<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
</head>
<body>
</body>
</html>
<h1>这是一个新闻网站</h1>
<h1>登录页面</h1>
<form>
账号:<input type="text" name="user" />
</br>
密码:<input type="password" name="password" />
</br>
<input type="submit" value="登录" >
</form>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新闻</title>
</head>
<body>
<h1>这是一个新闻网站</h1>
</body>
</html>
<table border="1">
<tr>
<td>
<h3>国内新闻:</h3>
</td>
<td>
<h3>热点新闻:</h3>
<table border="1">
<tr>
<td>疫情下的中国:何时结束这场闹剧?</td>
</tr>
<tr>
<td>马斯克:星链改变世界格局!</td>
</tr>
</table>
</td>
</tr>
<tr>
<td><h3><a href="world.html">国际:</a></h3></td>
<td>
<h3>焦点新闻:</h3>
<table border="1">
<tr>
<td>震惊:发现外星人!</td>
</tr>
<tr>
<td>中国进入发达国家行列</td>
</tr>
</table>
</td>
</tr>
<table>
<html>
<head>
<meta charset="utf-8">
<title>新闻</title>
</head>
<body>
<h1 id="top">这是一个新闻网站</h1>
<table border="1">
<tr>
<td><a href="#hubei">湖北新闻</a></td>
<td><a href="#wuhan">武汉新闻</a></td>
</tr>
</table>
<table border="1" id="hubei">
<tr>
<td><h2>湖北新闻/h2></td>
</tr>
<tr>
<td><span>2022/04/23</span></td>
</tr>
<td>
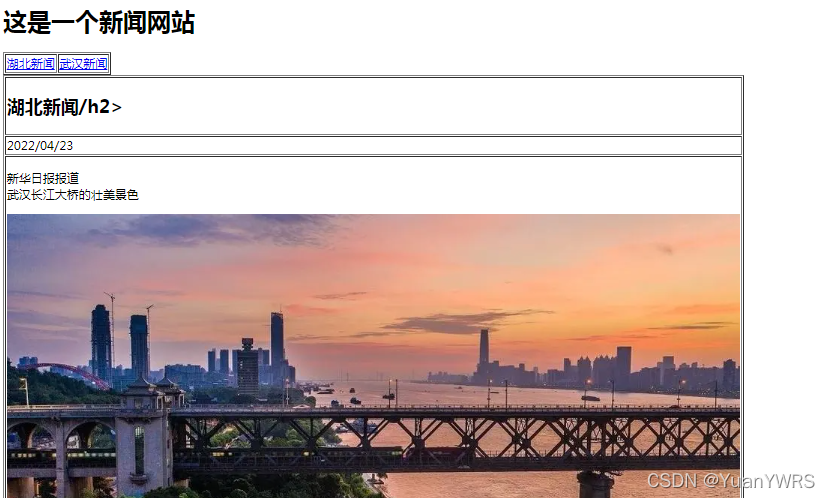
<p>新华日报报道<br/>武汉长江大桥的壮美景色</p>
<img src="E:\YYW\武汉大桥1.jpg" alt=""><br/>
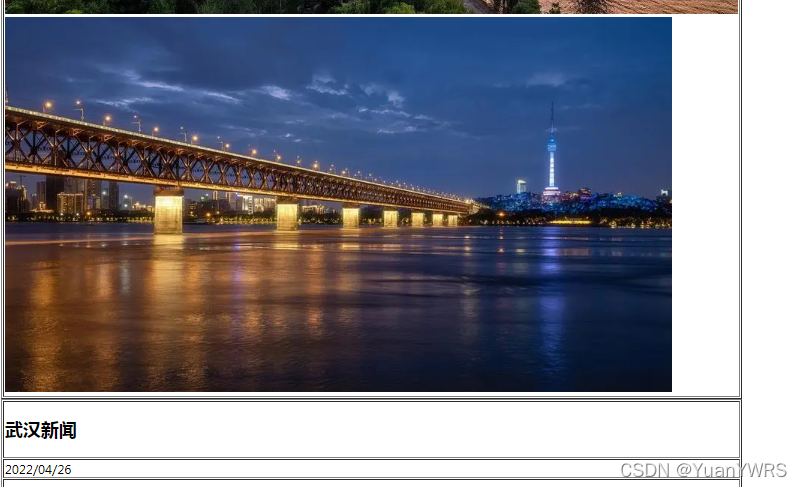
<img src="E:\YYW\武汉大桥2.jpg" alt="">
</td>
</tr>
</table>
<table border="1" id="wuhan">
<tr>
<td><h2>武汉新闻</h2></td>
</tr>
<tr>
<td><span>2022/04/26</span></td>
</tr>
<tr>
<td>
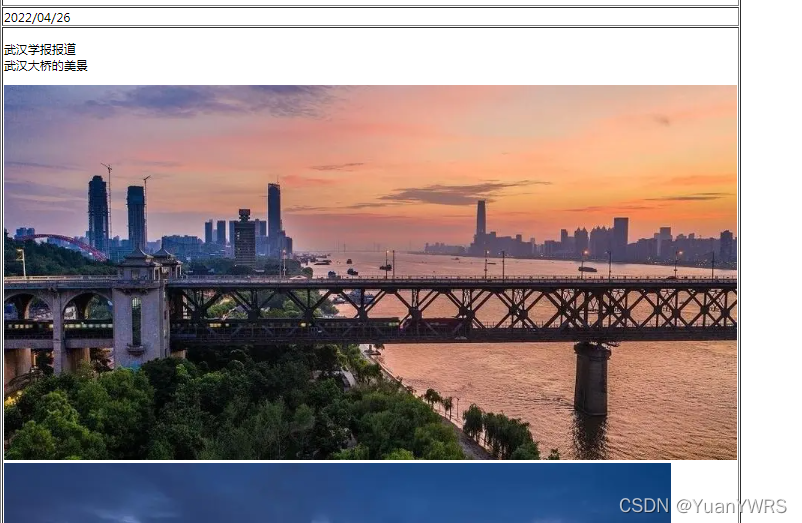
<p>武汉学报报道<br/>武汉大桥的美景</p>
<img src="E:\YYW\武汉大桥1.jpg" alt=""><br/>
<img src="E:\YYW\武汉大桥2.jpg" alt="">
</td>
</td>
</tr>
</table>
<a href="#top">回到顶部</a>
</body>
</html>