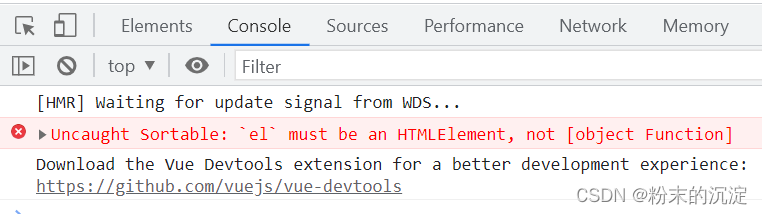
使用?yarn add sortablejs安装sortablejs插件,也在main.js里正确引入并且和vue绑定了,但是一直报这个错。

实在不想解决这个报错了,于是直接下载了?Sortable.min.js,从index.html引入。

<template>
<div>
<a-card style="width: 1000px;">
<!-- 测试 ant tag 组件的拖拽 -->
<a-tabs type="card" size="small" v-model="activeKey" @tabClick="clickFunc" id="drage-tab">
<a-tab-pane key="1" tab="Tab 1">Content of Tab Pane 1</a-tab-pane>
<a-tab-pane key="2" tab="Tab 2" force-render>Content of Tab Pane 2</a-tab-pane>
<a-tab-pane key="3" tab="Tab 3">Content of Tab Pane 3</a-tab-pane>
</a-tabs>
</a-card>
</div>
</template>
<script>
export default {
name: "dragTab",
data() {
return {
activeKey:'1',
}
},
created() {},
mounted() {
// 这句话很重要一定要加上
this.$nextTick(this.setDragFunc)
},
methods: {
clickFunc () {
},
setDragFunc () {
// 找到各标签页的父级元素
let drageTab = document.getElementById('drage-tab').querySelector('.ant-tabs-nav').firstChild;
// 在index.html里引入了Sortable.min.js
// 具体的参数请查看 sortable 文档
Sortable.create(drageTab, {
ghostClass: 'drage-placeholder-style',
onEnd: this.dragTabEndFunc
})
},
dragTabEndFunc (obj) {
}
}
}
</script>
<style scoped>
</style>
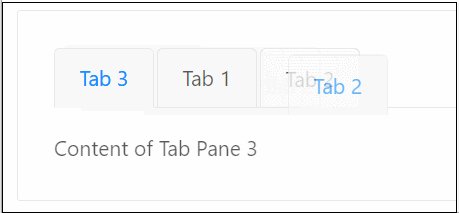
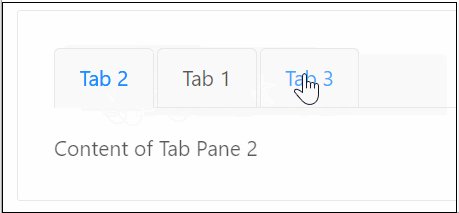
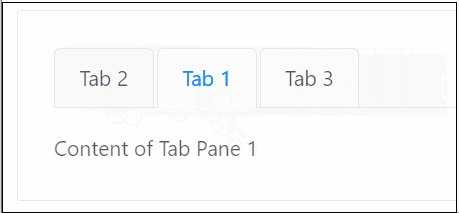
?最终效果:

?
参考了这篇文章:
