一、babel的原理
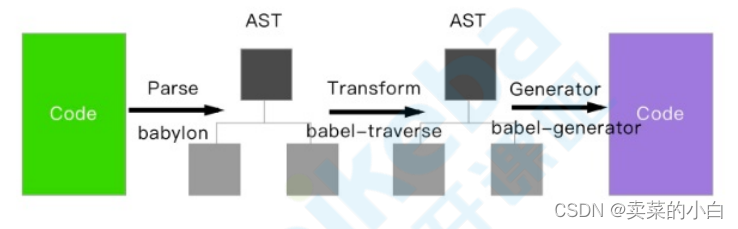
babel的转移过程分为三个阶段,这三个步骤分别是:
1、解析parse:将代码解析生成抽象语法树(AST),即词法分析和语法分析的过程。
2、转换Transform:对于AST进行变换的一些列的操作,babel接收得到的AST并通过babel-traverse对其进行遍历,在此过程中进行添加,更新以及移除等操作。
3、生成Generate:将变换后的AST再转换为JS代码,使用到的模块是babel-generator。

二、如何编写一个babel插件
Babel的核心模块@babel/core,@babel/parser, @babel/traverse,@babel/generator提供了完整的编译流程。而具体的转换逻辑需要插件来完成。在使用Babel时,我们可以通过指定文件指定的plugin和preset。Babel 会递归读取 preset,最终获取一个大的 plugins 数组,用于后续使用。
常见的presets
@babel/preset-env
@babel/preset-typescript
@babel/preset-react
@babel/preset-flow
实现一个babel

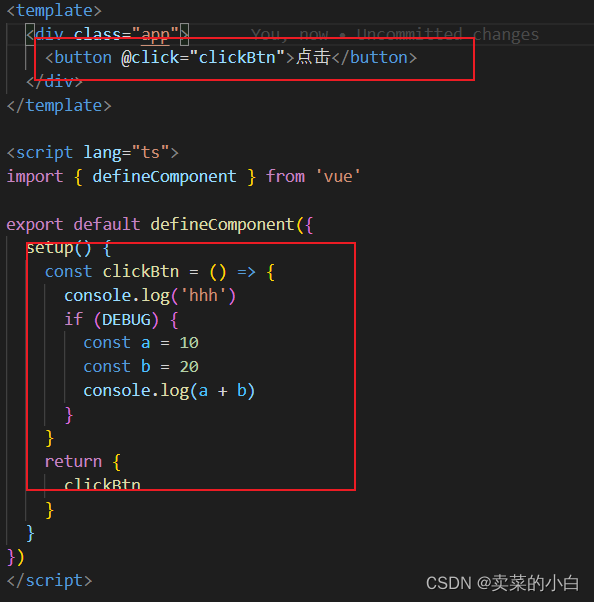
如上所示,代码中我们想要在开发环境中让
if(DEBUG){
const a = 10
const b = 20
console.log(a + b)
}
正常运行,则应该将DEBUG转化为字符串,并且我们想要在生产环境中将上述代码删除,下面我们需要写一个babel插件来实现上述功能。
module.exports = function ({ types: t }) {
return {
visitor: {
Identifier(path) {
const parentNodeIsIfStatement = t.isIfStatement(path.parent)
const isDebug = path.node.name === 'DEBUG'
//判断是否是if(DEBUG),如果是则将其转化为字符串形式。
if (isDebug && parentNodeIsIfStatement) {
const stringNode = t.stringLiteral('DEBUG')
path.replaceWith(stringNode)
}
},
StringLiteral(path) {
const parentNodeIsIfStatement = t.isIfStatement(path.parent)
const isDebug = path.node.value === 'DEBUG'
//如果处于生产环境,则将其剔除
if (isDebug && parentNodeIsIfStatement) {
if (process.env.NODE_ENV === 'production') {
path.parentPath.remove()
}
}
}
}
}
}
