
?
自己保存看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="./index.css">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<style>
#map > div{border-radius: 50%; background: red;}
#map > div.on{ background-color:blue;}
</style>
<div id="map" style="width: 400px; height: 400px; position: relative;"></div>
<script type="text/javascript">
$(function(){
//获取数据
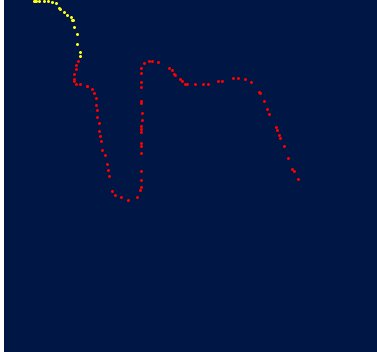
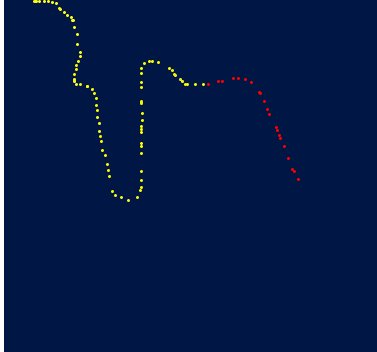
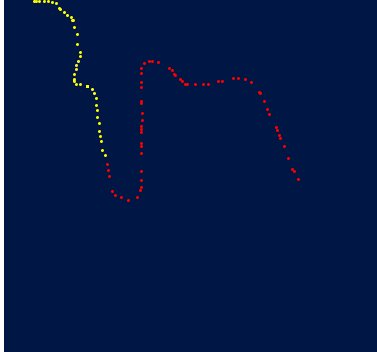
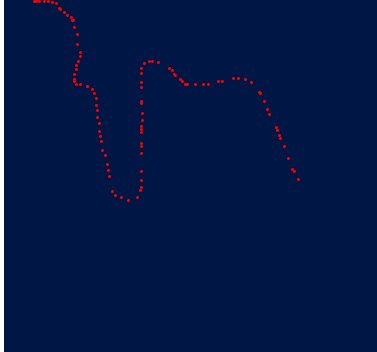
var data = [{x:13,y:7},{x:19,y:13},{x:22,y:20},{x:23,y:23},{x:24,y:27},{x:27,y:29},{x:31,y:33},{x:31,y:35},{x:31,y:39},{x:31,y:44},{x:32,y:49},{x:33,y:54},{x:35,y:58},{x:42,y:62},{x:44,y:63},{x:49,y:67},{x:54,y:71},{x:57,y:75},{x:61,y:76},{x:62,y:77},{x:73,y:79},{x:83,y:82},{x:100,y:82},{x:112,y:85},{x:118,y:85},{x:126,y:83},{x:132,y:81},{x:139,y:81},{x:146,y:79},{x:154,y:79},{x:158,y:79},{x:162,y:81},{x:163,y:85},{x:165,y:93},{x:166,y:94},{x:170,y:99},{x:177,y:102},{x:184,y:104},{x:195,y:104},{x:204,y:105},{x:215,y:105},{x:224,y:107},{x:237,y:107},{x:244,y:108},{x:253,y:110},{x:266,y:111},{x:275,y:114},{x:288,y:116},{x:298,y:117},{x:307,y:119},{x:331,y:122},{x:337,y:125},{x:340,y:132},{x:345,y:140},{x:340,y:150},{x:330,y:154},{x:325,y:155},{x:314,y:155},{x:300,y:155},{x:271,y:155},{x:260,y:155},{x:255,y:155},{x:238,y:155},{x:233,y:155},{x:228,y:155},{x:219,y:156},{x:208,y:156},{x:193,y:155},{x:189,y:155},{x:168,y:155},{x:160,y:155},{x:145,y:155},{x:138,y:155},{x:130,y:158},{x:126,y:164},{x:126,y:168},{x:128,y:175},{x:138,y:187},{x:141,y:190},{x:147,y:193},{x:148,y:194},{x:155,y:200},{x:158,y:202},{x:162,y:205},{x:162,y:207},{x:163,y:217},{x:163,y:226},{x:162,y:232},{x:158,y:243},{x:157,y:247},{x:153,y:260},{x:153,y:266},{x:154,y:274},{x:159,y:280},{x:175,y:290},{x:177,y:291},{x:190,y:295},{x:202,y:299},{x:210,y:301},{x:230,y:309},{x:235,y:310},{x:243,y:312},{x:247,y:314},{x:260,y:318},{x:280,y:323},{x:296,y:327},{x:300,y:329},{x:313,y:334}]
//图片与容器比例
var biliW = {w:getValue(2525, 400),h:getValue(1825,400)}
var dataArr = []
//计算数据转换比例
data.forEach((i) => {
dataArr.push({y:getValue(i.x,biliW.w),x:getValue(i.y,biliW.h)})
})
//添加dom
let dom = ''
dataArr.forEach((i,index) => {
dom +=`<div style="position: absolute;top:${i.y}%;left:${i.x}%;width: 3px;height: 3px;"></div>`
})
$("#map").append(dom)
$(`#map div`).each(function(i){
$(this).addClass(`index${i+1}`)
})
//路劲模拟
var t = 0;
setInterval(function(){
t++
$(`.index${t}`).addClass("on")
if(t>data.length){
t=0
$(`#map > div`).removeClass("on")
}
},30)
function getValue(value1, value2) {
const value = Math.floor((Number(value1) / Number(value2)) * 100) / 100;
return value;
}
})
</script>
</body>
<style>
</style>
</html>?数学代码看这个
function getValue(value1, value2) {
const value = Math.floor((Number(value1) / Number(value2)) * 100) / 100;
return value;
}逻辑代码自己看吧,一般人都能看懂,关键要有想象力。
