其实这个东西做出来之后,还是蛮简单的啦。
先说一下实现的思路:
?只显示某一级复选框:el-tree中提供了disabled属性,当咱们给某一个节点设置了disabled属性后,那么当前节点就禁用了,所以咱们找到添加disabled的节点复选框的类名,通过display:none隐藏掉就好了,这里我都已经找好了,代码贴在下面。
单选:大家都知道复选框都是多选的,但是需求总是不尽人意,非得单选才行呢,其实也不难。大家在选中之后,拿到当前选中的节点对象,然后重新设置下选中的节点(只设置当前选中的节点,即单选)
关键代码如下:
el-tree: 组件
这里注意最好是都设置node-key? 要不然可能会出问题?
<el-tree
:data="treeData"
:props="{ children: 'children', label: 'label' }"
show-checkbox
@check-change="checkChange"
ref="Tree"
:check-strictly="true"
node-key="id"
></el-tree>从后端获取到树形数据之后:?
因为我这里需求是只能选择最里层的(也就是没有children的层级)所以采用递归的方式添加disabled属性,没有children的就不添加
// 获取右侧树形数据
getTreeList() {
/**
* ajax 获取到了数据 并 this.treeData = data.data
* 获取到之后
*/
this.setDisabled(this.treeData)
},
// 向有children的节点上增加disabled属性
setDisabled(treeData) {
treeData.forEach(item => {
if(item.children && item.children.length) {
item.disabled = true
this.setDisabled(item.children)
}
})
},然后css:
这里只要设置这个就可以了,节点上有disabled属性的将不会显示复选框了?
/* 隐藏掉el-tree中有disabled属性的框框 */
/deep/.el-checkbox__input.is-disabled{
display: none;
}然后只能单选:?
// 选中复选框触发
checkChange(currObj,isChecked) {
if(isChecked) { // 选中之后我们就重新设置下选中的节点(只设置当前选中的节点,即单选)
this.$refs.Tree.setCheckedNodes([currObj])
}
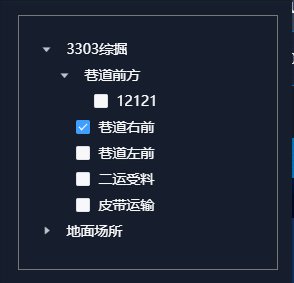
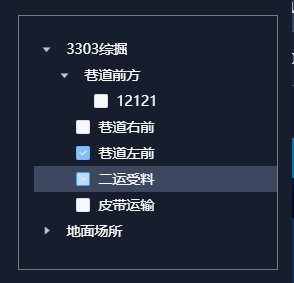
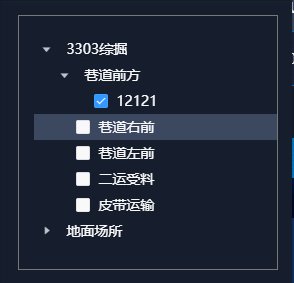
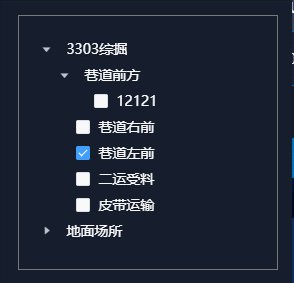
},效果:?