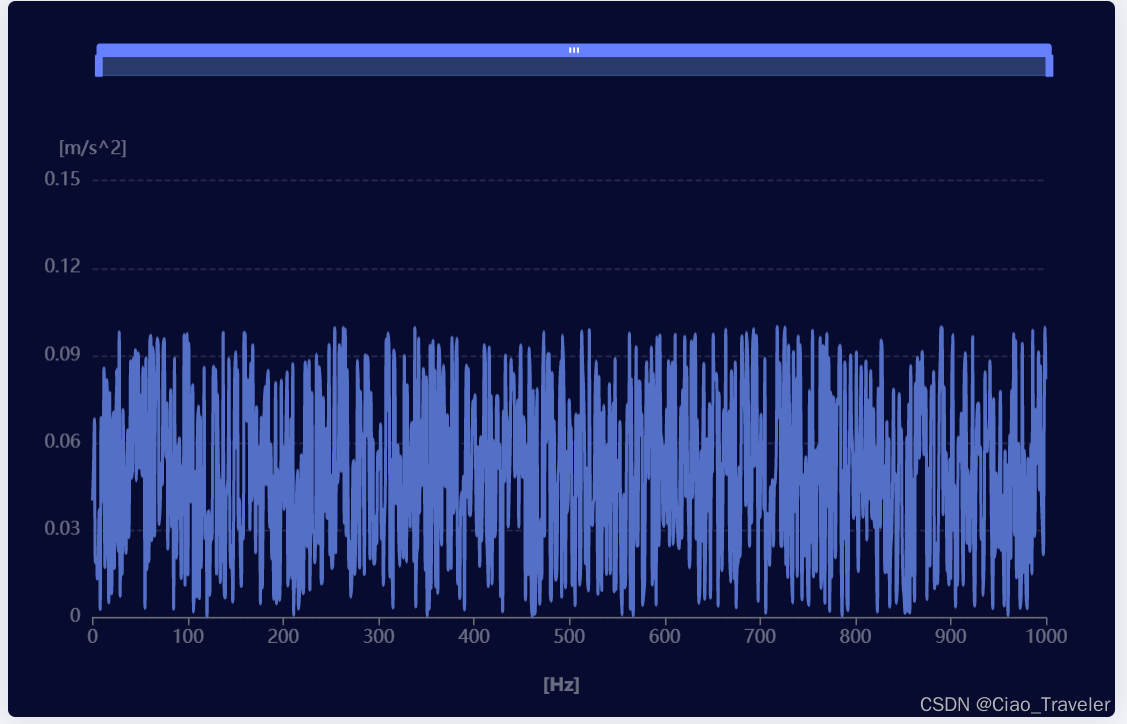
效果图

let data = [];
let xAxisData = [];
for (let i = 0; i <= 1000; i++) {
data.push(Math.random()*0.1);
xAxisData.push(i);
}
option = {
backgroundColor: '#080b30',
title: {
text: '[Hz]',
textStyle: {
align: 'center',
color: 'rgba(255,255,255,0.4)',
fontFamily: 'MicrosoftYaHei',
fontSize: 12
},
bottom: '0',
left: 'center'
},
tooltip: {
backgroundColor: 'rgba(19,26,60,0.85)',
borderColor: 'rgba(89,112,221,0.45)',
trigger: 'axis',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'line', // 默认为直线,可选为:'line' | 'shadow'
lineStyle: {
color: 'rgba(255,255,255,0.4)',
type:'solid',
with:0.5,
},
},
},
grid: {
left: '2%',
right: '5%',
bottom: '8%',
top: '24%',
containLabel: true,
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xAxisData,
axisLine: {
show: true,
},
axisLabel: {
color: 'rgba(255,255,255,0.4)',
fontFamily: 'MicrosoftYaHei',
interval:99
},
axisTick: {
show: true
}
},
yAxis: {
type: 'value',
max: '0.15',
name:"[m/s^2]",
nameTextStyle:{
color: 'rgba(255,255,255,0.4)',
fontFamily: 'MicrosoftYaHei',
fontSize: 12
},
axisLine: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
color: 'rgba(255,255,255,0.15)',
width: 1,
type: 'dashed'
}
},
axisTick: {
show: false
},
axisLabel: {
color: 'rgba(255,255,255,0.4)',
fontFamily: 'MicrosoftYaHei',
fontSize: 12
}
},
dataZoom: [
{
show: true,
xAxisIndex: [0],
type: 'slider',
top: '4%',
height:'3%',
start: 1,
end: 1000,
handleIcon:
'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z',
handleSize: '100%',
handleStyle: {
color: '#6680FF',
borderColor: '#6680FF',
shadowColor: '#6680FF',
},
textStyle: {
color: '#fff'
},
backgroundColor: 'rgba(102,153,255,0.12)',
borderColor:'rgba(102,153,255,0.12)',
moveHandleSize: 8,
moveHandleStyle: {
color: '#6680FF',
borderColor: '#6680FF',
shadowColor: '#6680FF',
opacity: 1,
},
emphasis: {
moveHandleStyle: {
color: '#6680FF',
borderColor: '#6680FF',
shadowColor: '#6680FF',
opacity: 1,
},
handleStyle: {
color: '#6680FF',
borderColor: '#6680FF',
shadowColor: '#6680FF',
},
},
dataBackground: {
lineStyle: {
color: 'none',
shadowColor: 'none',
},
areaStyle: {
color: 'none',
shadowColor: 'none',
},
},
selectedDataBackground: {
lineStyle: {
color: 'none',
shadowColor: 'none',
},
areaStyle: {
color: 'none',
shadowColor: 'none',
},
},
},
// {
// type: 'inside',
// show: true,
// height: 15,
// start: 1,
// end: 35
// }
],
series: [
{
name: '1',
type: 'line',
symbol: 'none',
smooth: true,
data:data,
tooltip: {
valueFormatter: function (value) {
return value.toFixed(2);
}
},
}
]
};
