使用 em 和 rem 可以用来给某个元素设定相对字体大小,接下来,来看看它们的用法!
1.?em
使用 em 的字体大小要相对于最近的被设定过字体大小的祖先元素来确定
举个例子,看看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>em</title>
</head>
<body>
<div style="font-size: 66px;">
<div style="font-size: 32px;">
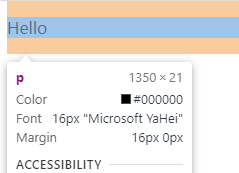
<p style="font-size: .5em;">Hello</p>
</div>
</div>
</body>
</html>

这里的 p 中的字体大小为 0.5 em,所以它会寻找最近的设置了字体大小的祖先元素 — 32px
2.?rem
使用 rem 的字体大小相对的只是 HTML 根元素
举个例子,看看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>rem</title>
<style>
html {
font-size: 26px;
}
</style>
</head>
<body>
<div style="font-size: 66px;">
<div style="font-size: 32px;">
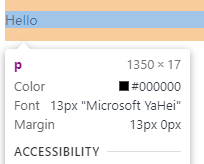
<p style="font-size: .5rem;">Hello</p>
</div>
</div>
</body>
</html>

p 的字体大小为 0.5 rem,所以它相对于根元素字体大小的 0.5,与它的其他祖先元素字体大小无关
3.?区别
em设定的字体大小是相对于最近的被设定过字体大小的祖先元素,所以一旦某个元素的字体大小改变,有可能会改变它子元素中使用了em设定的字体大小rem设定的字体大小是相对于HTML 根元素,所以它可以只修改根元素就能成比例地调整所有字体大小,而且不会造成字体大小逐层复合的连锁反应(即使用了em元素字体大小根据父元素一层一层变化)
所以,当属性值的大小需要根据当前元素字体尺寸缩放时,使用 em 更为合适
其它的情况使用 rem 更为方便且不会造成字体大小逐层复合的连锁反应
