文章目录
一、介绍
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})

vue:常用7个属性
- el属性
用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。 - data属性
用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。 - template属性
用来设置模板,会替换页面元素,包括占位符。 - methods属性
放置页面中的业务逻辑,js方法一般都放置在methods中 - render属性
创建真正的Virtual Dom - computed属性
用来计算
Vue.js 计算属性,计算属性在处理一些复杂逻辑时是很有用的 - watch属性
Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:function(new,old){} 监听data中数据的变化 两个参数,一个返回新值,一个返回旧值。
二、基础语法
1.v-bind
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>

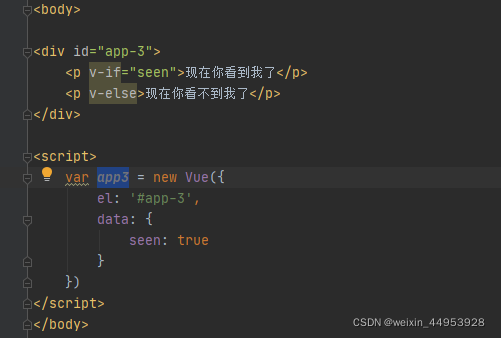
2、条件与循环(if 和 for)


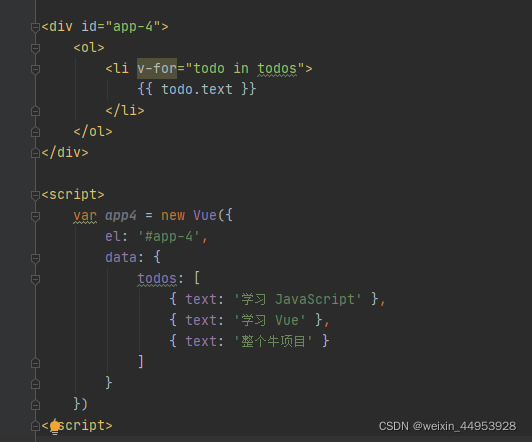
3.for循环
在控制台里,输入 app4.todos.push({ text: ‘新项目’ }),你会发现列表最后添加了一个新项目。

4、v-on 监听事件:
事件有Vue的事件、和前端页面本身的一些事件!我们这 click 是vue的事件,可以绑定到Vue中的methods 中的方法事件!
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>

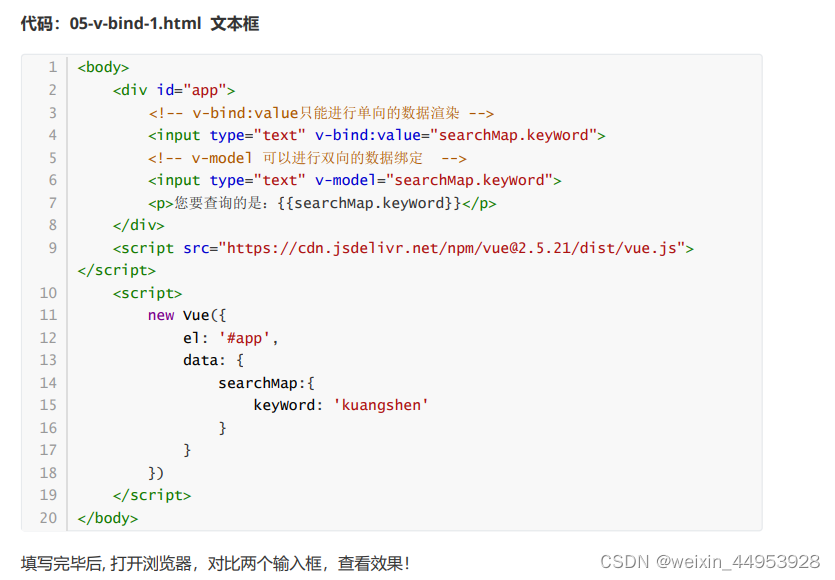
5、v-model

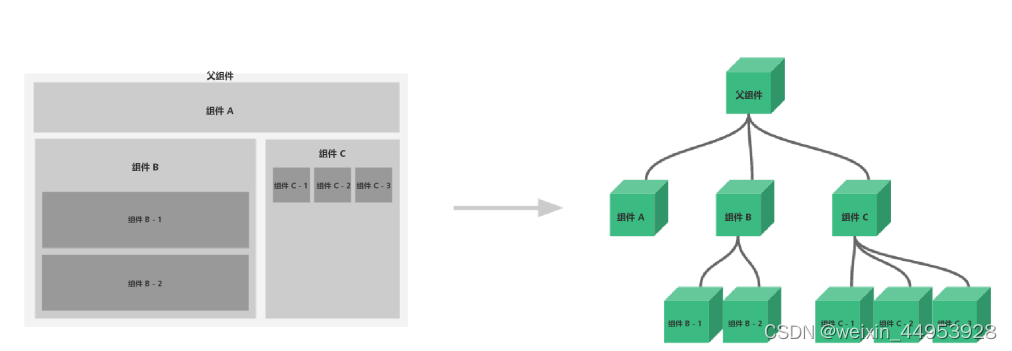
三、组件
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板
- 使用 Vue.component() 方法注册组件

1.使用 Vue.component() 方法注册组件:



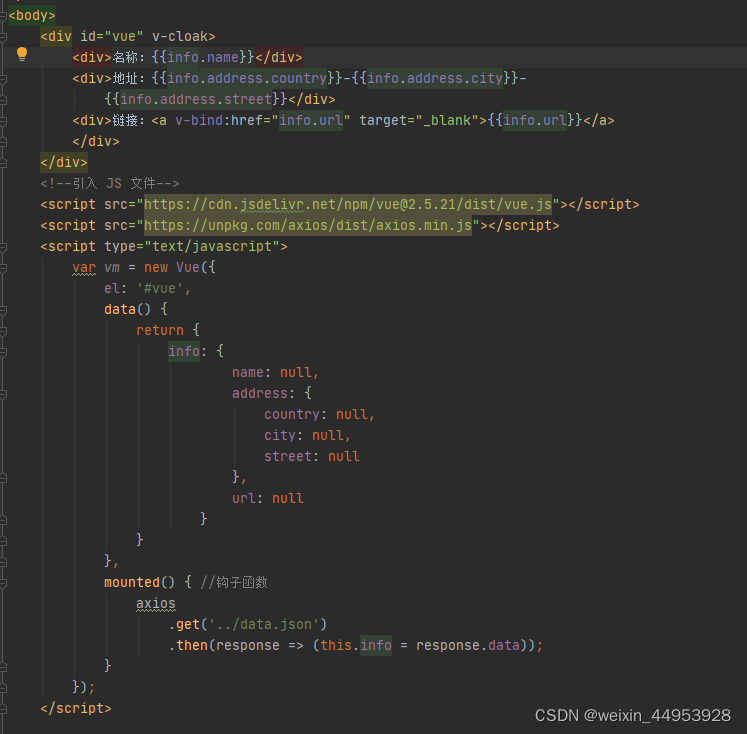
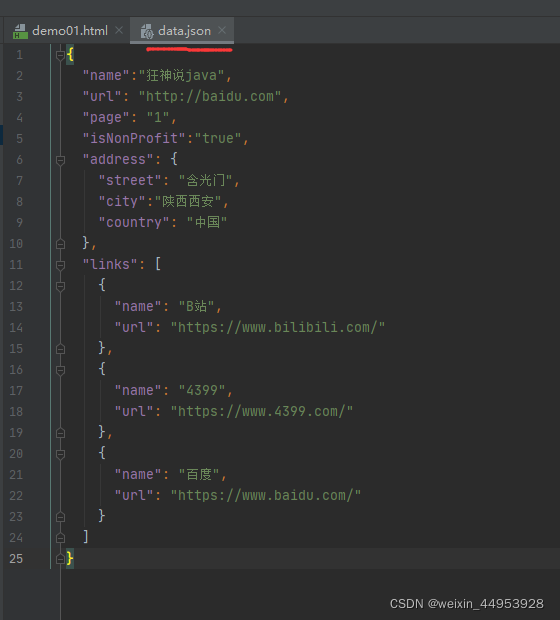
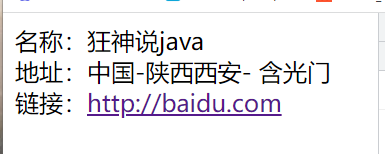
四、Axios
说明 :
- 在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定
- 使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中
- 我们在data中的数据结构必须要和 Ajax 响应回来的数据格式匹配!



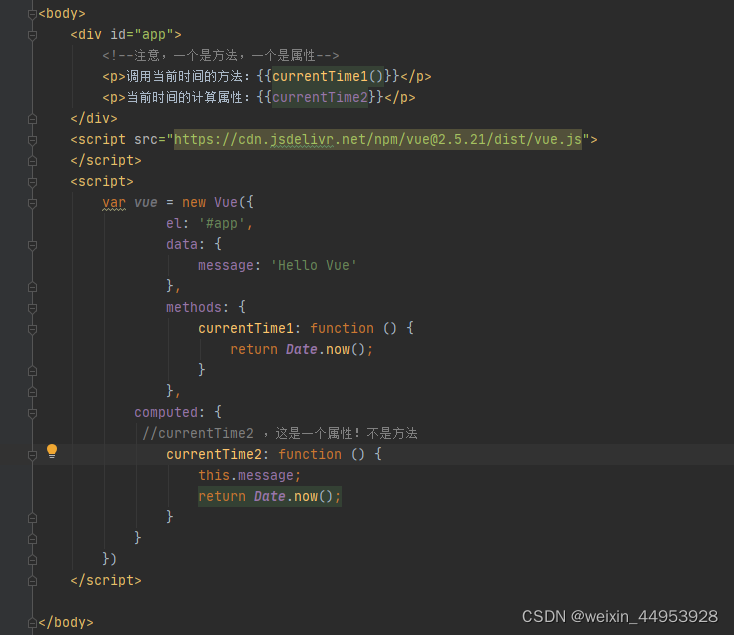
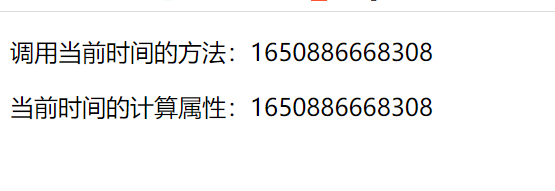
五、计算属性
计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
- 计算出来的结果保存在属性中,在内存中运行:虚拟Dom
计算属性的重点突出在 属性 两个字上(属性是名词),首先它是个 属性 其次这个属性有 计算 的能力(计算是动词),这里的 计算 就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!


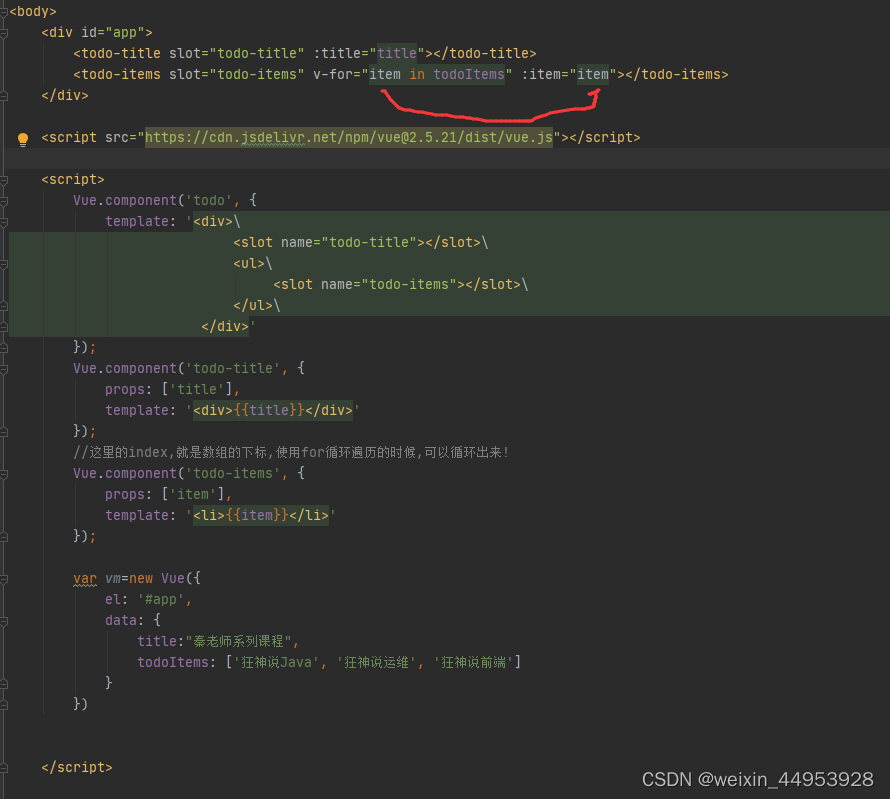
六、插槽


- 删除
<body>
<div id="app">
<todo-title slot="todo-title" :title="title"></todo-title>
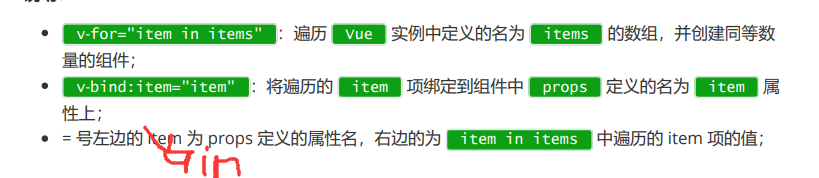
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
:item="item" v-bind:index="index" v-on:remove="removeItem" :key="index"></todo-items>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
Vue.component('todo', {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component('todo-items', {
props: ['item','index'],
//只能绑定当前组件的方法
template: '<li>{{index}}---{{item}} <button @click="remove"> 删除</button></li>',
methods: {
remove:function (index) {
//
this.$emit('remove',index)
}
}
});
var vm=new Vue({
el: '#app',
data: {
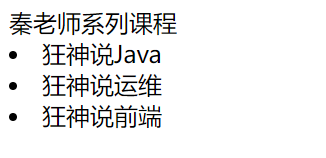
title:"秦老师系列课程",
todoItems: ['狂神说Java', '狂神说运维', '狂神说前端']
},
methods:{
removeItem:function (index) {
console.log("删除了"+this.todoItems[index]+"OK")
this.todoItems.splice(index,1);//一次删除一个元素
}
}
})
</script>
</body>
七、拓展:Vue-Cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板 ;
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能 :
-统一的目录结构
本地调试
热部署
单元测试
集成打包上线
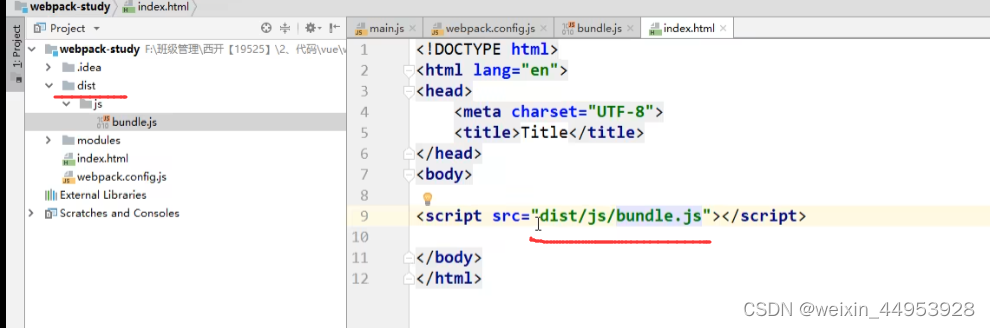
webpack