遇到的问题
有时候我们会遇到嵌套在组件内部的组件样式不能继承的问题,比如在一个组件里,嵌套了一个图标组件,然而将图标改为另一个图标后,图标颜色并不能继承组件里设置好的颜色,而是显示成了图标的初始颜色或颜色发生错乱。

另一种情况是,在制作交互组件时,设计图中的变体实例,不能正确继承组件变体的样式。比如在设计图中是正常的,但切换到原型预览时,悬停、选中的样式会出现错误。
解决办法
Figma组件嵌套样式不能继承时,需要检查4个关键点:
1. 组件内嵌套元素的图层顺序是否一致
2. 组件内嵌套元素的图层数量是否一致
3. 组件内嵌套元素的图层命名是否一致
4. 实例中的嵌套元素的样式是否被覆盖过。
可能听起来有点绕,我们可以在一个例子中理解一下。
举个例子
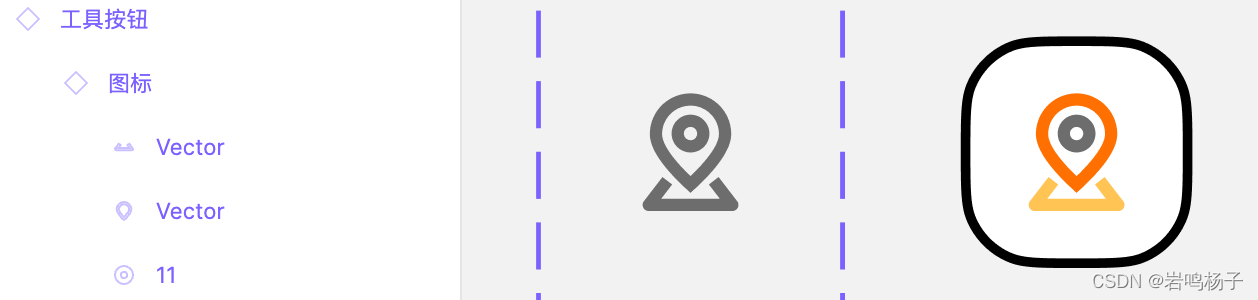
这里我做了一个工具按钮,它的结构是一个 frame 套了一个图标组件。

所嵌套进去的这个系列的图标,都是由三个图层构成的。

所以我们可以在外层组件里控制每个Vector 层的颜色,比如在最上面一层设置为黑色,第二层为橙黄,第三层为橘红。

此时,我们再做其他几个图标的实例时,就会发现,图标内部的颜色也可以跟着改变了。

此时需注意:
-
“图标”组件内部的图层顺序和所填充的颜色有直接的关系,比如我在“工具按钮”组件中将其嵌套的“图标”组件的第二层改为绿色,则实例中所有的橙黄色都将变为绿色(注:这项改变不会立刻生效,需要先“Reset all overrides”,然后重新选择内部的嵌套图标元素)
-
“图标”组件内部的图层数量需要相同。比如现在的图层是 3 层,而有个新的图标的图层为 5 层,则样式只能在最下层的 3 层上继承,上面的 2 个图层颜色和原始图标的颜色一样,并没有发生改变。

-
各个“图标”组件内部的图层名称需要一致,如果出现命名不同,也会发生错误。比如将其中一个图层的名称改为 “11”,由于“工具按钮”这个组件中识别不了名为“11”的图层,所以样式也不会继承。

-
检查实例中的嵌套元素的样式是否被覆盖过。比如这里我们将“定位”图标中的黑色图层改为蓝色,此时选择“图标”组件中的其他几种图标变体或由此实例复制几个新的实例后,改过的这个颜色会继续存在,而不是恢复原始组件的样式。

最后,还是建议小图标不要做得太复杂,只保留一个图层即可,如果遇到问题也比较方便寻找原因。如果有多个图层,就先“Union”,然后“Flatten”吧。

