前言
学完了基础的Vue的使用,就需要开始学习如何使用组件了。接下来就让我们学习如何使用Vue中的组件化功能。
一、组件
?什么是组件?
理解: 用来实现局部(特定)功能效果的代码集合(html/css/js/image…..)
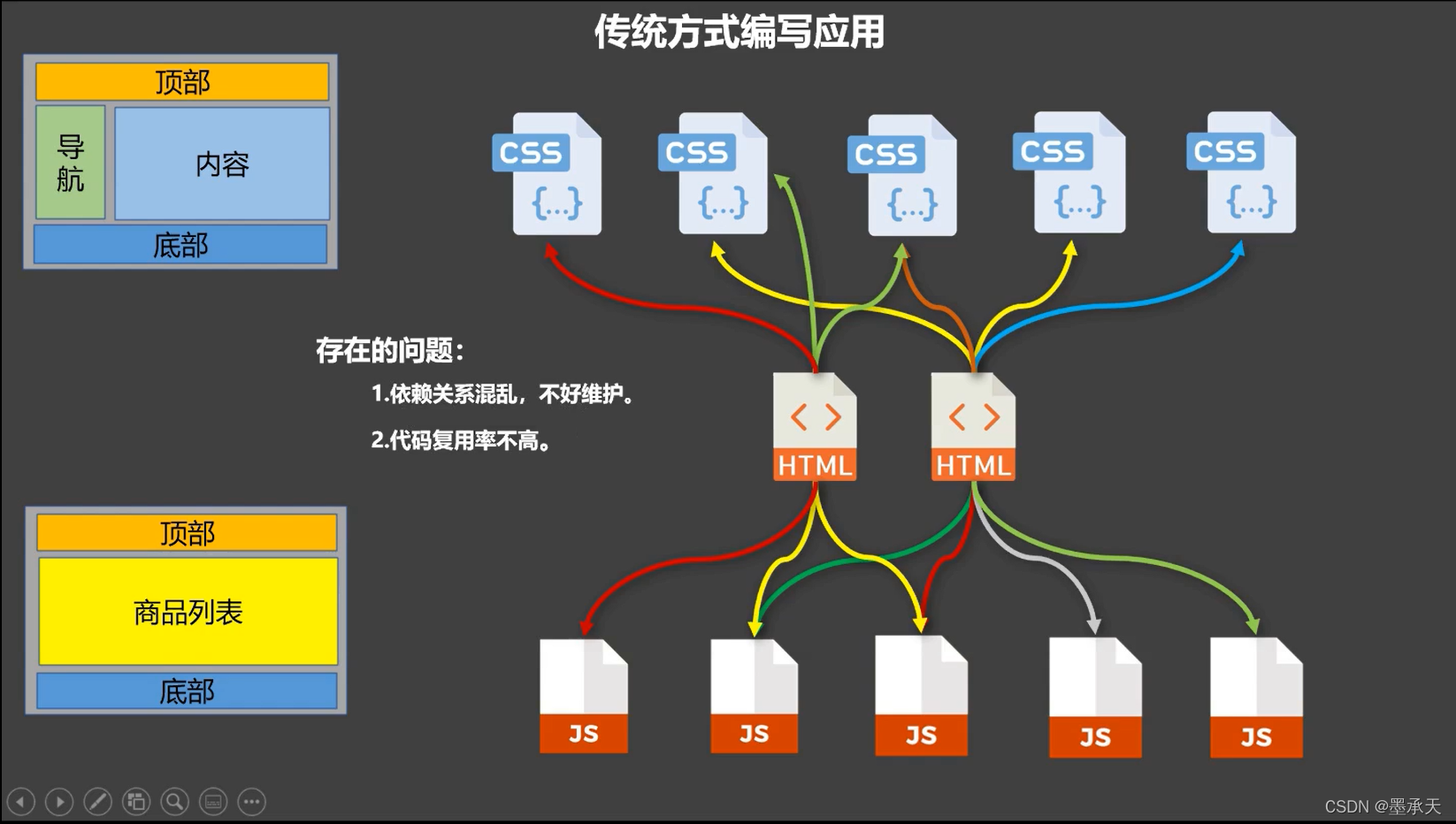
为什么: 一个界面的功能很复杂,存在代码复用率低,不好维护等等的问题
作用: 复用编码, 简化项目编码, 提高运行效率
当我们没有使用组件,那么将会存在这样的情况:?
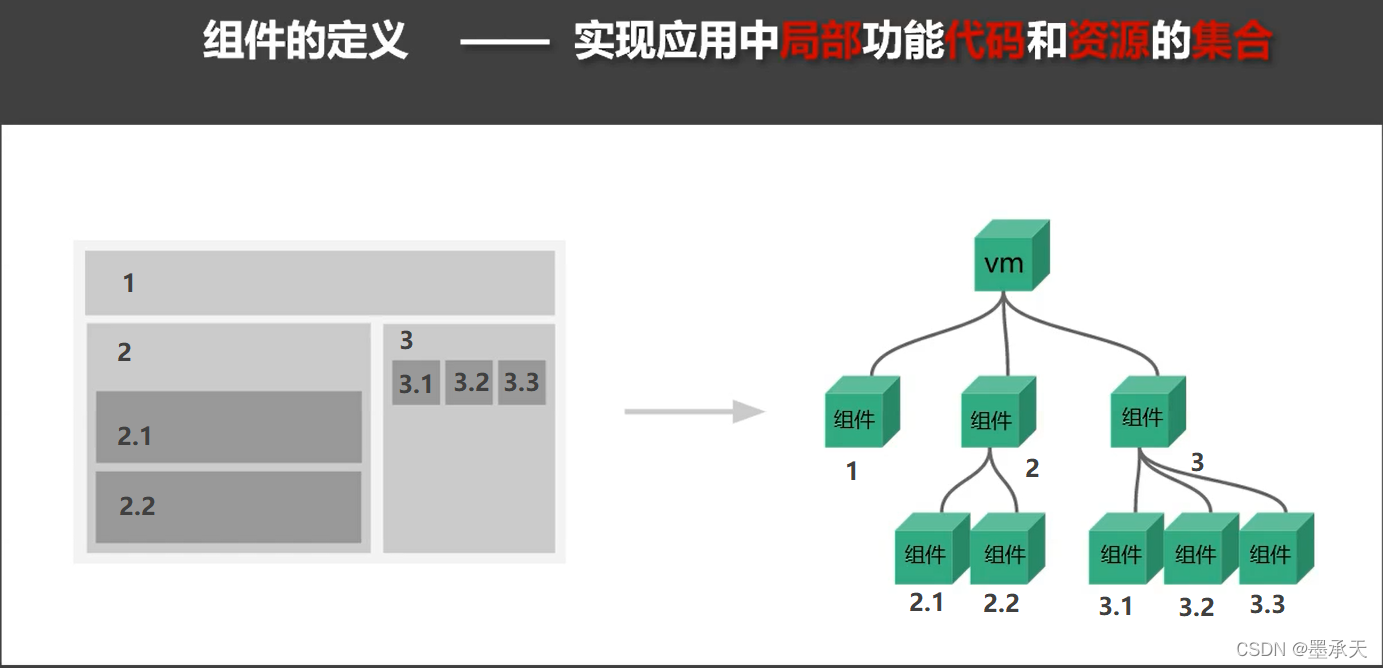
而当我们使用了组件:
 ?
?
?通过使用了组件化的方式管理,我们可以清晰的看出每个文件的对应的管理,这样有益于文件的修改和管理。

什么是模块?
理解: 向外提供特定功能的 js 程序, 一般就是一个 js 文件
为什么: js 文件很多很复杂
作用: 复用 js, 简化 js 的编写, 提高 js 运行效率
总结?
- 当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用。
- 当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用。
?
二、基本使用
Vue中使用组件的三大步骤:
- 定义组件(创建组件)
- 注册组件
- 使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。二、如何注册组件?
- 局部注册:靠new Vue的时候传入components选项
- 全局注册:靠Vue.component('组件名',组件)
三、编写组件标签:
?? ??? ?<school></school>
?
?注意点
几个注意点:
1.关于组件名:
?? ?一个单词组成:
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
? ? 多个单词组成:
- 第一种写法(kebab-case命名):my-school
- 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
- ?组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
- ?可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
?? ?第一种写法:<school></school>
?? ?第二种写法:<school/>
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。3.一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options (options是对象)
组件的嵌套
所有组件用app这个组件管理
当页面不想放东西时,在Vue里面写template里写标签app
组件管理其他组件时,在管理组件的单位写入对应的components和对应的标签
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//定义student组件
const student = Vue.extend({
name: 'student',
template: `
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data() {
return {
name: '尚硅谷',
age: 18
}
}
})
//定义school组件
const school = Vue.extend({
name: 'school',
template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
},
//注册组件(局部)
components: {
student
}
})
//定义hello组件
const hello = Vue.extend({
template: `<h1>{{msg}}</h1>`,
data() {
return {
msg: '欢迎来到尚硅谷学习!'
}
}
})
//定义app组件
const app = Vue.extend({
template: `
<div>
<hello></hello>
<school></school>
</div>
`,
components: {
school,
hello
}
})
//创建vm
new Vue({
template: '<app></app>',
el: '#root',
//注册组件(局部)
components: {
app
}
})?
三、非单文件组件
- 模板编写没有提示
- 没有构建过程, 无法将 ES6 转换成 ES5
- 不支持组件的 CSS
- 真正开发中几乎不用
//第一步:创建school组件
const school = Vue.extend({
template: `
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
data() {
return {
schoolName: '尚硅谷',
address: '北京昌平'
}
},
methods: {
showName() {
alert(this.schoolName)
}
},
});
//第一步:创建student组件
const student = Vue.extend({
template: `
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data() {
return {
studentName: '张三',
age: 18
}
}
})
//第一步:创建hello组件
const hello = Vue.extend({
template: `
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data() {
return {
name: 'Tom'
}
}
})
//第二步:全局注册组件
Vue.component('hello', hello)
//创建vm
new Vue({
el: '#root',
data: {
msg: '你好啊!'
},
//第二步:注册组件(局部注册)
components: {
school,
student
}
})
new Vue({
el: '#root2',
})?
四、Vuecomponent
?关于VueComponent:
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
4.关于this指向:
?? ?(1).组件配置中:
?? ??? ?data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
?? ?(2).new Vue(options)配置中:
?? ??? ?data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。
?
?
五、内置关系
?介绍原型属性
function Demo() {
this.a = 1
this.b = 2
}
//创建一个Demo的实例对象
const d = new Demo()
console.log(Demo.prototype) //显示原型属性
console.log(d.__proto__) //隐式原型属性
console.log(Demo.prototype === d.__proto__)
//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99
Demo.prototype.x = 99
console.log('@', d)?
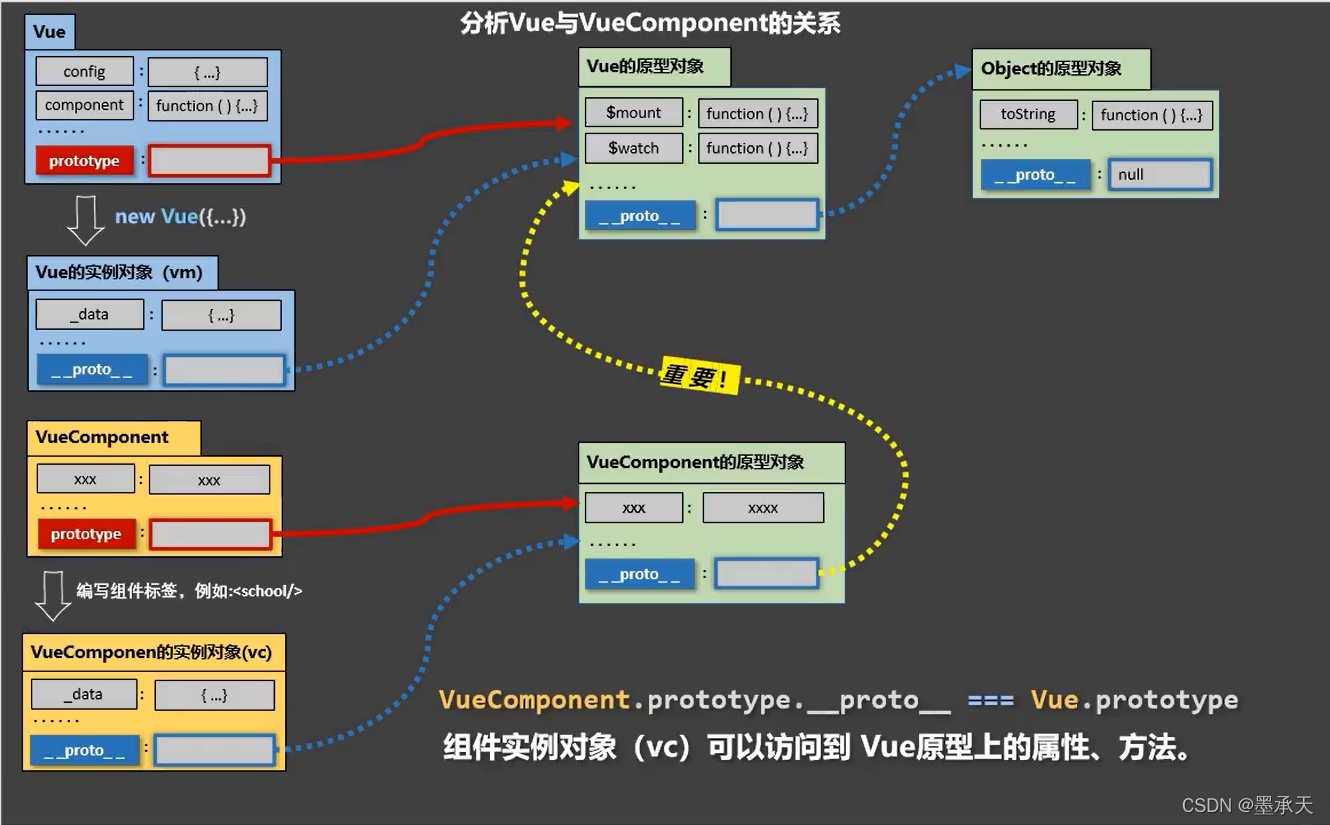
- 一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
- 为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
- 实例对象的隐式原型属性永远指向创造实例对象的原型对象

?
?
六、export的知识
在创建JavaScript模块时,export 语句用于从模块中导出实时绑定的函数、对象或原始值,以便其他程序可以通过 import 语句使用它们。被导出的绑定值依然可以在本地进行修改。在使用import进行导入时,这些绑定值只能被导入模块所读取,但在export导出模块中对这些绑定值进行修改,所修改的值也会实时地更新。
无论您是否声明,导出的模块都处于严格模式。 export语句不能用在嵌入式脚本中。
?存在两种 exports 导出方式:
- 命名导出(每个模块包含任意数量)
- 默认导出(每个模块包含一个)
有两种不同的导出方式,命名导出和默认导出。你能够在每一个模块中定义多个命名导出,但是只允许有一个默认导出
针对于Vue,我们更加常用默认导出,重点记住默认导出
其他内容参考mdn
?我们使用的export,主要使用默认导出的形式,如:export default expression;
?
?
七、单文件组件
1. 模板页面
<template>
页面模板
</template>
2. JS 模块对象
<script>
export default {
data() {return {}}, methods: {}, computed: {}, components: {}
}
</script>
3. 样式
<style>
样式定义
</style>
<template>
<div class="demo">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
export default {
name:'School',
data(){
return {
name:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.name)
}
},
}
</script>
<style>
.demo{
background-color: orange;
}
</style>?
基本使用
- 引入组件
- 映射成标签
- 使用组件标签
具体看案例,组件需要引入其他组件的时候,需要使用important ... from ... 的方式去使用,组件需要由一个APP来操作,文件main.js用来执行APP组件,作为Vue的vm实例对象。引入的文件需要在html的结构标签下面,使用的组件书写的标签需要使用暴露的方法将方法展现,才能使得其他组件能够使用该组件里面的方法。
?
?
总结
?组件化主要是需要理解组件的内置关系和Vuecomponent的工作原理过程。最后需要理解如何使用单文件组件化的写法。第二章只是梳理到这里就结束了,感谢收看。