?发送get、post请求

//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/sever', (request, response)=>{
//设置响应头,允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
const obj = {name:"jack"}
response.send(JSON.stringify(obj));
});
app.post("/sever-post",(request,response)=>{
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
const obj = {name:"jack"}
response.send(JSON.stringify(obj));
})
//4. 监听端口启动服务
app.listen(8000, ()=>{
console.log("服务已经启动, 8000 端口监听中....");
});获取请求参数?
?
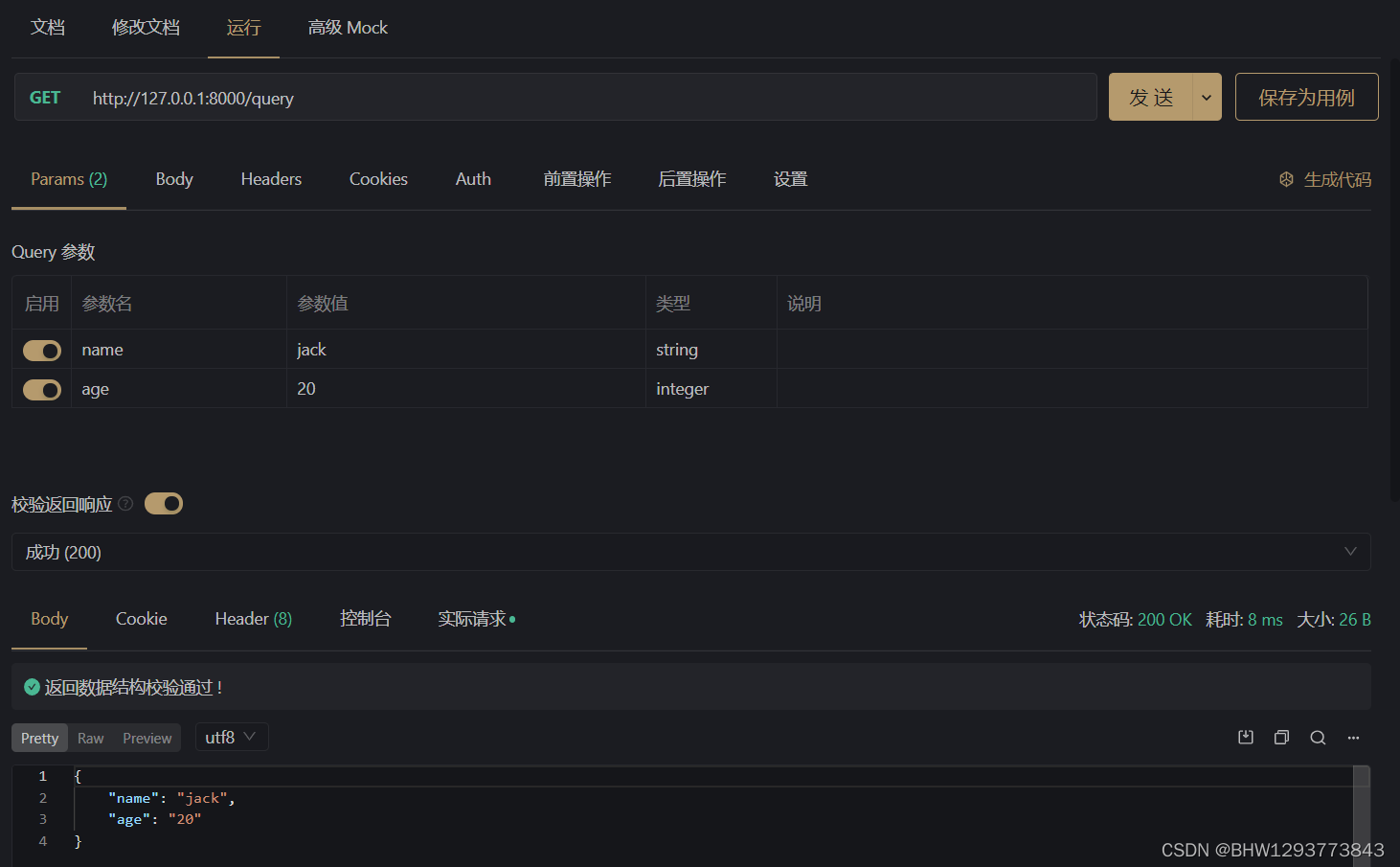
??例如http://127.0.0.1:8000/query?name=jack&age=20
app.get('/query',(request,response)=>{
response.setHeader('Access-Control-Allow-Origin', '*');
//获取query参数
console.log(request.query)
response.send(JSON.stringify(request.query))
})


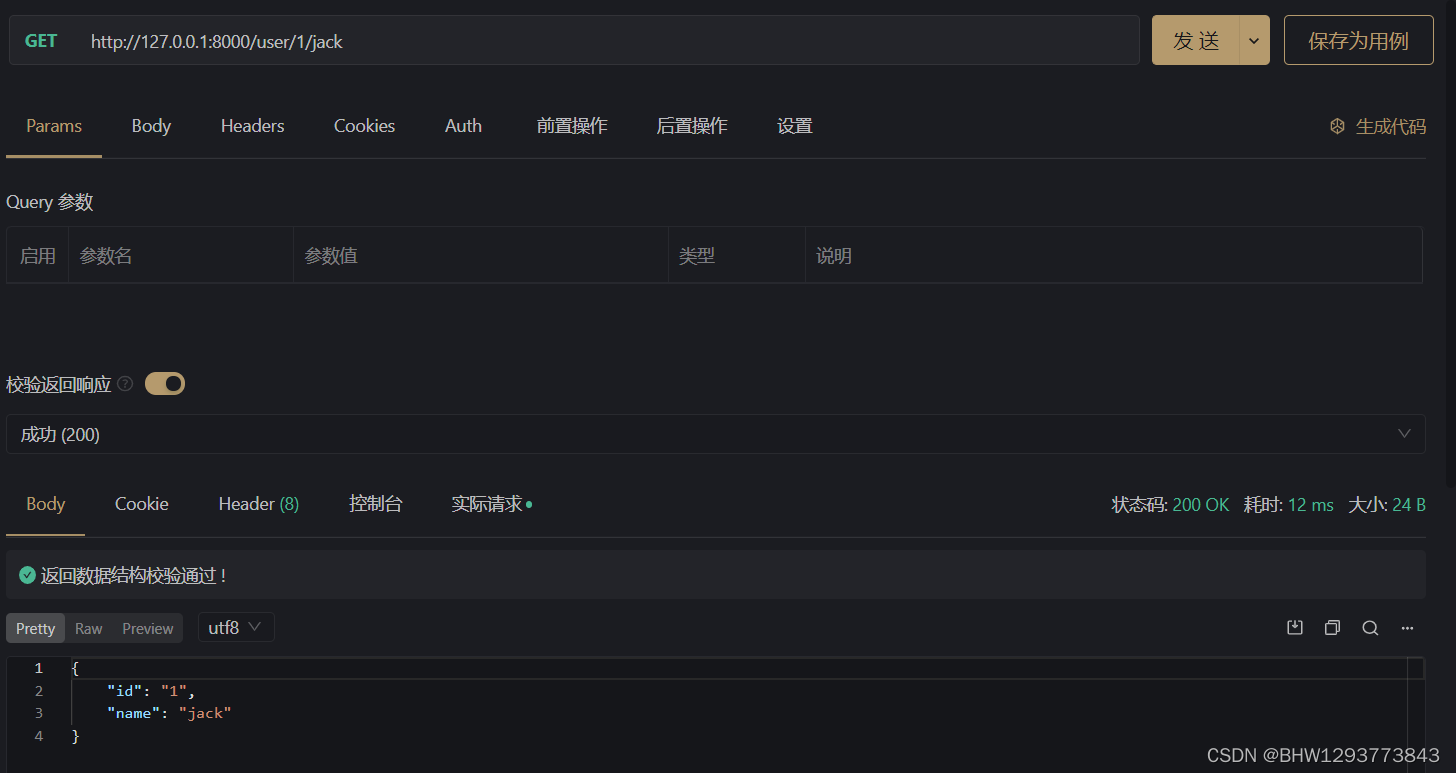
?发送请求时,在url后追加参数,例如http://127.0.0.1:8000/user/1/jack
?服务器根据参数的先后顺序,匹配对应的参数名称,并返回数据
//:id是一个动态的参数
app.get('/user/:id/:name',(request,response)=>{
response.setHeader('Access-Control-Allow-Origin', '*');
//request.params是动态匹配到的url参数,默认是一个空对象
response.send(JSON.stringify(request.params))
})
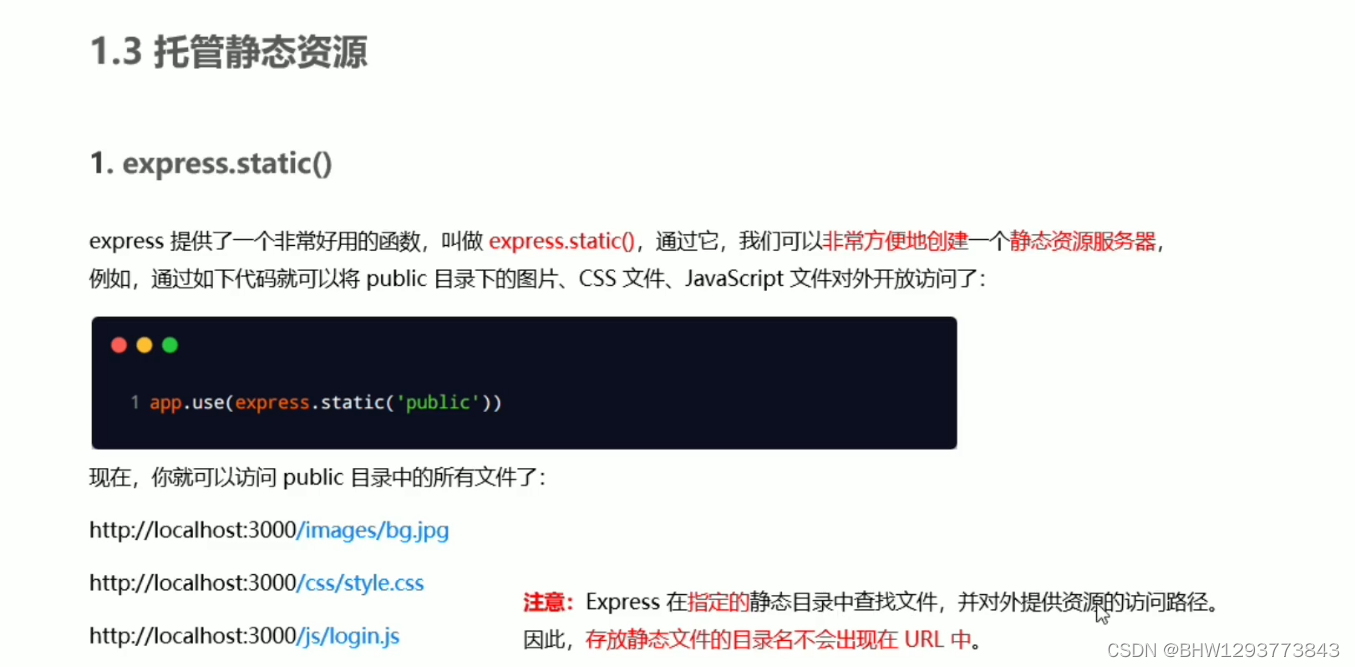
托管静态资源
app.use():注册全局中间件
通过请求,获取静态资源
监听public目录下的所有文件
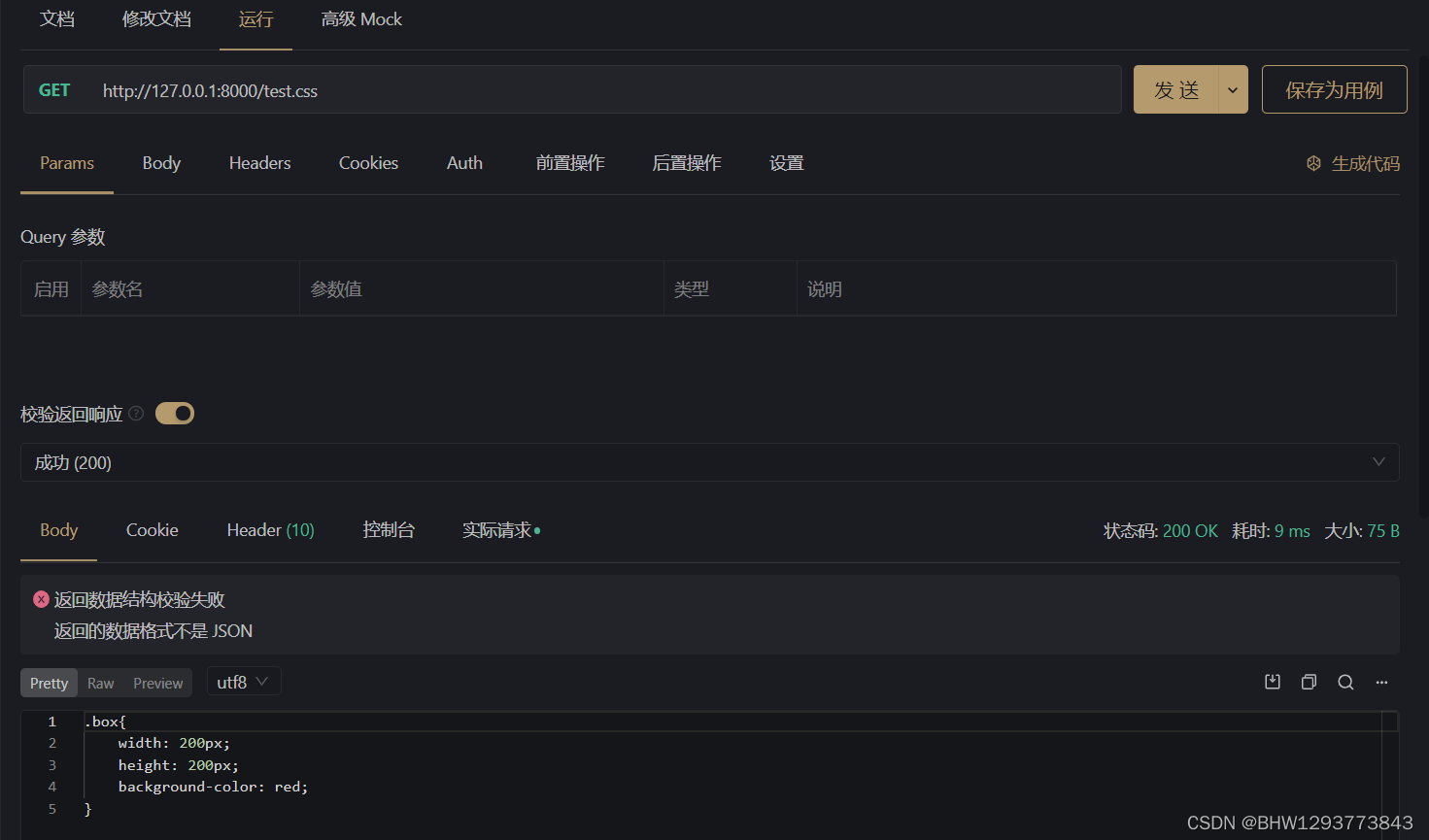
例如:获取目录下 的test.css文件
http://127.0.0.1:8000/test.css

const express = require('express')
const app = express()
app.use(express.static('../public'))
app.listen(8000,()=>{
console.log("8000端口服务已经启动...")
})
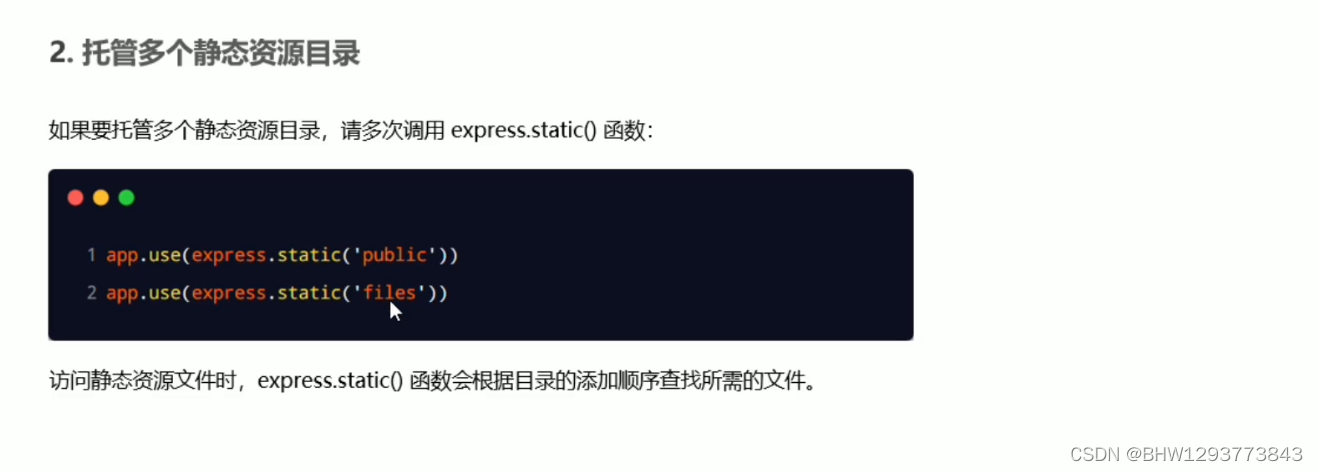
托管多个静态资源?
?会按照目录顺序,查找资源,找到了,则不再往下。
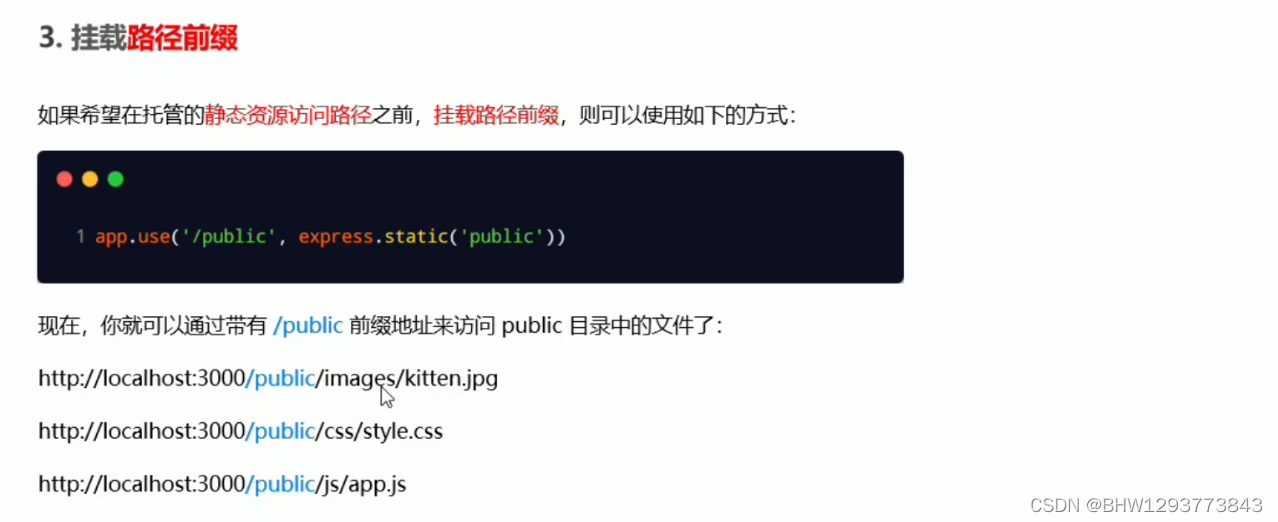
?挂载路径前缀
使地址带有前缀
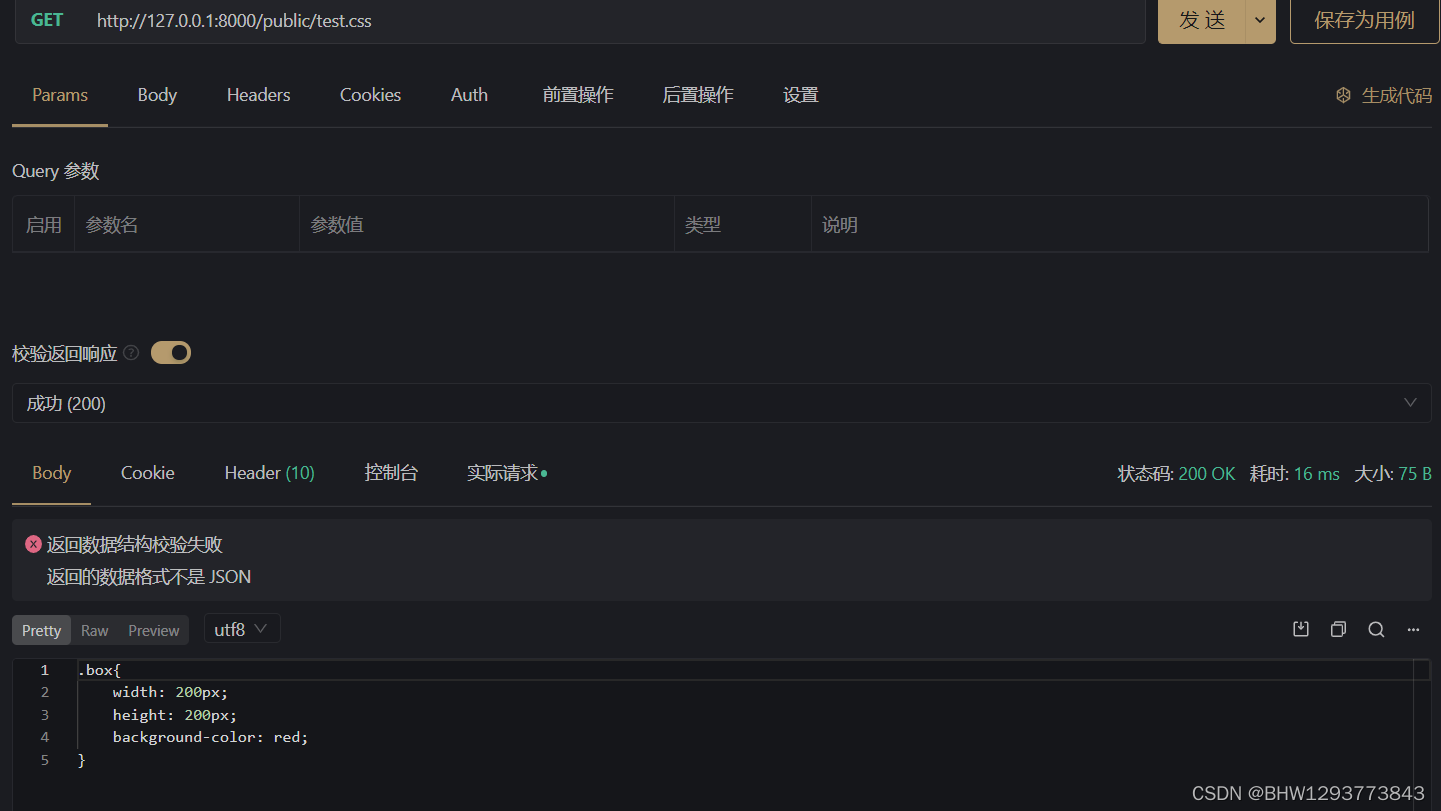
例如访问public文件夹下的test.css文件:
?http://127.0.0.1:8000/public/test.css
const express = require('express')
const app = express()
app.use("/public",express.static('../public'))
app.listen(8000,()=>{
console.log("8000端口服务已经启动...")
})
nodemon
修改服务器代码后,自动更新,不需要重启服务器。
?
 ?
?
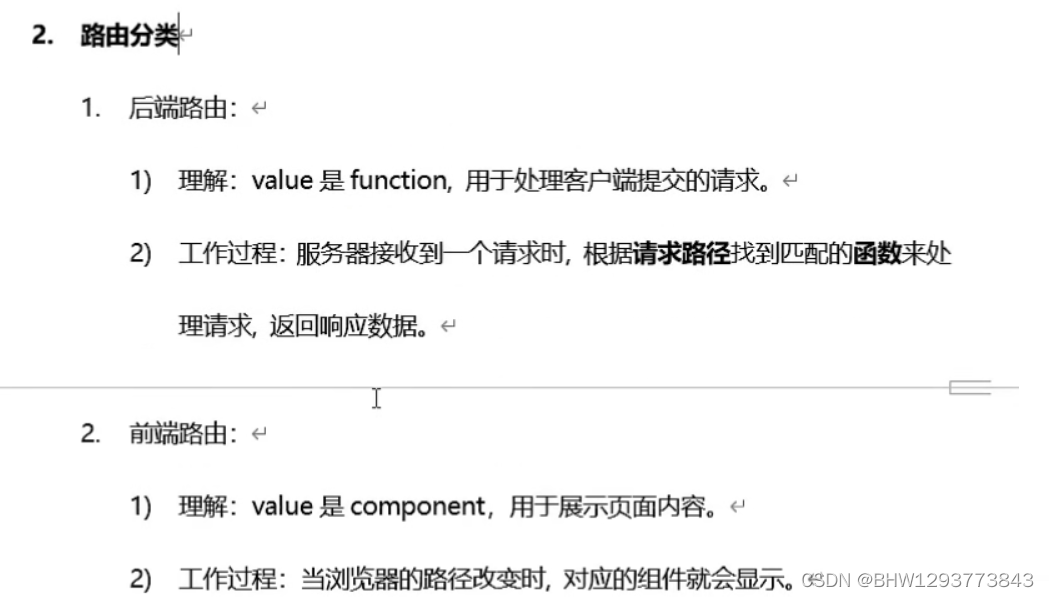
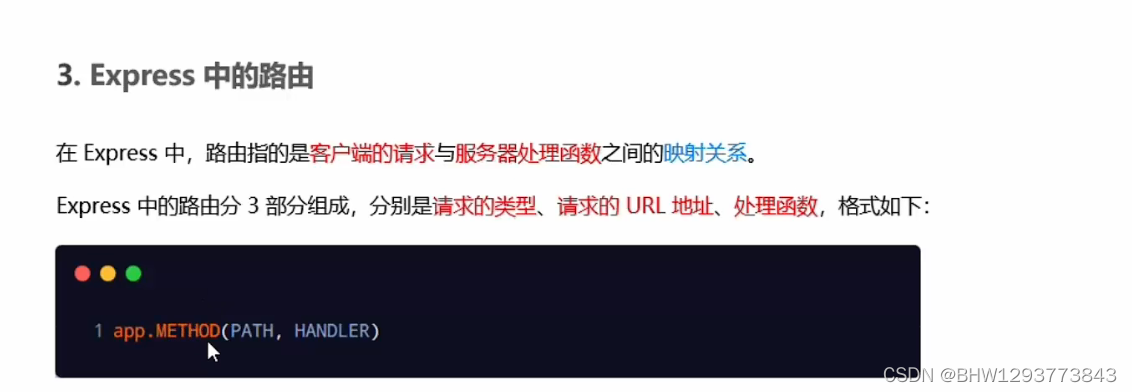
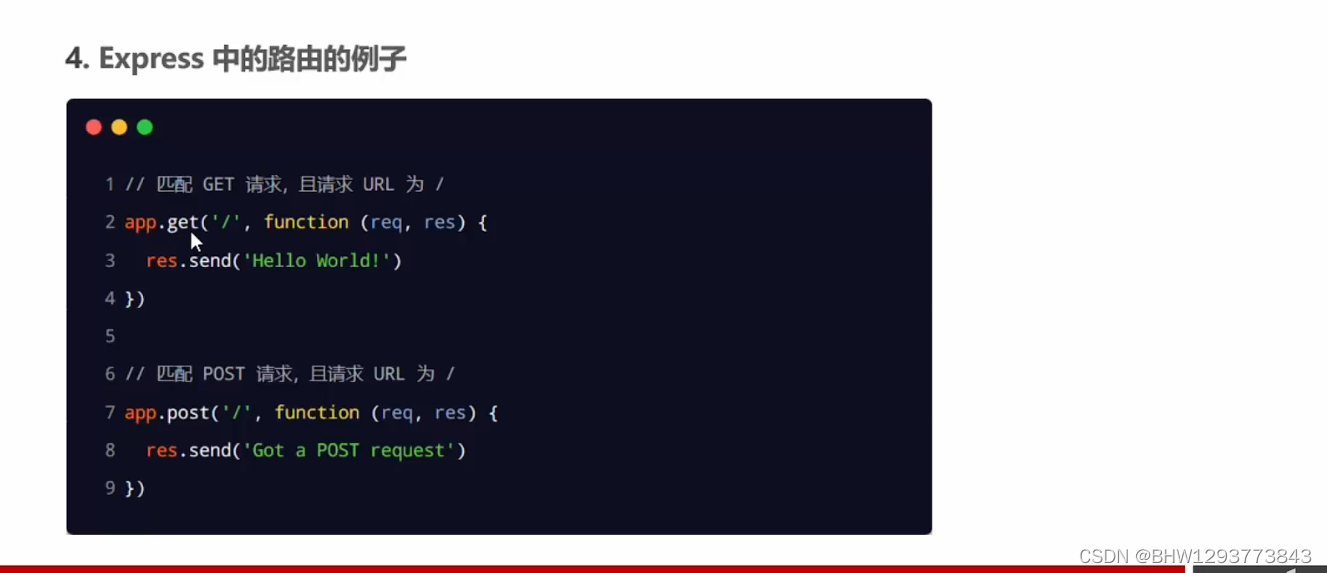
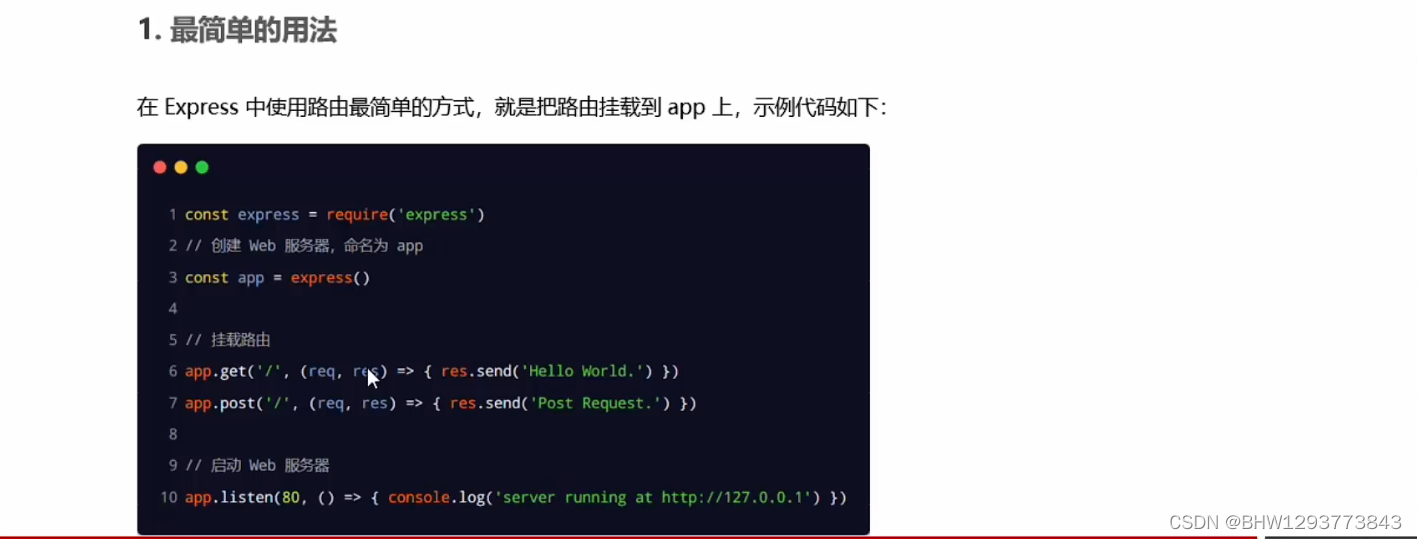
express路由?
后端路由

?
客户端请求也服务器处理函数之间的关系


 ?
?
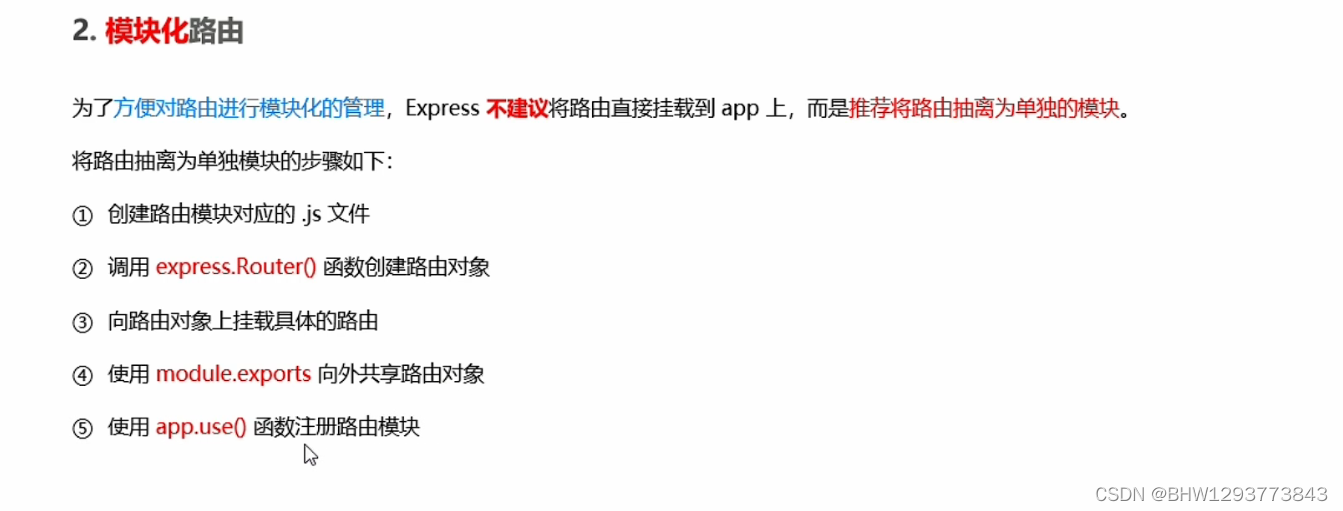
模块化路由

 ?
?
?为路由模块添加前缀
?
路由器:? 给路由器添加路由
router.js
//路由模块
//1.导入express
const express = require('express')
//2.创建路由对象
const router = express.Router()
//3.在路由器上挂载具体的路由
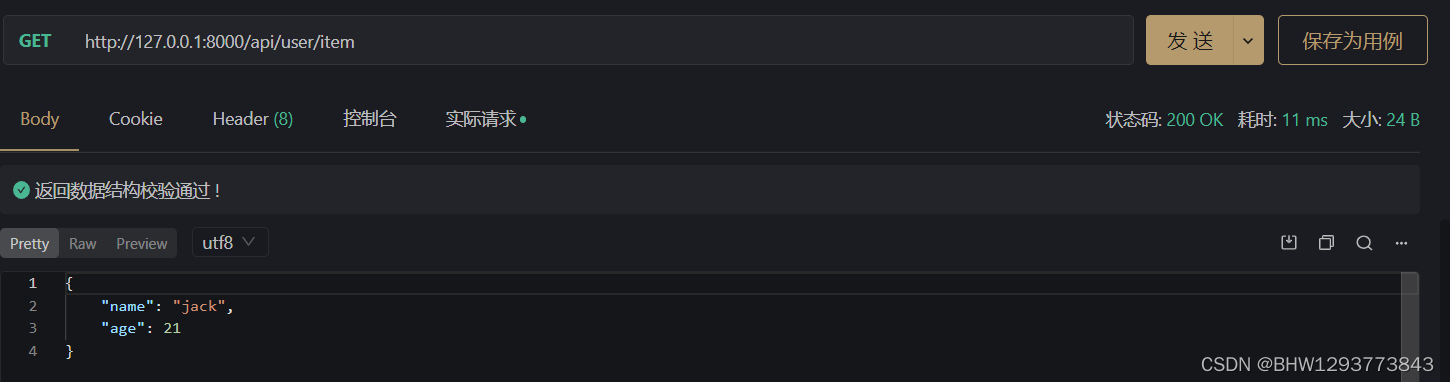
router.get('/user/item',(request,response)=>{
response.setHeader('Access-Control-Allow-Origin', '*');
const data = {name:"jack",age:21}
response.send(JSON.stringify(data))
})
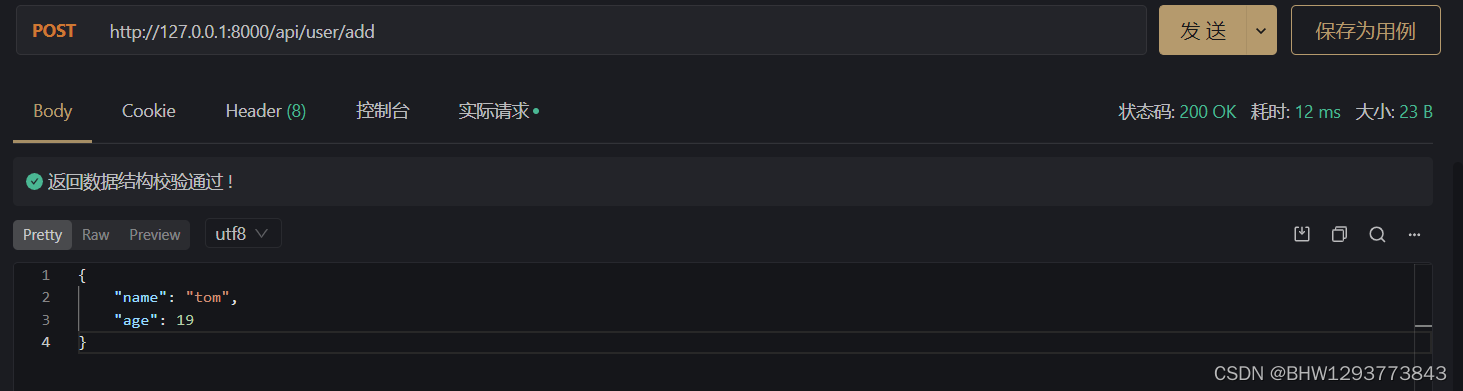
router.post('/user/add',(request,response)=>{
response.setHeader('Access-Control-Allow-Origin', '*');
const data = {name:"tom",age:19}
response.send(JSON.stringify(data))
})
//4.导出对象
module.exports = router;?route.js:引入路由器、并注册路由器
const express = require('express')
const app = express()
//1.导入路由器模块
const router = require('./router')
//import router from './router';
//2.注册
//app.use():注册全局中间件
app.use('/api',router)
app.listen(8000,()=>{
console.log('正在监听8000端口...')
})?
?
?
?
?
?
?
