学了组件的概念与使用规则
接下来就需要搭配脚手架!
一旦搭配上脚手架我们对于Vue框架的使用就会如虎添翼!
目录
脚手架Vue CLI
定义
是命令行的接口工具。
分析脚手架的构成
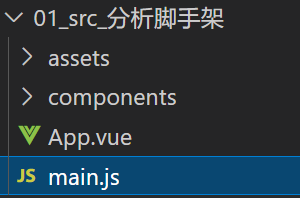
脚手架安装好后,在VScode中就是如下展现:

在脚手架中有些是默认配置不可更改的,public文件夹、src文件夹、main.js不可更改。
src文件夹
src文件夹中含有assets文件夹和components组件。
assets文件夹用于存放静态资源,比如:视频、图片
components文件夹用于存放vue结尾的文件 除了app.vue这个文件其他都放在components文件夹里面
public文件夹
public文件夹中含有favico.ico和index.html。
此时这里面的index.html是整个页面的界面
在index.html里面有一个注意点:
? ? <link rel="icon" href="<%= BASE_URL %>favicon.ico">
//<%= BASE_URL %>表示index.html引入public文件夹里的内容代替了原来的?./?
?其他属性和配置
ref属性
作用:用于节点打标识,简单理解就是 可以获取dom节点的元素。
props属性
作用:让组件接收外部传过来的数据(就是接收模板里面的name、age、sex等用户输入的数据)。
mixin混入
作用:可以把多个组件共用的配置提取成一个混入对象。
plugin插件
作用:用于增强Vue。
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
scoped样式
作用:让样式在局部生效,防止冲突。
组件自定义事件
组件自定义事件的绑定
Vue的自定义组件使用场景:A是父组件,B是子组件,B子组件想给A父组件传数据,那么就要在A父组件中给B子组件绑定自定义事件(事件的回调在A父组件中)。
组件自定义事件的作用:通过父组件提前给子组件传递一个函数(方法),子组件使用该函数,利用传递参数的形式给父组件传值,回调在父组件中。
先是在父组件App.vue中自定义一个事件:
<!--通过父组件给子组件绑定一个自定义事件实现:子给父传递数据(第一种写法,使用@或v-on)-->
<Student @atguigu="getStudentName" @demo="m1"/>
//getStudentName是一个函数方法?在子组件???????Student.vue这个文件夹中绑定了事件并且在它的methods中写好方法:
methods: {
add(){
console.log('add回调被调用了')
//这里的this就是此时Student.vue中的事件number自加1
this.number++
},
sendStudentlName(){
//触发Student组件实例身上的atguigu事件
//this在这指的就是实例对象vc
this.$emit('atguigu',this.name,666,888,900)
// this.$emit('demo')
// this.$emit('click')
},
unbind(){
this.$off('atguigu') //解绑一个自定义事件
// this.$off(['atguigu','demo']) //解绑多个自定义事件
// this.$off() //解绑所有的自定义事件
},
death(){
this.$destroy() //销毁了当前Student组件的实例,销毁后所有Student实例的自定义事件全都不奏效。
}
},?效果:当在子组件Student.vue中绑定事件(比如说点击按钮)后就能得到相应的方法效果,然后通过在父组件中自定义的事件atguigu这个事件返回到父组件中,父组件中@atguigu="getStudentName"再调用App.vue这个父组件里面的getStudentName这个方法。(这个过程就是子组件传给父组件)
methods: {
getSchoolName(name){
console.log('App收到了学校名:',name)
},
getStudentName(name,...params){
console.log('App收到了学生名:',name,params)
this.studentName = name
},
m1(){
console.log('demo事件被触发了!')
},
show(){
alert(123)
}
},
//调用的函数方法在app.vue父组件中组件自定义事件的解绑
若想解绑事件有以下几个方法:
🎗? ?解绑一个自定义事件:this.$off('atguigu')
🎗? ?解绑多个自定义事件:this.$off(['atguigu', 'demo'])
🎗? ?解绑所有的自定义事件:this.$off()
?组件上可以绑定原生DOM事件,需要使用native修饰符
<Student ref = "student" @click.native="show">注意点:
通过this.$ref.xxx.$on('atguigu',回调)。绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题?。
总结
?以上内容就是近期学习总结!
 ?
?
💕~ENDING~🎉
