echarts使用省地图并下钻到市区地图并返回



<template>
<div id="area">
<div>
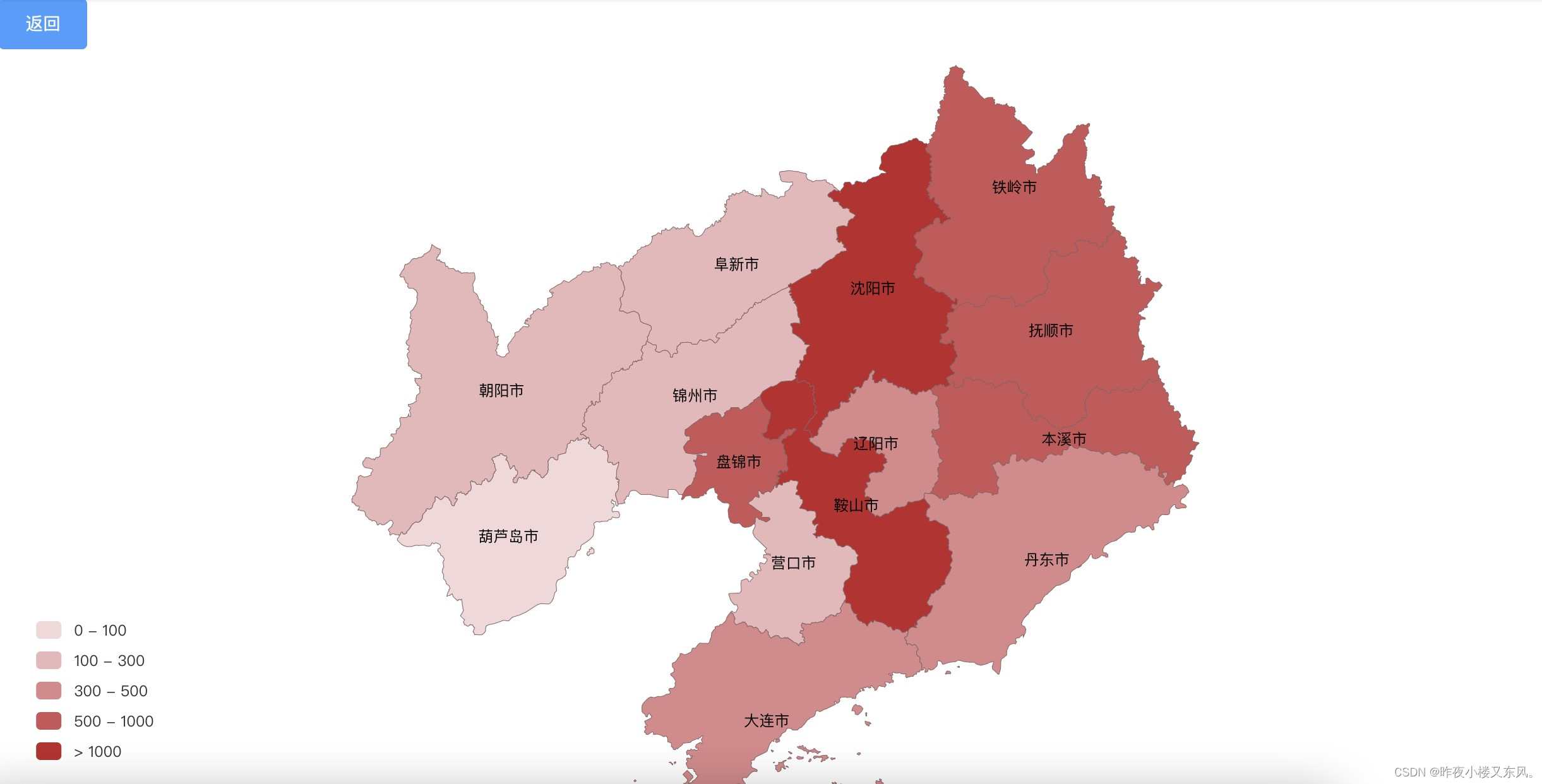
<el-button type="primary" @click="backMap">返回</el-button>
</div>
<div id="area-box"></div>
</div>
</template>
<script>
import *as echarts from 'echarts'
export default {
data(){
return {
dataMap:require('../../../public/liaoningsheng.json') // 获取初始化省级地图数据
}
},
mounted(){
this.$nextTick(()=>{
this.getArea()
})
},
methods:{
getArea () {
const myChart = echarts.init(document.getElementById('area-box')
echarts.registerMap('liaoning', this.dataMap)
// 为地图做点击事件获取区域数据,地图的数据大家可以在网上去下载自己想要的省市县等区域数据json,然后放到自己项目的静态文件夹里面,使用require去获取到数据然后使用,http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=31.769817845138945&lng=104.29901249999999&zoom=4 这个链接可以去获取全国所有的地图json数据
myChart.on('click',(data)=>{
console.log(data.data)
this.changeMap(data.data)
})
// 注册矢量地图数据
var option = {
visualMap: { // 视觉映射组件
show: true,
inverse: true, // 反转
top: '70%',
bottom: '2%',
left: '2%',
textStyle: {
fontsize: 12
},
splitList: [ // 自定义范围
{ start: 0, end: 100 },
{ start: 100, end: 300 },
{ start: 300, end: 500 },
{ start: 500, end: 1000 },
{ start: 1000 }
],
color: ['#BF242A', '#CD5459', '#DC878A', '#EAB7B9', '#F3D7D9'] //自定义范围的颜色
},
tooltip: { // 悬浮框
trigger: 'item', // 触发条件
backgroundColor: 'RGBA(136, 123, 135, 0.8)',
formatter: '{b}<br/>案件数{c}', // 自定义显示数据
textStyle: {
color: '#ffffff'
}
},
series: [
{
type: 'map',
map: 'liaoning',
zoom: 1.2,
top: '10%',
x: 'center',
label: {
show: true // 显示
},
itemStyle: {
normal: { // 静态的时候显示的默认样式
areaColor: '#F3D7D9', // 地图颜色
borderColor: '#886364' // 边框颜色
},
emphasis: { // 鼠标移入动态的时候显示的默认样式
borderWidth: 2, // 边框宽度
areaColor: '#ffffff' // 地图颜色
}
},
// 数据
data: [
{
name: '沈阳市',
value: '1202',
code:'1011'
},
{
name: '大连市',
value: '396'
},
{
name: '鞍山市',
value: '1125'
},
{
name: '抚顺市',
value: '635'
},
{
name: '本溪市',
value: '586'
},
{
name: '丹东市',
value: '360'
},
{
name: '锦州市',
value: '231'
},
{
name: '营口市',
value: '196'
},
{
name: '阜新市',
value: '180'
},
{
name: '辽阳市',
value: '480'
},
{
name: '盘锦市',
value: '680'
},
{
name: '铁岭市',
value: '880'
},
{
name: '朝阳市',
value: '280'
},
{
name: '葫芦岛市',
value: '80'
}
]
}
]
}
myChart.setOption(option)
},
// 区域判定方法,对点击获取到的数据进行判断,然后去赋值相应的城市json数据
changeMap(data){
if(data.name==='沈阳市'){
this.dataMap=require('../../../public/shenyang.json')
this.getArea()
}else if(data.name==='大连市'){
this.dataMap=require('../../../public/dalian.json')
this.getArea()
}else if(data.name==='鞍山市'){
this.dataMap=require('../../../public/anshan.json')
this.getArea()
}else if(data.name==='抚顺市'){
this.dataMap=require('../../../public/fushun.json')
this.getArea()
}else if(data.name==='本溪市'){
this.dataMap=require('../../../public/benxi.json')
this.getArea()
}else if(data.name==='丹东市'){
this.dataMap=require('../../../public/dandong.json')
this.getArea()
}else if(data.name==='锦州市'){
this.dataMap=require('../../../public/jinzhou.json')
this.getArea()
}else if(data.name==='营口市'){
this.dataMap=require('../../../public/yingkou.json')
this.getArea()
}else if(data.name==='阜新市'){
this.dataMap=require('../../../public/fuxin.json')
this.getArea()
}else if(data.name==='辽阳市'){
this.dataMap=require('../../../public/liaoyang.json')
this.getArea()
}else if(data.name==='盘锦市'){
this.dataMap=require('../../../public/panjin.json')
this.getArea()
}else if(data.name==='铁岭市'){
this.dataMap=require('../../../public/tieling.json')
this.getArea()
}else if(data.name==='朝阳市'){
this.dataMap=require('../../../public/chaoyang.json')
this.getArea()
}else if(data.name==='葫芦岛市'){
this.dataMap=require('../../../public/huludao.json')
this.getArea()
}
},
// 点击返回按钮事件,如果当前是市区地图的话点击按钮就会返回到省级地图,参数就相当于是初始加载数据,如果是点击到县里面的话就要修改逻辑了,这里只有两级判断
backMap(){
this.dataMap=require('../../../public/liaoningsheng.json')
this.getArea()
}
}
}
</script>
<style>
#area-box{
width: 100%;
height: 90vh;
}
</style>
