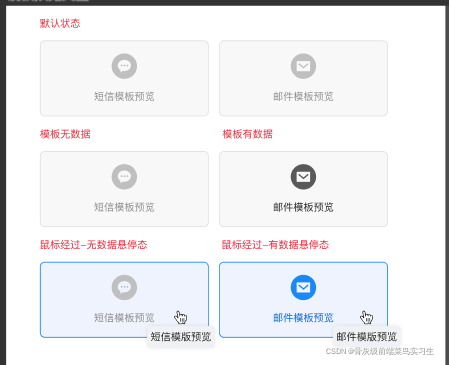
公司一直使用svg作为字体图标,从一开始我使用svg字体图标的方式也是通过img标签引入的,直到最近公司做的业务有个附件预览需求是这样的:展示几种不同的样式,当预览的附件里面没有数据和有数据的时候svg图标展示的样式不一样,鼠标移入的时候,又展示不同的样式图标,一开始感觉就是把所有要展示的svg图标切出来就行了,但是后来发现有几种图标没有,

如图,其中的模板有数据时,和鼠标经过-无数据悬停态的时候的svg图标没有,于是我和ui就去要了一下图标,但是ui说svg可以改颜色,并让我按照这个改下就行,不必要再切图了,

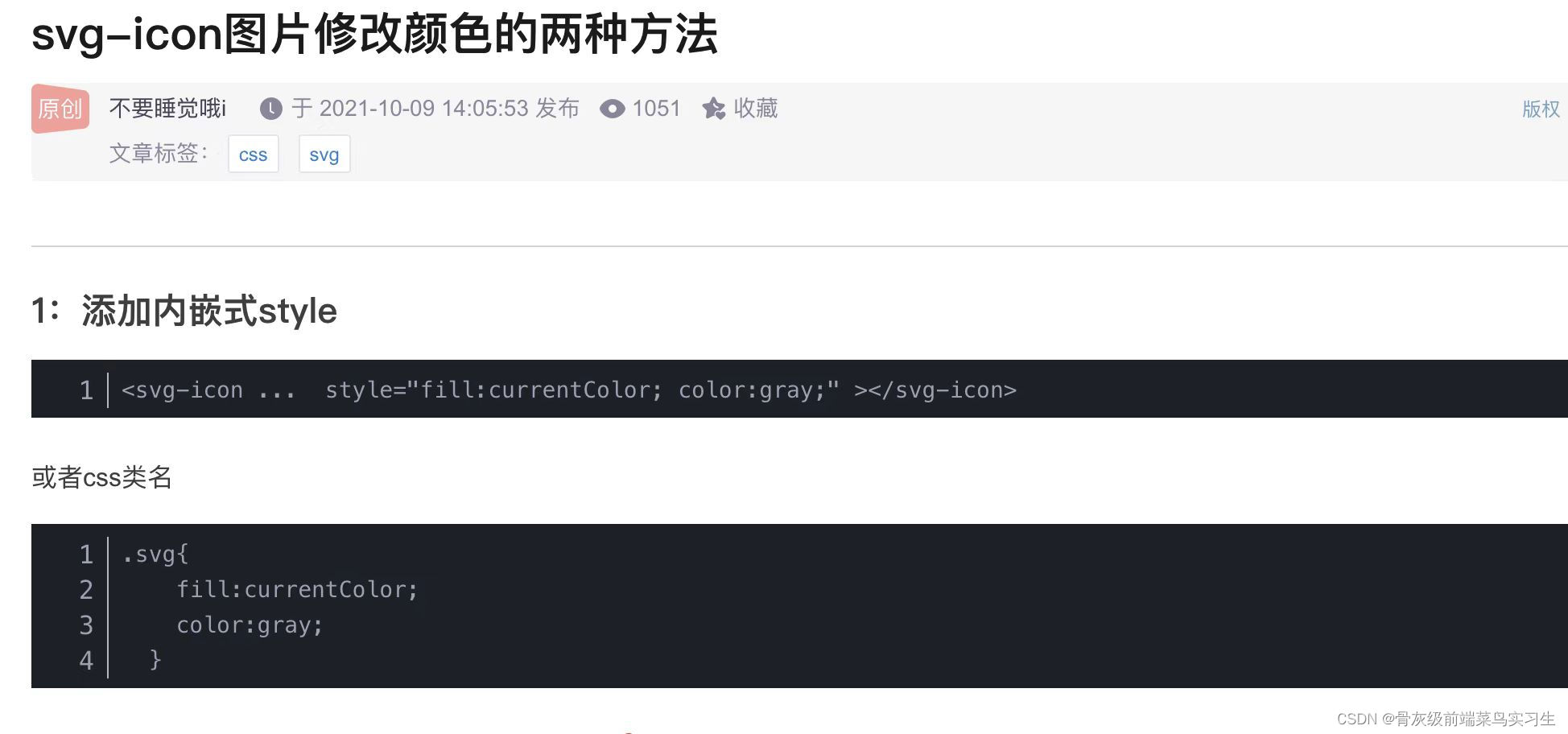
我发现按照这样的方式改是不可以的,因为我用svg都是使用img的src属性引入的,并不能渲染成svg标签,用fill属性也不起作用,后来我找到了这样的一个方法把问题解决了,可以改变svg的字体颜色了,
<div class="image">
<img src="1.svg" />
</div>?
.image{
display: inline-block;
overflow: hidden;
}
img{
position: relative;
left: -80px;
filter: drop-shadow(#ffffff 80px 0);
}
后来,我在网上偶然看见了一个react-svg库,使用起来挺简单的,而且别人封装好的库,里面api提供的也比较全,还可以把切出来且引入的svg图片渲染成svg标签,接下来说一下我使用react-svg的流程:
- 首先执行
npm i react-svg引入react-svg库
-
引入ReactSVG和使用的svg图片路径

?import { ReactSVG } from "react-svg"; import deleteSvg from "static/images/delete_icon.svg"; //这里应该是你自己的svg图标路径 -
在render中进行渲染

<div className="demo-svg"> <ReactSVG className="wrapper" onClick={() => { console.log("wrapper onClick"); }} src={deleteSvg} wrapper="a" beforeInjection={(svg) => { svg.classList.add('svg-class-name') svg.setAttribute('style', 'fill: red') }} /> </div>?直接在react的render函数中只用就行了,正常来说只需要用到src就可以正常使用了,
-
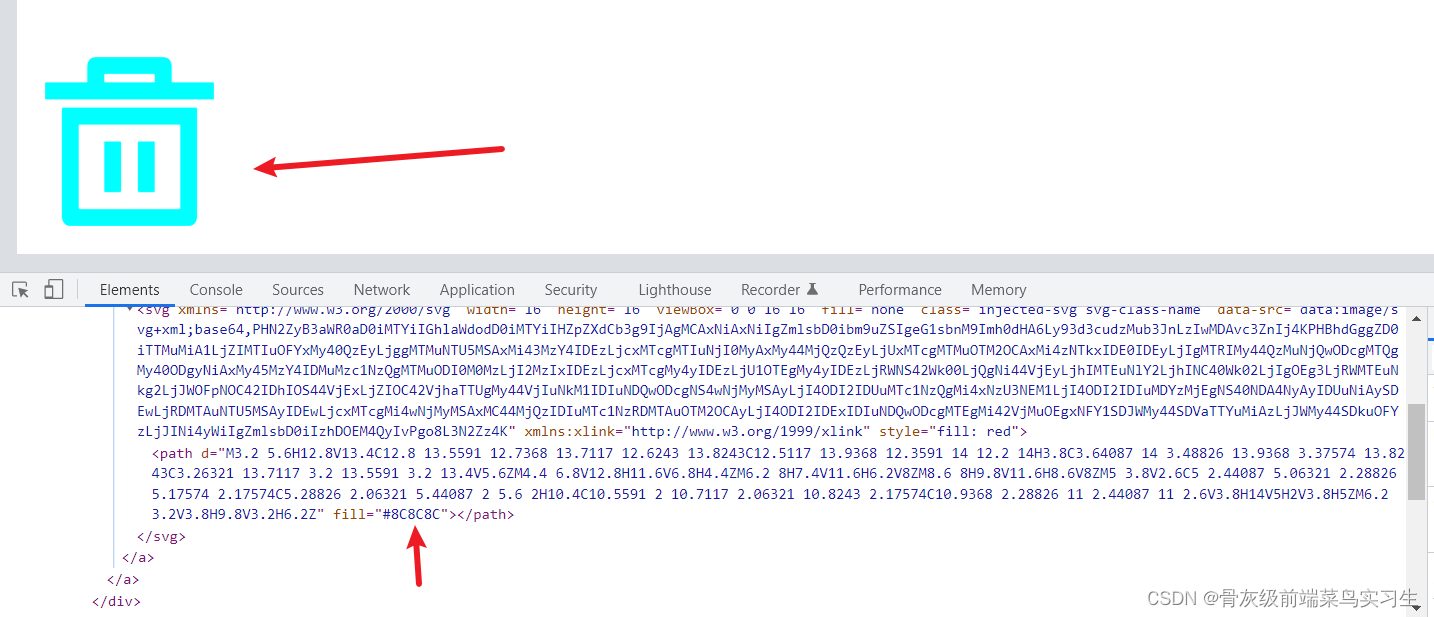
最终展示的效果

-
改变填空颜色
?//改变svg大小 .wrapper svg { width: 200px; height: 200px; } .wrapper path { //改变填充颜色 fill: aqua; height: 190px; // stroke: darkmagenta; width: 190px; }
?
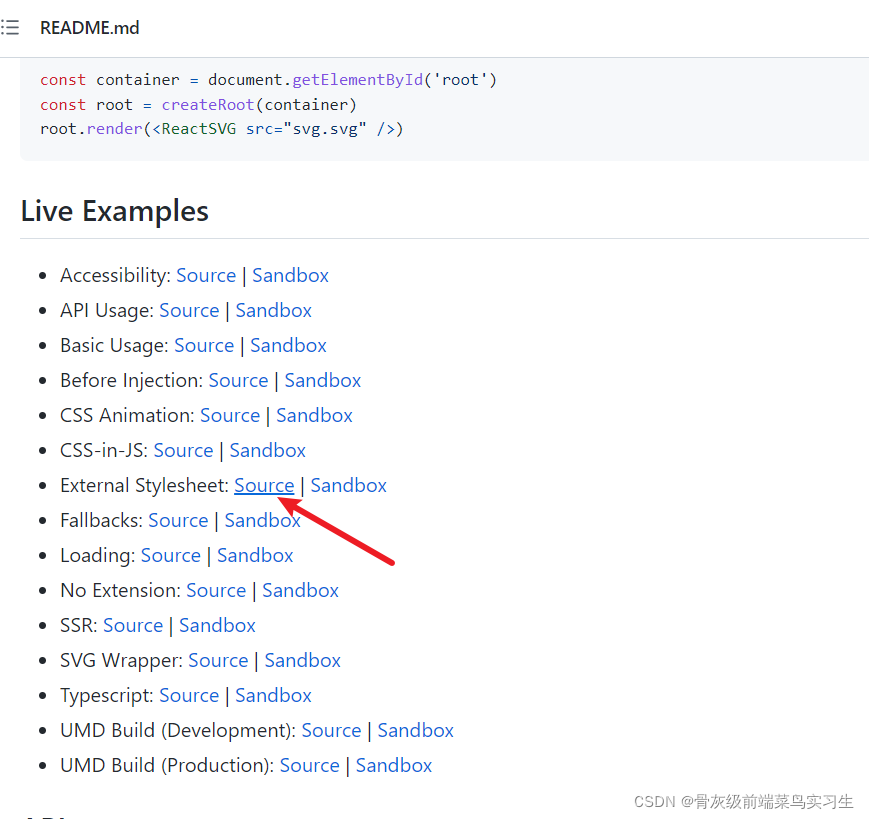
更多api的使用可以去访问github源码查看,react-svg
关于样式的修改建议看external stylesheet里面的demo,
?
?
