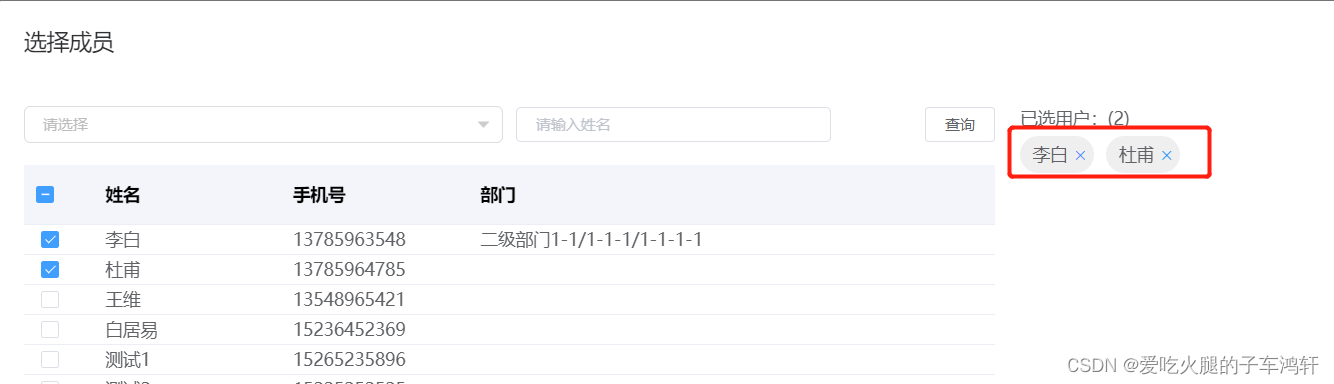
表格代码如下:
<el-table
ref="multipleTable"
:data="userTableData"
class="padding-table"
style="width: 100%;"
@selection-change="tableChangeFun">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="150">
</el-table-column>
<el-table-column
prop="phone"
label="手机号"
width="150">
</el-table-column>
<el-table-column
prop="deptName"
label="部门"
show-overflow-tooltip>
</el-table-column>
</el-table>
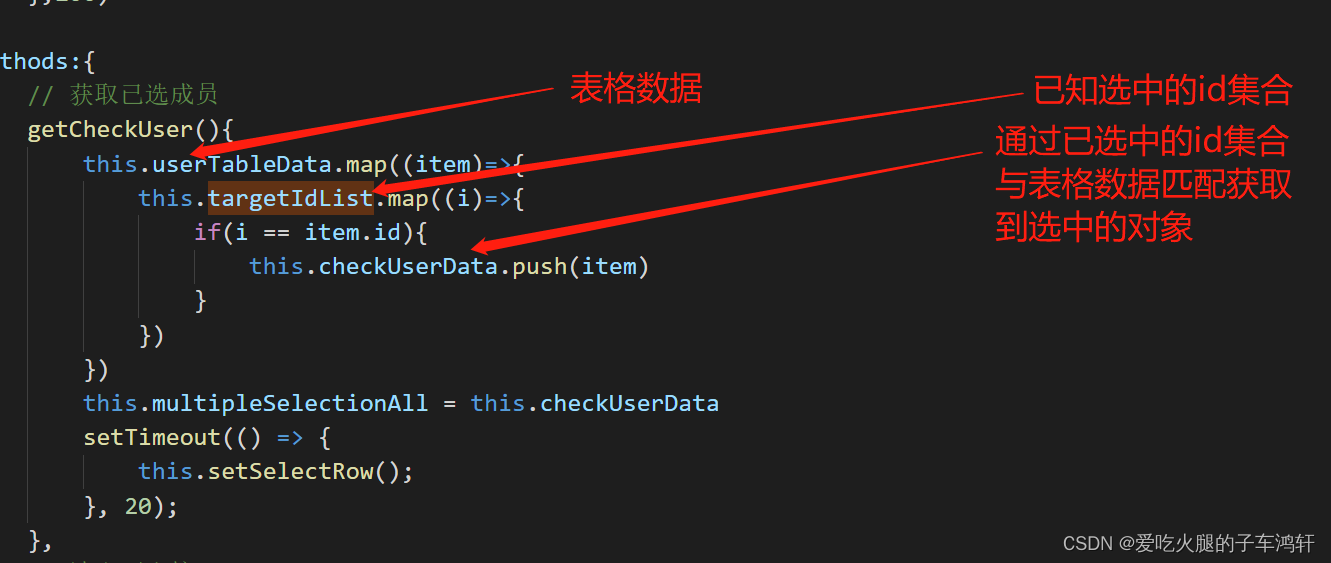
回显:

// 获取已选成员
getCheckUser(){
this.userTableData.map((item)=>{
this.targetIdList.map((i)=>{
if(i == item.id){
this.checkUserData.push(item)
}
})
})
this.multipleSelectionAll = this.checkUserData
setTimeout(() => {
this.setSelectRow();
}, 20);
}
分页记忆
// 设置选中的方法
setSelectRow(data) {
if (!this.multipleSelectionAll || this.multipleSelectionAll.length <= 0) {
return;
}
// 标识当前行的唯一键的名称
let selectAllIds = [];
let that = this;
this.multipleSelectionAll.forEach(row => {
selectAllIds.push(row.id);
});
this.$refs.multipleTable.clearSelection();
for (var i = 0; i < this.userTableData.length; i++) {
if (selectAllIds.indexOf(this.userTableData[i].id) >= 0) {
// 设置选中,记住table组件需要使用ref="table"
this.$refs.multipleTable.toggleRowSelection(this.userTableData[i], true);
}
}
},
// 记忆选择核心方法
changePageCoreRecordData() {
let that = this;
// 如果总记忆中还没有选择的数据,那么就直接取当前页选中的数据,不需要后面一系列计算
if (this.multipleSelectionAll.length <= 0) {
this.multipleSelectionAll = this.multipleSelection;
return;
}
// 总选择里面的key集合
let selectAllIds = [];
this.multipleSelectionAll.forEach(row => {
selectAllIds.push(row.id);
});
let selectIds = [];
// 获取当前页选中的id
this.multipleSelection.forEach(row => {
selectIds.push(row.id);
// 如果总选择里面不包含当前页选中的数据,那么就加入到总选择集合里
if (selectAllIds.indexOf(row.id) < 0) {
that.multipleSelectionAll.push(row);
}
});
let noSelectIds = [];
// 得到当前页没有选中的id
this.userTableData.forEach(row => {
if (selectIds.indexOf(row.id) < 0) {
noSelectIds.push(row.id);
}
});
noSelectIds.forEach(id => {
if (selectAllIds.indexOf(id) >= 0) {
for (let i = 0; i < that.multipleSelectionAll.length; i++) {
if (that.multipleSelectionAll[i].id == id) {
// 如果总选择中有未被选中的,那么就删除这条
that.multipleSelectionAll.splice(i, 1);
break;
}
}
}
});
},
handleCurrentChange(val) {
// 改变页的时候调用一次
this.changePageCoreRecordData();
this.listQuery.current = val;
this.getList();
},
handleSizeChange(val) {
// 改变每页显示条数的时候调用一次
this.changePageCoreRecordData();
this.listQuery.size = val;
this.getList();
},
右侧选中的删除

deleteItem(item){
var index = this.multipleSelectionAll.indexOf(item);
if (index !== -1) {
this.multipleSelectionAll.splice(index, 1);
}
let id = item.id;
this.userTableData.forEach(x => {
if (x.id == id) {
this.$nextTick(() => {
this.$refs.multipleTable.toggleRowSelection(x, false);
});
}
});
},
