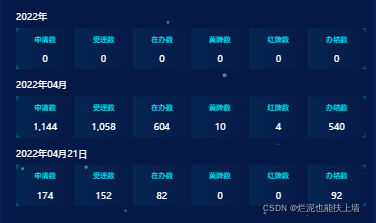
效果图
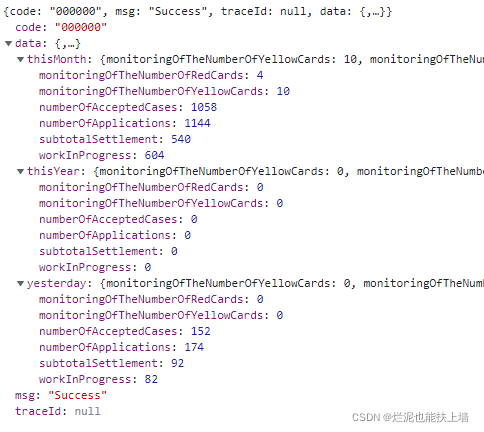
后端返回的接口数据

template代码
<div
class="GovContent-personneldist"
>
<div class="peopleLine-matter">
<h3>{{ thisYear }}</h3>
<div class="accept-line">
<i class="jianjiao"></i>
<i class="jianjiao"></i>
<i class="jianjiao"></i>
<i class="jianjiao"></i>
<div
class="accept-matter"
v-for="(item, ind) in matterList"
:key="ind"
>
<p class="p-title">{{ item.text }}</p>
<p class="p-number">
<countTo
:startVal="0"
:endVal="item.number[0]"
:duration="3000"
></countTo>
</p>
</div>
</div>
</div>
<div class="peopleLine-matter">
<h3>{{ thisMonth }}</h3>
<div class="accept-line">
<i class="jianjiao"></i>
<i class="jianjiao"></i>
<i class="jianjiao"></i>
<i class="jianjiao"></i>
<div
class="accept-matter"
v-for="(item, ind) in matterList"
:key="ind"
>
<p class="p-title">{{ item.text }}</p>
<p class="p-number">
<countTo
:startVal="0"
:endVal="item.number[1]"
:duration="3000"
></countTo>
</p>
</div>
</div>
</div>
<div class="peopleLine-matter">
<h3>{{ thisYesterday }}</h3>
<div class="accept-line">
<i class="jianjiao"></i>
<i class="jianjiao"></i>
<i class="jianjiao"></i>
<i class="jianjiao"></i>
<div
class="accept-matter"
v-for="(item, ind) in matterList"
:key="ind"
>
<p class="p-title">{{ item.text }}</p>
<p class="p-number">
<countTo
:startVal="0"
:endVal="item.number[2]"
:duration="3000"
></countTo>
</p>
</div>
</div>
</div>
</div>
data代码
data() {
return {
thisYear: "",
thisMonth: "",
thisYesterday: "",
matterList: [
{
text: "申请数",
number: [],
},
{
text: "受理数",
number: [],
},
{
text: "在办数",
number: [],
},
{
text: "黄牌数",
number: [],
},
{
text: "红牌数",
number: [],
},
{
text: "办结数",
number: [],
},
],
numObj: {
monitoringOfTheNumberOfRedCards: 4,
monitoringOfTheNumberOfYellowCards: 3,
numberOfAcceptedCases: 1,
numberOfApplications: 0,
subtotalSettlement: 5,
workInProgress: 2,
},
dateObj: { thisMonth: 1, thisYear: 0, yesterday: 2 },
};
},
methods代码
// 获取日期
showTime() {
var t = new Date();
var year = t.getFullYear();
var month =
t.getMonth() + 1 < 10 ? "0" + (t.getMonth() + 1) : t.getMonth() + 1;
var day = t.getDate();
this.thisYear = year + "年";
this.thisMonth = year + "年" + month + "月";
this.thisYesterday = year + "年" + month + "月" + day + "日";
},
//数据映射
getBid() {
request({
url: "***/count-bid-list",//接口路径
methods: "GET",
}).then((res) => {
if (res.code == "000000") {
let title = Object.keys(res.data);
title.forEach((key) => {
let showData = res.data[key];
let dataKey = Object.keys(showData); //["monitoringOfTheNumberOfRedCards", "monitoringOfTheNumberOfYellowCards"...]
dataKey.forEach((keyitme) => {
this.$set(
this.matterList[this.numObj[keyitme]].number,
this.dateObj[key],
showData[keyitme]
);
});
});
}
});
},
