脚手架是什么
Vue 提供了一个官方的CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了开箱即用的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。
简单理解就是官方提供的标准化开发工具。
初始化脚手架
首次创建脚手架项目:
- 首先打开cmd命令行工具,全局安装@vue/cli(仅限第一次执行):npm insntall -g?@vue/cli
- 切换到要创建项目的目录(跳转到桌面:cd Desktop),然后使用命令创建项目(创建vue_test文件夹:mkdir vue_test)
- 启动项目:npm run serve(打开的是Vue脚手架自带的一个HelloWorld项目)
非首次创建脚手架项目:
第一步:跳转想要创建文件夹的目标位置:cd+空格+文件夹名字

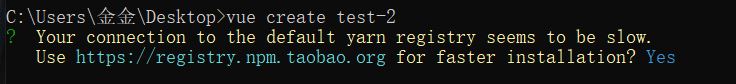
?第二步:创建vue脚手架项目:vue create+空格+项目名称,回车创建会问yes or no,输入y,选择yes

?第三步:创建完成会显示脚手架的版本,紧接着是选择包管理器,通过??上下箭头去选择是npm或者yarn或者是其他的,确定按回车

?第四步:创建中,请耐心等待(如果时间很久那就需要配置npm淘宝镜像了)

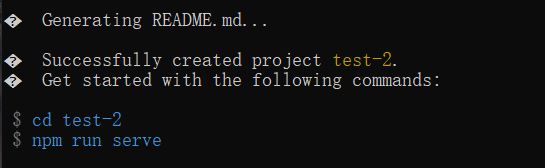
?第五步:创建完成

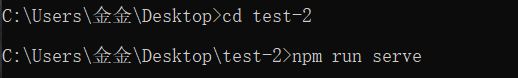
?第六步:根据提示命令输入cd test-2跳转至项目文件夹内部,再输入npm run serve就能启动项目了

?第七步:创建的vue脚手架项目会给你开启一个内置的小服务器

脚手架文件结构
创建好了的vue_test文件夹里面会生成很多个初始文件:
| node_modules | ||
| public | favicon.ico: 页签图标 | |
| ?index.html: 主页面 | ||
| src | assets: 存放静态资源 | logo.png |
| component: 存放组件 | HelloWorld.vue | |
| App.vue: 汇总所有组件 | ||
| main.js: 入口文件 | ||
| .gitignore:git版本管制忽略的配置 | ||
| ?babel.config.js: babel的配置文件 | ||
| package.json:应用包配置文件 | ||
| README.md: 应用描述文件 | ||
| package-lock.json:包版本控制文件 | ||
注意:
- public、favicon.ico、index.html、src、main.js不要修改名字
- Vue CLI官网里面的配置参考下面显示的都可以修改
关于不同版本的Vue
vue.js与vue.runtime.xxx.js的区别:
? ? 1. vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
? ? 2. vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
vue.config.js配置文件
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
