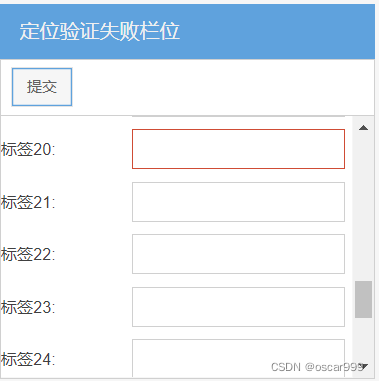
比较理想的效果是如果有字段输入非法, 滚动条能自动滚动到非法的字段, 如下图:

实现方案探求
如何实现上述的效果呢? 遍查Ext.form.Panel 相关方法, 找到了 scrollTo ( x, y, [animate] ) 可以设置滚动条的位置。这个方法有三个参数, 前两个分别是x和y坐标, 第三个是可选的参数,设置设置是否有动画效果。
于是想到: 将非法字段的坐标设置作为参数进行滚动条的设置是否就可以了呢? 代码类似:
form.scrollTo(fields[i].getPosition()[0],fields[i].getPosition()[1],true);
在滚动条没有任何滚动的时候, 上面是有效的, 但是但滚动条滚动之后,上面的方法就失效了。为什么呢?
原因是滚动条滚动之后, 各字段对应的坐标都会发生变化, 这个变化的量也就是滚动条的量。这里主要是纵坐标, 也就是 formPanel.getScrollY()

