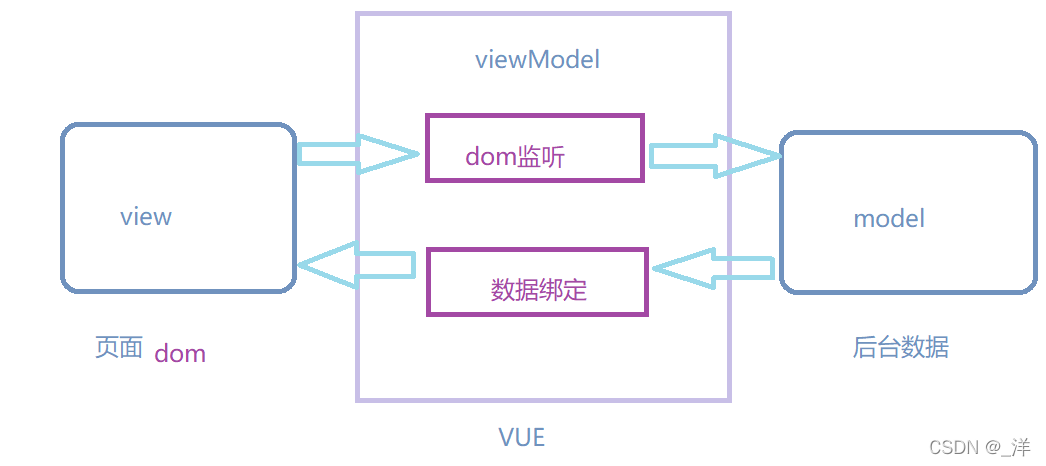
含义
- M: 模型(Model) :对应data中的数据
- V: 视图(View):模板,对应的是页面
- VM: 视图模型(ViewModel) : Vue实例对象

ViewModel简称vm,又对应着vue,所以vue创建的对象经常使用使用变量名vm接收。
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
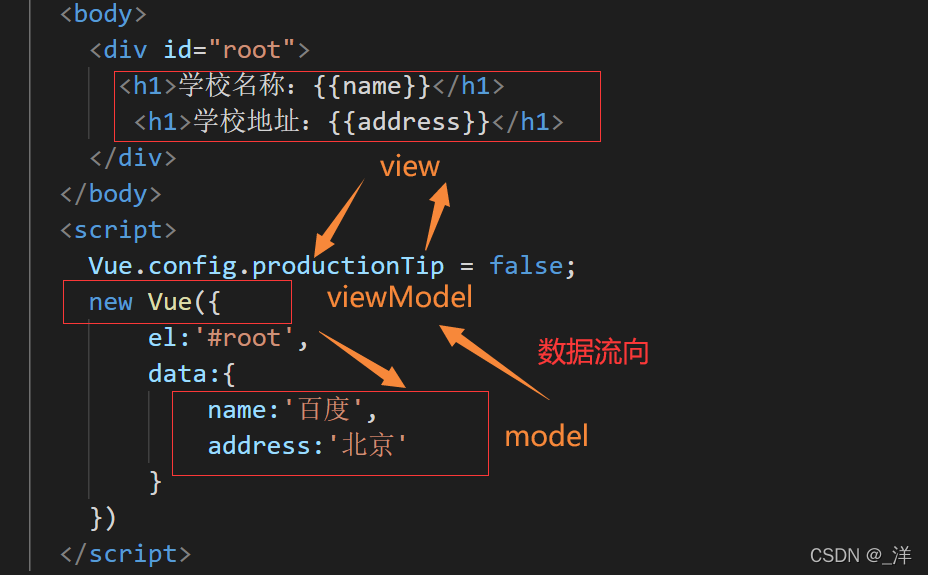
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
</div>
</body>
<script>
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
name:'百度',
address:'北京'
}
})
</script>
</html>
分析:

特点
1.data中所有的属性,最后都出现在了vm身上。——数据代理
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
</div>
</body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data:{
name:'百度',
address:'北京'
}
})
console.log(vm);
</script>
</html>

2.vm身上所有的属性及 Vue原型上所有属性,在Vue模板中都可以直接使用。
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<h1>监听:{{$listeners}}</h1>
<h1>_hasHookEvent:{{_hasHookEvent}}</h1>
</div>
</body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data:{
name:'百度',
address:'北京'
}
})
console.log(vm);
</script>
</html>
输出: