因为任务需要点击Y轴坐标后---->>>触发新的事件,但是过一会儿后就不知道刚才点击的是哪个YAxisLabel值了,所以需要highlight一下。
查询官网手册,试了很久最后发现逆向传参一下就好了。
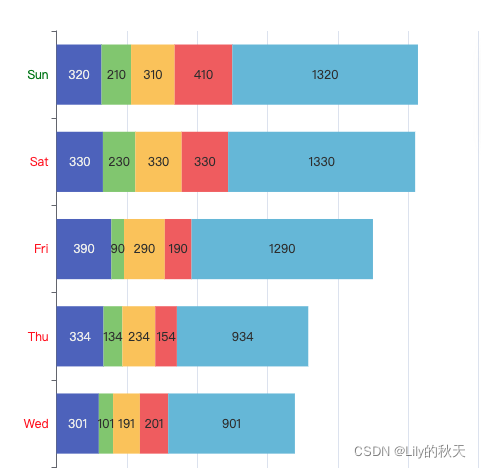
先上效果图:

这里我点击的是最上面的“Sun”坐标,点击后是绿色的,未点击的时候是红色的。
思路如下:
先定义全局变量,这样在option中才可以直接使用变量值:
let indexLabel = null;然后,检查你是否把Y轴触发打开了:
triggerEvent: true, //设置Y轴也可以触发点击事件如果没有打开,那么你点击Y轴是不会执行动作的。
接下来给YAxisLabel设置颜色改变的条件:
axisLabel: {
textStyle: { //这里的str是YAxisLabel的每一个值
color:function (str) {
return indexLabel == str ? 'green' : 'red';
}
},
},最后,当你点击时,将indexLabel赋值为你当前点击的值:
myChart.on('click',function(param) {
console.log('param:------',param)
console.log('param.value:------',param.value)
indexLabel = param.value; // 当前点击的YAxisLabel
console.log('indexLabel:--------',indexLabel)
myChart.setOption(option) //记得要重新执行一下setOption,不然不生效
})myChart.on是官方提供的点击事件的接口,包含单击、双击和右键,可以直接使用的。这里使用的是单击事件。
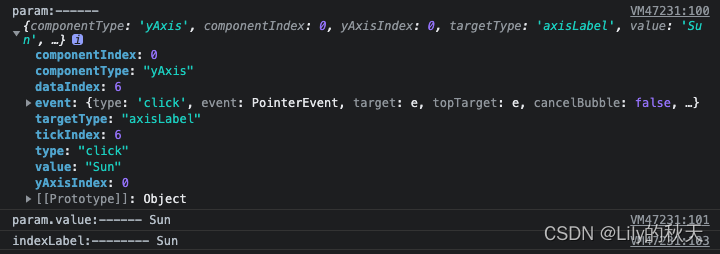
顺便打印了几个关键参数,方便对比解释:
1.这里param打印出来的是你点击后返回给你的所有数据(注意点击坐标轴和图表内部返回的是不同的对象);
2.param.value为当前点击的yAxisLabel(如果点击的是柱状图的柱子,那么param.value返回的是当前柱子的value);
3.indexLabel则是刚才设置的全局变量赋值之后的值。

?使用的是官网给出的堆叠柱状图的例子修改的,链接如下:
完整配置代码如下:
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
let indexLabel = null;
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
// Use axis to trigger tooltip
type: 'shadow' // 'shadow' as default; can also be 'line' or 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
triggerEvent: true, //设置Y轴也可以触发点击事件
axisLabel: {
textStyle: {
//这里的str是YAxisLabel的每一个值
color: function (str) {
return indexLabel == str ? 'green' : 'red';
}
}
},
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
series: [
{
name: 'Direct',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [320, 302, 301, 334, 390, 330, 320]
},
{
name: 'Mail Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Affiliate Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [150, 212, 201, 154, 190, 330, 410]
},
{
name: 'Search Engine',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [820, 832, 901, 934, 1290, 1330, 1320]
}
]
};
myChart.on('click', function (param) {
console.log('param:------', param);
console.log('param.value:------', param.value);
indexLabel = param.value; // 当前点击的YAxisLabel
console.log('indexLabel:--------', indexLabel);
myChart.setOption(option); //记得要重新执行一下setOption,不然不生效
});
option && myChart.setOption(option);
仅展现思路,如有不妥,欢迎指正👏🏻
