Module build failed (from ./node_modules/postcss-loader/dist/cjs.js):
ValidationError: Invalid options object. PostCSS Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property 'plugins'. These properties are valid:
object { postcssOptions?, execute?, sourceMap?, implementation? }
at validate (D:\Git\Shiny-Console\node_modules\schema-utils\dist\validate.js:105:11)
at Object.getOptions (D:\Git\Shiny-Console\node_modules\webpack\lib\NormalModule.js:578:19)
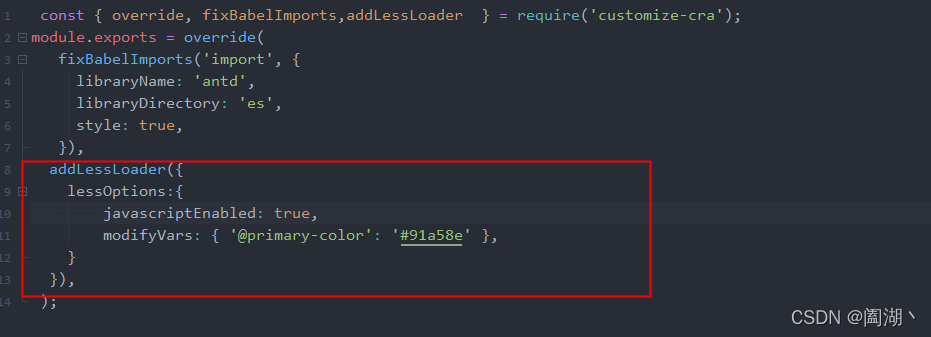
at Object.loader (D:\Git\Shiny-Console\node_modules\postcss-loader\dist\index.js:40:24)这个式因为使用的create-react-app的问题,因为版本升级到了5.0.0
![]()
?所以webpack版本也变成了5.0.0
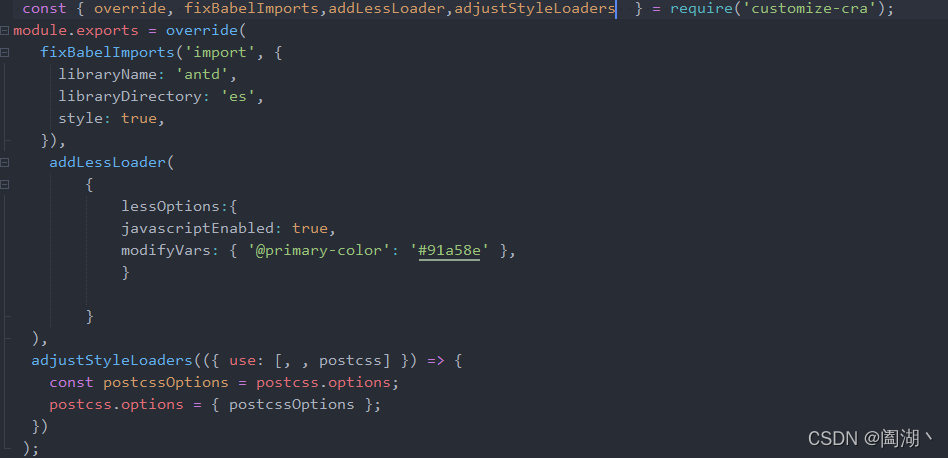
可以通过在红框后面新增
?
?新增这段代码,即可解决。。
adjustStyleLoaders(({ use: [, , postcss] }) => {
const postcssOptions = postcss.options;
postcss.options = { postcssOptions };
})?
