webpack-plugin编写文件列表生成
module.exports = class FileListPlugin {
apply(compiler){
//在这里注册事件,类似于window.onload
compiler.hooks.emit.tap('FileListPlugin-emit',(compilation) => {
let fileList = [];
//compilation.assets可以拿到最终打包之后的文件目录
for (const key in compilation.assets) {
let content = `[${key}]大小:${compilation.assets[key].size() / 1000}KB`
fileList.push(content);
}
let str = fileList.join('\n');
compilation.assets['fileList.txt'] = {
source(){
return str;
},
size(){
return str.length;
}
}
})
}
}
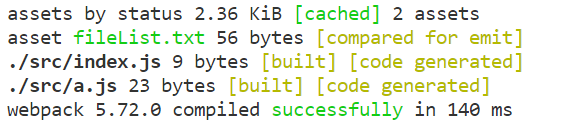
控制台输出结果