对于单页面来说路由是我们常用切换页面的一种方式,
使用Vue安装 npm install vue-router --save
路由的引入
import router from './router'
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
components: {
App
},
template: '<App/>'
})
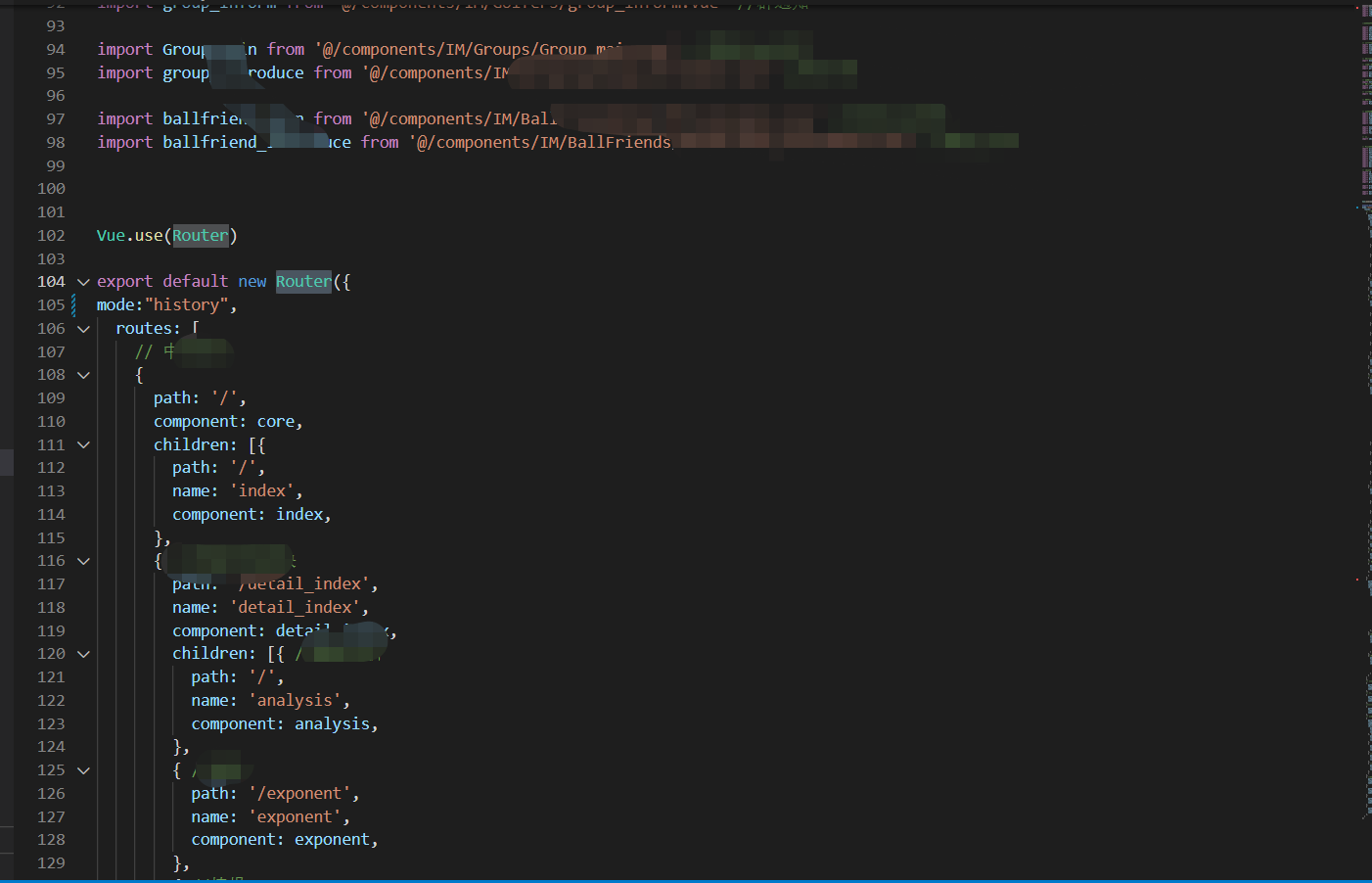
路由的配置
通过和也可以实现我们像a标签一样跳转
路由的过度动画
这里是引用
<transition>
<keep-alive>
<router-view></router-view>
</keep-alive></transition>
我们对路由的嵌套
const routes = [
{
path: '/user/:id',
component: User1,
children: [
{
path: 'profile',
component: UserProfile,
},
{
path: 'posts',
component: UserPosts,
},
],
},
]
$route.params.id获取参数
// 路由特有的守卫 to进入from 出去 next下一步
router.beforeEach((to, from, next) => {
if (to.name !== 'Login' && !isAuthenticated) next({ name: 'Login' })
next()
})
beforeRouteEnter (to, from, next) {
}const UserDetails = {
template: `...`,
beforeRouteEnter(to, from) {
},
beforeRouteUpdate(to, from) {
},
beforeRouteLeave(to, from) {
},
}