需求:点击查看按钮,将图片显示出来。
问题:查看按钮必须触发两次才会将图片显示出来
前端效果:
点击查看按钮,弹出来图片

图片展示:

解决方法有两种:
第一种 调用Image 的源码中的image-viewer里面的方法,然后生成预览图片的框,然后通过查看按钮 将预览图片的数据拿到,再调用image-viewer中的clickHandler方法,该方法会将image-viewer中的是否显示的标识置为ture,这样就可以显示了。
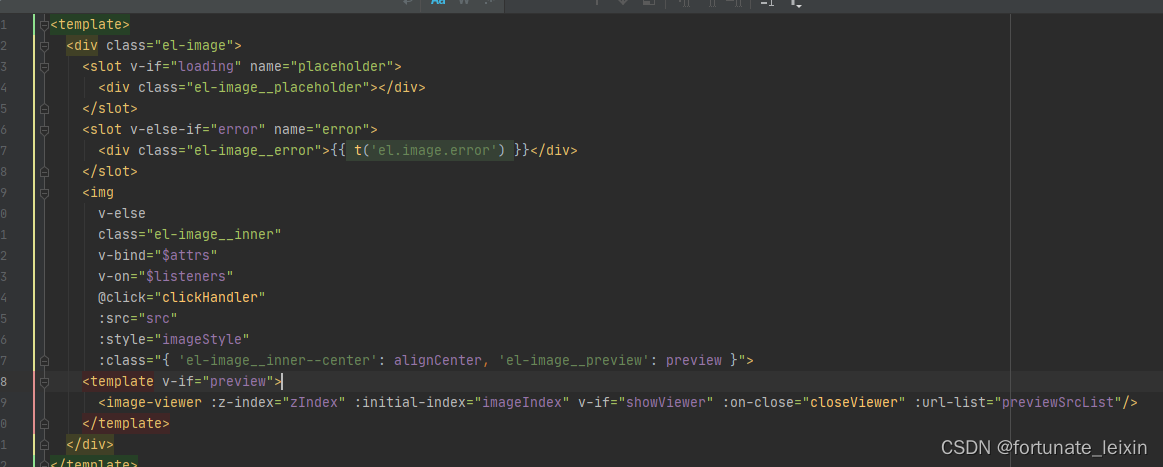
image-viewer中

image-viewer中的loadImage,clickHandler方法:
mounted() {
if (this.lazy) {
this.addLazyLoadListener();
} else {
this.loadImage();
}
},
methods:{
loadImage() {
if (this.$isServer) return;
// reset status
this.loading = true;
this.error = false;
const img = new Image();
img.onload = e => this.handleLoad(e, img);
img.onerror = this.handleError.bind(this);
// bind html attrs
// so it can behave consistently
Object.keys(this.$attrs)
.forEach((key) => {
const value = this.$attrs[key];
img.setAttribute(key, value);
});
img.src = this.src;
},
clickHandler() {
// don't show viewer when preview is false
if (!this.preview) {
return;
}
// prevent body scroll
prevOverflow = document.body.style.overflow;
document.body.style.overflow = 'hidden';
// 这里就将showViewer 置为ture,data中showViewer为false,也就是不会显示,
this.showViewer = true;
},
}

接下来看当前页面,通过点击查看按钮预览图片
<template slot-scope="scope">
<div class="operation">
<el-col :span="6">
<el-image
v-show="false"
ref="imga"
src=""
:preview-src-list="srcList"
/>
<el-button type="text" size="small" @click="showPicture(scope.row)">查看</el-button>
</el-col>
<el-col class="line" :span="2">|</el-col>
<el-col :span="6"><el-button type="text" size="small" @click="downLoadPicture(scope.row)">下载</el-button></el-col>
</div>
</template>
methods中
showPicture(row) {
console.log(row)
this.srcList = []
if (this.formTemplateId === '2' || this.formTemplateId === '6' || this.formTemplateId === '7') {
if (!JSON.parse(row.userDetailInfo).photoUrl) {
this.msgError('数据有误,请确认正确数据')
} else {
this.srcList.push(JSON.parse(row.userDetailInfo).photoUrl)
this.$refs.imga.clickHandler()
}
} else {
JSON.parse(row.userDetailInfo).list.forEach(obj => {
if (obj.photoUrl) {
this.srcList.push(obj.photoUrl)
}
})
if (this.srcList.length === 0) {
this.msgError('数据有误,请确认正确数据')
} else {
this.$refs.imga.clickHandler()
}
}
}
注意 还需要在mounted中调用loadImage方法,这个方法是在image-viewer中,不调用的话就会出现点击两次查看按钮才会出现图片的问题。我的理解是第一次点击的时候 是去调用loadImage方法去生成图片预览的框框,当第二次点击查看按钮的时候图片预览的框框已经生成了,图片就可以放进去了然后就展示出来了。所以问了避免点击第二次才能出现图片的问题,我们就需要在点击查看的页面中调用loadImage方法,调用的时候需要在框框生成后,也就是mounted中而不是在create中,因为create中挂载阶段还没开始,
e
l
属
性
目
前
还
没
有
生
成
,
那
i
m
a
g
e
?
v
i
e
w
e
r
中
的
方
法
也
就
没
有
,
使
用
t
h
i
s
.
el 属性目前还没有生成,那image-viewer中的 方法也就没有,使用this.
el属性目前还没有生成,那image?viewer中的方法也就没有,使用this.refs.imga.loadImage()方法就会不会成功执行。
mounted中
mounted() {
setTimeout(() => {
this.$refs.imga.loadImage()
this.srcList = ['']
}, 100)
},
这样就可以实现点击一次查看按钮就能预览图片。
第二种方法:直接在当前页面中引用el-image-viewer,这样一来就不用在mounted中调用image-viewer中的loadImage方法和clickHandler方法。然后需要重写关闭事件closeViewer,或者调用image-viewer中的closeViewer应该也是可以的,我这里是直接重写的closeViewer方法。
具体实现:
1先引用el-image-viewer组件到当前页面使用



引用:
import elImageViewer from 'element-ui/packages/image/src/image-viewer'
注册:
export default {
components: {`在这里插入代码片`
elImageViewer
}
}
<el-table-column
label="操作"
width="180px"
align="center"
>
<template slot-scope="scope">
<div class="operation">
<el-col :span="6">
<el-image-viewer v-if="imgViewerVisible" :url-list="srcList" :on-close="closeViewer" />
<el-button type="text" size="small" @click="showPicture(scope.row)">查看</el-button>
</el-col>
<el-col class="line" :span="2">|</el-col>
<el-col :span="6"><el-button type="text" size="small" @click="downLoadPicture(scope.row)">下载</el-button></el-col>
</div>
</template>
</el-table-column>
data中定义:
data(){
return{
imgViewerVisible: false,// 用来控制预览的框框是否显示,有数据了才会出现预览的框框
srcList: [],预览图片需要的图片地址,这里需要的是一个数组
}
}
methods中:
methods:{
showPicture(row) {
console.log(row)
this.srcList = []
if (this.formTemplateId === '2' || this.formTemplateId === '6' || this.formTemplateId === '7') {
if (!JSON.parse(row.userDetailInfo).photoUrl) {
this.msgError('数据有误,请确认正确数据')
} else {
this.srcList.push(JSON.parse(row.userDetailInfo).photoUrl)
this.imgViewerVisible = true
// this.$refs.imga.clickHandler()
}
} else {
JSON.parse(row.userDetailInfo).list.forEach(obj => {
if (obj.photoUrl) {
this.srcList.push(obj.photoUrl)
this.imgViewerVisible = true
}
})
if (this.srcList.length === 0) {
this.msgError('数据有误,请确认正确数据')
}
}
},
closeViewer() {
document.body.style.overflow = ''
this.imgViewerVisible = false
}
}
这两种方法就能解决点击两次查看按钮才能实现预览图片的效果。只需要点击一次查看就可以。上述是个人理解。描述不恰当的地方欢迎指正,交流。922283953
