首先最简单的字符串数组,纯value的值
arr1: ["黄大大", "终极暴富武器", "哈哈哈哈", "想个锤子"],
其次就是我们的含有key-value键值对的数组
arrjson: [
{ name: "黄大大0", age: 24, address: "江苏省南京市" },
{ name: "黄大大1", age: 25, address: "江苏省南京市" },
{ name: "黄大大2", age: 26, address: "江苏省南京市" },
],
最后就是我们的终极复杂数组,含有key-value的二维数组
arr_arrJson: [
[
{ name: "黄大大00", age: 24, address: "江苏省南京市" },
{ name: "黄大大01", age: 25, address: "江苏省南京市" },
{ name: "黄大大02", age: 26, address: "江苏省南京市" },
],
[
{ name: "黄大大10", age: 24, address: "江苏省南京市" },
{ name: "黄大大11", age: 25, address: "江苏省南京市" },
{ name: "黄大大12", age: 26, address: "江苏省南京市" },
],
[
{ name: "黄大大20", age: 24, address: "江苏省南京市" },
{ name: "黄大大21", age: 25, address: "江苏省南京市" },
{ name: "黄大大22", age: 26, address: "江苏省南京市" },
],
],
首先我们来理解一下v-for的使用方式,主要包括
v-for=‘item in arrData’ item-遍历对象的属性值
v-for=‘(item,key) in arrData’ key-遍历对象的属性(键名)
v-for=‘(item,key,index) in arrData’ 遍历对象的索引值
下面我们针对这三种数据结构分别将里面的值渲染到页面上去,如下图所示:
页面上后端返回的数据就是arr1我要显示这样的一个效果如下图1:
具体页面应用如下:
<h3>测试遍历数组展示【纯一维】</h3>
<van-row class="an-btm">
<van-col span="24" v-bind:key="item" v-for="item in arr1">
{{ item }}
</van-col>
</van-row>
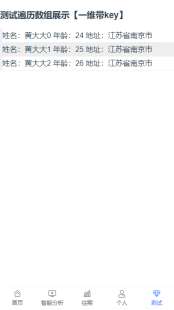
后续的带key值数组效果如下图2:
具体页面实现:
<h3>测试遍历数组展示【一维带key】</h3>
<van-row class="an-btm">
<van-col span="24" v-bind:key="item" v-for="item in arrjson">
<span>姓名:{{ item.name }} 年龄:{{ item.age }} 地址:{{item.address}}</span>
</van-col>
</van-row>
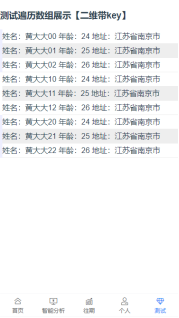
二维数组复杂结构效果如下图3:
具体实现:
<h3>测试遍历数组展示【二维带key】</h3>
<van-row class="an-btm" v-bind:key="itema" v-for="itema in arr_arrJson">
<van-col span="24" v-bind:key="items" v-for="items in itema">
<span>姓名:{{ items.name }} 年龄:{{ items.age }} 地址:{{items.address}}</span>
</van-col>
</van-row>



图1 ??? ???? ???? ???? ???? ???? ???? ???? ? ??? ?图2 ??? ???? ???? ???? ???? ???? ???? ???? ? 图3
如果对这个实现过程和demo有兴趣的可以关注留言哈,互相学习!!!
