目录
一、什么是webpack
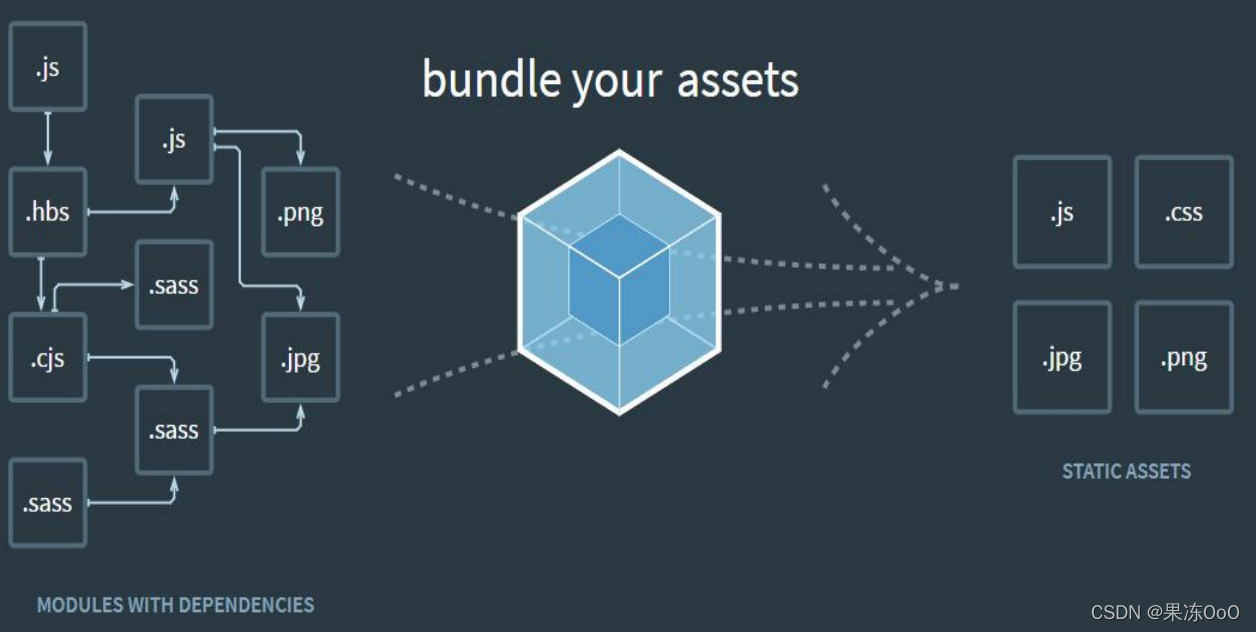
- webpack 是前端的一个资源构建工具,一个静态模块打包器;
- 在 webpack 看来,前端的所有资源文件(js/json/css/less/scss/img...)都是一个个模块;
- webpack 会根据资源的依赖关系生成一个依赖关系图,再打包成对应的静态资源bundle。

?二、五大核心概念
入口 - Entry
入口(Entry)是 webpack 分析构建内部依赖图的起点模块(模块就是一个文件)。
出口 - Output
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
Loader
- loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript);
- loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块。模块转换器。本质就是一个函数,在该函数中对接收到的内容进行转换,返回转换后的结果。因为 Webpack 只认识 JavaScript,所以 Loader 就成了翻译官,对其他类型的资源进行转译的预处理工作。
loader的使用:
- 需要先下载;
- 无需
requrie。
// webpack.config.js:
const { resolve } = require('path');
const config = {
output: {
filename: 'my-first-webpack.bundle.js',
path: resolve(__dirname, 'dist')
},
module: {
rules: [
// 不同类型的文件必须配置不同的规则来处理
{
test: /\.css$/, // 匹配什么样的文件
// use数组中loader的执行顺序:从下到上,从右到左(后进先出)
use: [
'style-loader',
'css-loader'
]
}
]
}
};
module.exports = config;
复制代码插件 - Plugins
可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量等
plugin的使用:
- 需要先下载;
- 还需
requrie。
// webpack.config.js:
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;
复制代码模式 - Mode
- 模式(Mode)指示 webpack 使用相应模式的配置;
mode: 'development' | 'production';- 生产环境和开发环境将ES6模块化编译成浏览其能识别的模块化;
- 生产环境比开发环境多一个压缩js代码;
| 选项 | 描述 | 特点 |
|---|---|---|
| development | 会将DefinePlugin中process.env.NODE_ENV的值设置为development。启用NamedChunksPlugin和NamedModulesPlugin。 | 能让代码本地调试运行的环境 |
| production | 会将DefinePlugin中process.env.NODE_ENV的值设置为production。启用FlagDependencyUsagePlugin, FlagIncludedChunksPlugin, ModuleConcatenationPlugin, NoEmitOnErrorsPlugin, OccurrenceOrderPlugin, SideEffectsFlagPlugin 和 TerserPlugin。 | 能让代码优化上线运行的环境 |
解释几个 webpack 中的术语
module:指在模块化编程中我们把应用程序分割成的独立功能的代码模块chunk:指模块间按照引用关系组合成的代码块,一个?chunk?中可以包含多个?modulechunk group:指通过配置入口点(entry point)区分的块组,一个?chunk group?中可包含一到多个 chunkbundling:webpack 打包的过程asset/bundle:打包产物
三、webpack初体验
- ?初始化 package.json ? ? ? ??输入指令: npm init
- 下载并安装 webpack? ? ? ? ? 输入指令: npm install webpack webpack-cli ?-g? /? -D
目录结构:
webpack初体验
|———build //输出文件夹
├── src
│ └── index.js
│ └── test.json
复制代码 ?
?
代码:
// 1. src/index.js
function add(x, y) {
return x + y;
}
add(1, 2)
console.log(add(1, 2))
??????3. 打包
webpack --entry ./src/index.js -o ./build --mode=development
- webpack会以 ./src/index.js 为入口文件开始打包
- 打包后输出到./bulid/main.js
- 整体打包环境是?开发环境
也可以用自动打包 打包到 ./dist/main.js
默认打包src下的index到dist文件夹下的main.js
npx webpack --mode=development ?
?
可以直接用node运行
![]()
?生产环境
webpack --entry ./src/index.js -o ./build --mode=production?同样webpack可以打包json资源,可以自行测试
// 1. src/index.js
import data from './test.json';
console.log(data);
function add(x, y) {
return x + y;
}
add(1, 2)
console.log(add(1, 2))
// 2. src/test.json
{
"testJson": "test json"
}
结论
-
webpack 本身能处理 js/json 资源,不能处理 css/img 等其他资源
-
生产环境和开发环境将 ES6 模块化编译成浏览器能识别的模块化,但是不能处理 ES6 的基本语法转化为 ES5(需要借助 loader)
-
生产环境比开发环境多一个压缩 js 代码
资源?
该博客是根据尚硅谷新版Webpack5实战教程(从入门到精通)_哔哩哔哩_bilibili学习后总结的笔记,有疑问的小伙伴可以去学习一下
