watch 和 watchEffect 的区别在于:
watch 是既要指明监视的属性,也要指明监视的回调;
watchEffect :监听器的升级版本,响应式地跟踪函数中引用的响应式数据,当响应式数据改变时,会重新执行函数。
watchEffect 的特点:
- 不用直接指定要监视的数据,回调函数中使用的哪些响应式数据就监视哪些响应式数据
- 默认初始时就会执行第一次, 从而可以收集需要监视的数据
- 监视数据发生变化时回调
实例:
<template>
<div>
<h1>Example Page</h1>
<div>
<p>count is: {{ count }}</p>
<a-button @click="addHandle">修改</a-button>
</div>
</div>
</template>
<script lang="ts">
import { watchEffect, ref } from 'vue'
export default {
setup() {
// 定义响应式数据count
const count = ref(2)
const addHandle = () => {
count.value++
}
// 当 count 的值被修改时,会执行回调
watchEffect(() => console.log('watchEffect', count.value))
setTimeout(() => {
count.value++
}, 6000)
return {
count,
addHandle,
}
},
}
</script>
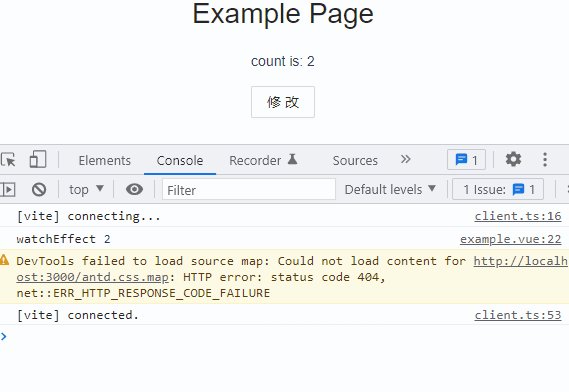
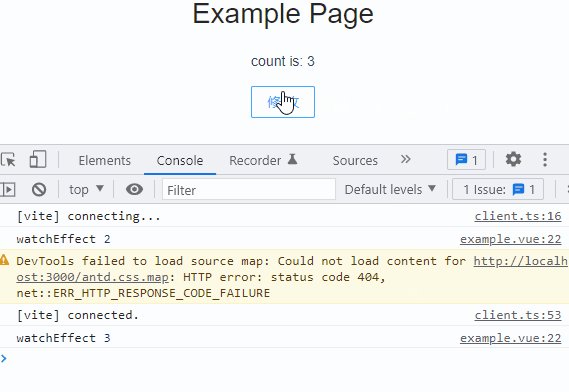
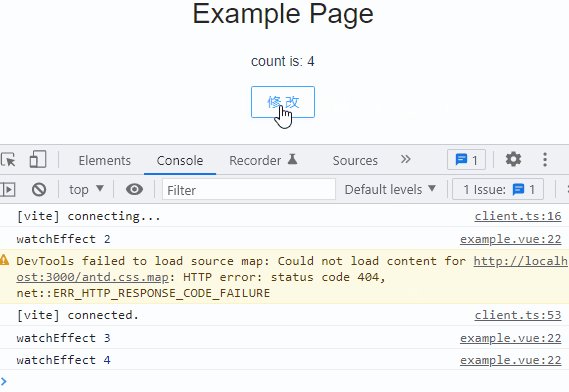
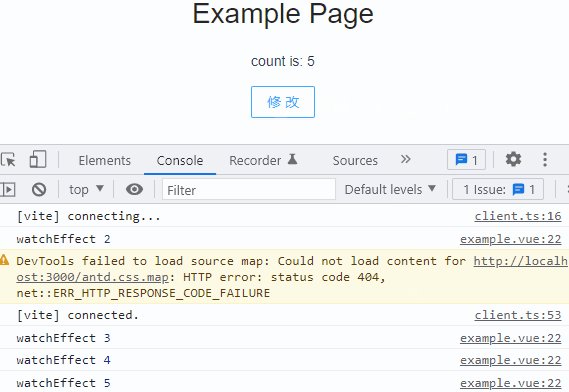
页面效果:

还可以停止监听,当 watchEffect 在组件的 setup() 函数或生命周期钩子被调用时, 侦听器会被连接到该组件的生命周期,并在组件卸载时自动停止。
实例:
<template>
<div>
<h1>Example Page</h1>
<div>
<p>count is: {{ count }}</p>
<a-button @click="addHandle">修改</a-button>
</div>
</div>
</template>
<script lang="ts">
import { watchEffect, ref } from 'vue'
export default {
setup() {
// 定义响应式数据count
const count = ref(2)
const addHandle = () => {
count.value++
}
// 当 count 的值被修改时,会执行回调
const stop = watchEffect(() => console.log('watchEffect', count.value))
stop()
setTimeout(() => {
count.value++
}, 6000)
return {
count,
addHandle,
}
},
}
</script>
