完整例子的html,直接打开可看到效果

 ?
?
?
<!DOCTYPE html>
<html>
<head>
<title>bootstrap 图片查看</title>
<!-- <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">-->
<link href="https://cdn.bootcss.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<td>
<center>
<img style="height: 100px;width: 100px;"
onmouseover="this.style.cursor='pointer';this.style.cursor='hand'"
onmouseout="this.style.cursor='default'" src="E:\idea_workspace\\images\01944d5cd14772a801208f8be3cb63.jpg@1280w_1l_2o_100sh.jpg" onclick="javascript:showimage('E:\\idea_workspace\\images\\01944d5cd14772a801208f8be3cb63.jpg@1280w_1l_2o_100sh.jpg');" />
</center>
</td>
<!--放大图的imgModal-->
<div class="modal fade bs-example-modal-lg text-center" id="imgModal" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" >
<div class="modal-dialog modal-lg" style="display: inline-block; width: auto;">
<div class="modal-content">
<img id="imgInModalID"
class="carousel-inner img-responsive img-rounded"
onclick="closeImageViewer()"
onmouseover="this.style.cursor='pointer';this.style.cursor='hand'"
onmouseout="this.style.cursor='default'"
/>
</div>
</div>
</div>
<!--<script src="https://cdn.bootcss.com/jquery/2.2.0/jquery.min.js"></script>-->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!--<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>-->
<script src="https://cdn.bootcss.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</body>
<script type="text/javascript">
//显示大图
function showimage(source)
{
$("#imgModal").find("#imgInModalID").attr("src",source);
$("#imgModal").modal();
}
//关闭
function closeImageViewer(){
$("#imgModal").modal('hide');
}
</script>
</html>项目中通过img的src和js动态设置img,动态设置点击事件传递参数
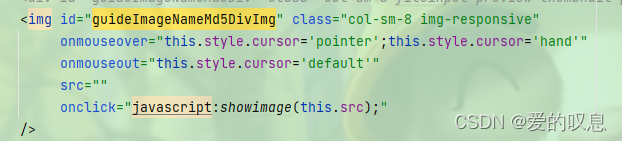
定义img
<img id="guideImageNameMd5DivImg" class="col-sm-8 img-responsive"
onmouseover="this.style.cursor='pointer';this.style.cursor='hand'"
onmouseout="this.style.cursor='default'"
src=""
onclick="javascript:showimage(this.src);"
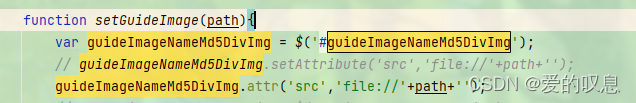
/>?设置路径的方法
function setGuideImage(path){
var guideImageNameMd5DivImg = $('#guideImageNameMd5DivImg');
guideImageNameMd5DivImg.attr('src','file://'+path+'');
}
?
?
