📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域新星创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏??+留言📝
- 📣 系列专栏:硬泡 javascript🍁
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

上期传送门:
👉四行js代码让别人无法复制你的网站文字,八行程序员都哭了
👉这些前端案例看似很简单(内附动图)
👉前端实现tab栏切换,这么常见的案例你学会了吗?
前言
网页中留言和评论这个模块十分常见,今天我来写一个简易版的留言案例,为大家提供一点思路,很简单哦!
思路
添加留言核心思路:
1.点击按钮之后,就动态创建一个 li ,添加到 ul 里面。
2.创建 li 的同时,把文本域里面的值通 li. innerHTML 赋值给 li 。
3.如果想要新的留言后面显示就用 appendChild ,如果想要前面显示就用 insertBefore。
删除留言核心思路:
1.当我们把文本域里面的值赋值给li的时候,多添加一个删除的链接。
2.需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的 li 。
3.阻止链接跳转需要给a标签添加 javascript:void (0);或者 javascript:; 。
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
width: 340px;
}
li a{
float: right;
text-decoration: none;
}
div{
width: 400px;
margin: 100px auto;
}
textarea{
width: 340px;
height: 100px;
resize: none; /*禁止textarea拖动改变输入框大小*/
}
</style>
</head>
<body>
<div>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<a href="javascript:;"></a>
</div>
<script>
var text = document.querySelector("textarea");
var btn = document.querySelector("button");
var ul = document.querySelector("ul");
btn.onclick = function(){
if(text.value == ""){
alert("请输入内容!");
return false;
}else{
//1.创建元素
var li = document.createElement("li");
li.innerHTML = text.value + '<a href="javascript:;">删除</a>';
// 2.添加元素
ul.insertBefore(li,ul.children[0]);
}
// 3.删除元素 删除的是当前链接的li 即它的父亲
for (var i = 0;i<ul.children.length;i++){
var a = ul.children[i].children[0];
a.onclick = function(){
ul.removeChild(this.parentNode);
}
}
}
</script>
</body>
</html>
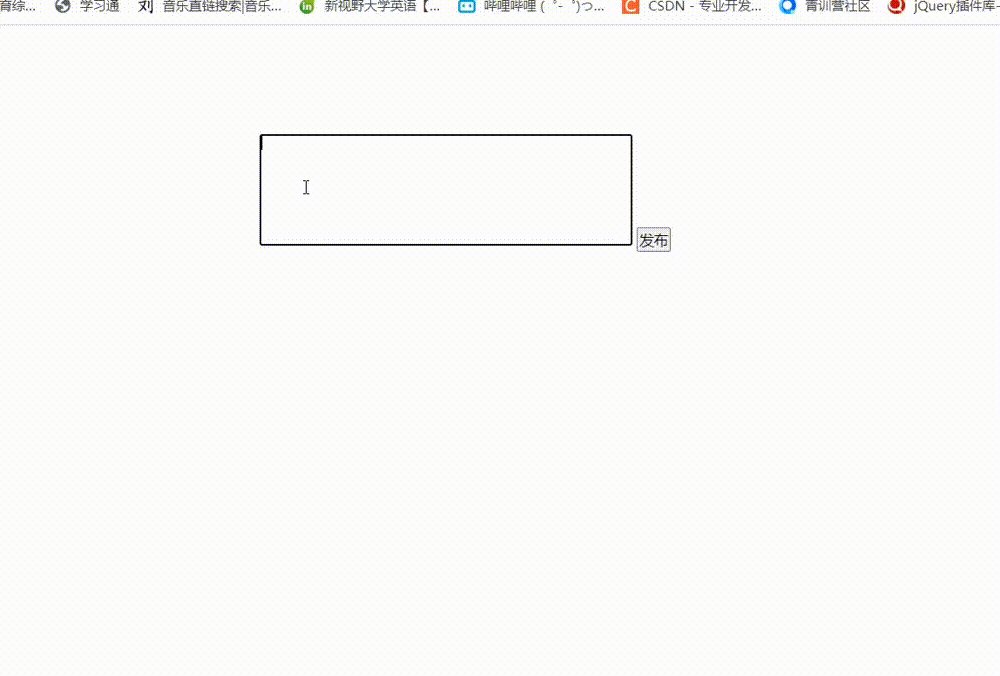
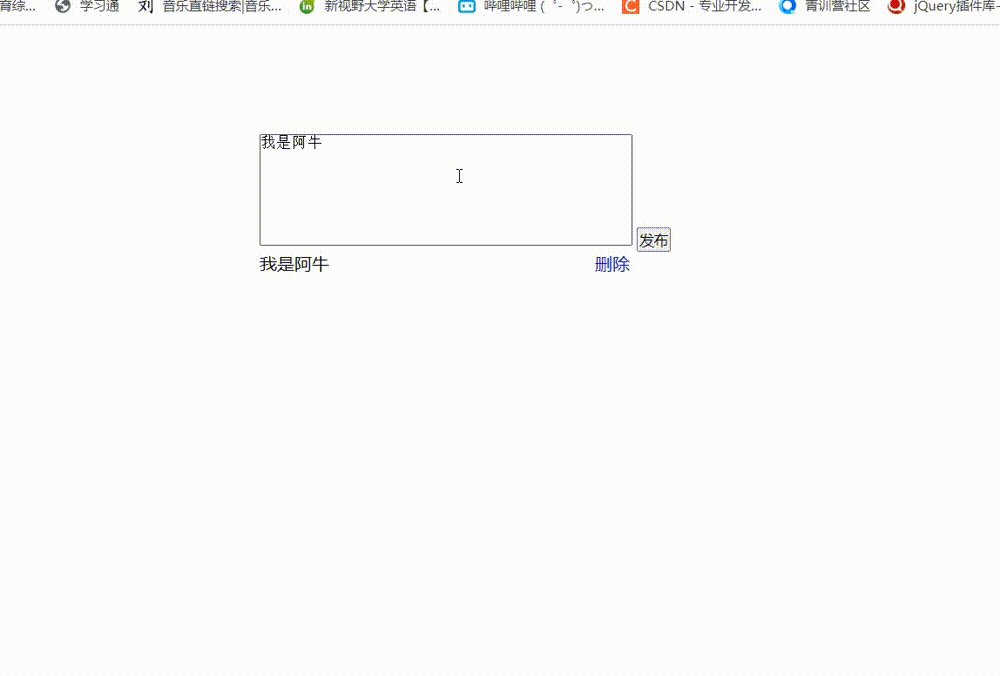
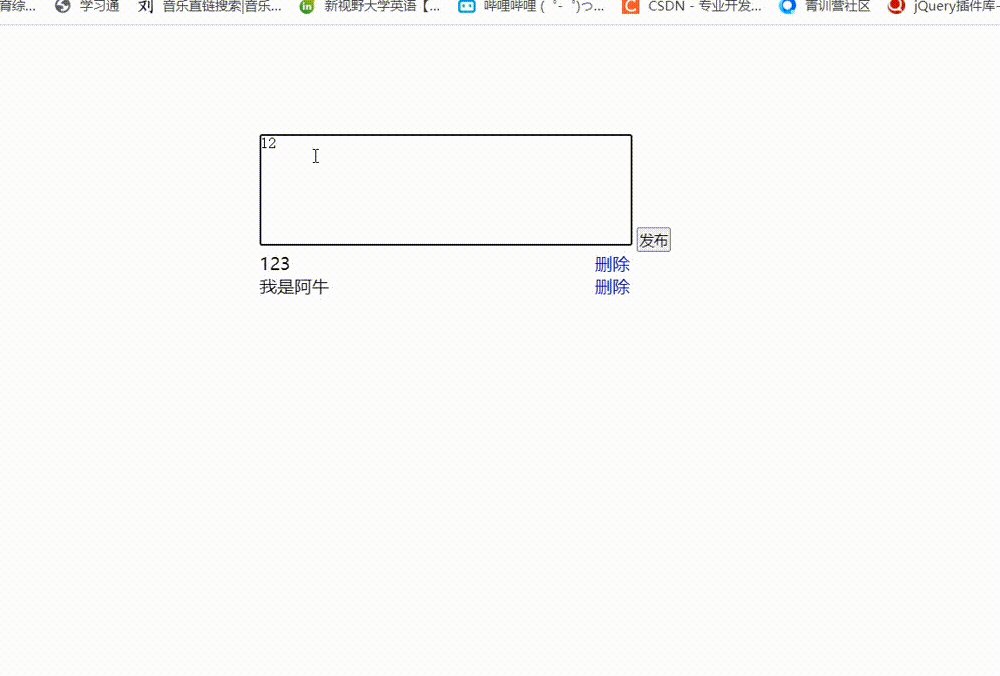
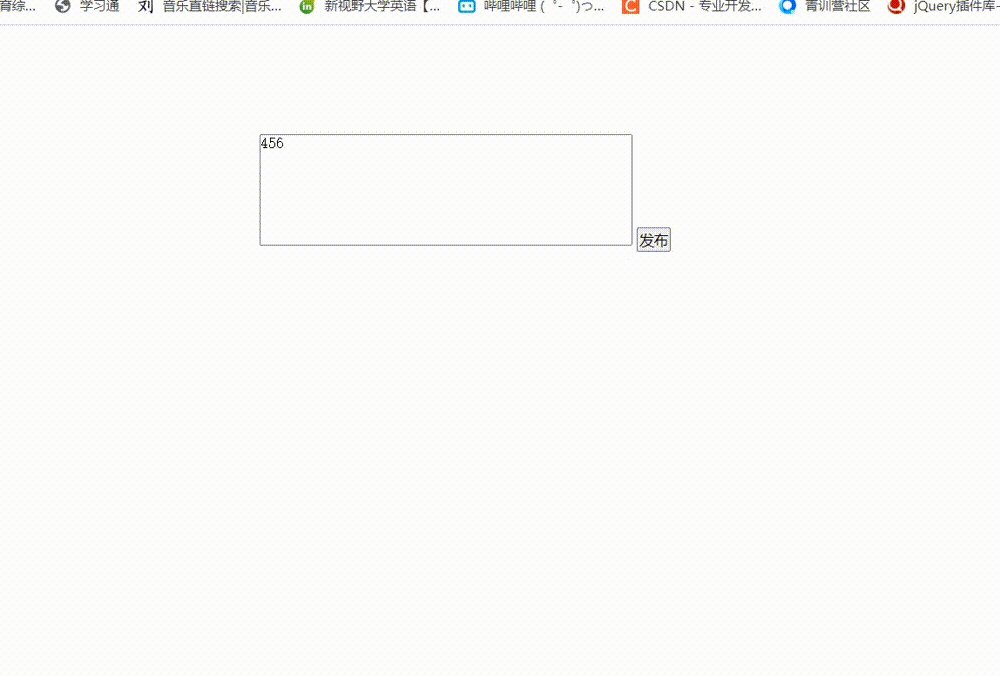
动图展示

结语
陆陆续续写了很多前端基础知识和小demo了,这些对初学者都很有用,赶紧关注一手学习吧!这些专栏正在持续更新中。精心打造的软磨硬泡系列哦!
🏰系列专栏
👉软磨 css
👉硬泡 javascript
👉前端实用小demo
