前言
本文在vue下的echarts图形插件中以存前端的方式实现将数据导出为Excel文件
代码
本文实现的是vue前端项目,一下代码均为vue下的代码
开头记得导入以下两个包,如果没安装的话在终端输入npm install file-saver以及npm install xlsx安装
<script>
import FileSaver from "file-saver";
import XLSX from "xlsx";
//后面就是你的代码
之后就是重写dataView的部分,在toolbox中的feature下重写。
相关的知识也可以看官方的说明文档,官方说明文档点【这里】
toolbox: {
feature: {
dataView: {
show: true,
lang: ['数据视图', '关闭', '导出Excel'],
//optionToContent为重画表格的函数
optionToContent: function(opt){
//axisData是你想定义的表格第一列的数据,我这里设置为柱形图的x轴数据
var axisData = opt.xAxis[0].data;
//tAxis[0]为你想定义的表格第一行的数据
var txisData = opt.tAxis[0].data;
var series = opt.series;
//表头
var tdHeads = '<td style="padding: 0 10px"></td>';
var tdBodys = '';
var nameData = txisData;
for (var i = 0; i < nameData.length ; i++) {
tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</ td >';
}
var table = '<table id="Mytable" border="1" class="table table-bordered table-striped table-hover" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>';
for (var i = 0, l = axisData.length; i < l; i++) {
for (var j = 0; j < series.length; j++) {
var temp = series[j].data[i];
if (temp != null && temp != undefined) {
tdBodys += '<td>' + temp + '</td>';
} else {
tdBodys += '<td></td>';
}
}
table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>';
tdBodys = '';
}
table += '</tbody></table>';
return table;
},
//contentToOption为重写“刷新”按钮的语句
contentToOption: function (HTMLDomElement, opt) {
let et = XLSX.utils.table_to_book(
document.getElementById("Mytable")
);
let etout = XLSX.write(et, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
new Blob([etout], {
type: "application/octet-stream",
}),
"头部文件名" + "-" + new Date().toLocaleString() +".xlsx"
);
} catch (e) {
}
return etout;
},
},
magicType: {show: true},
restore: {show: true},
saveAsImage: {show: true},
// dataZoom: {show: true},
}
实现效果
点击图标右上角的数据视图

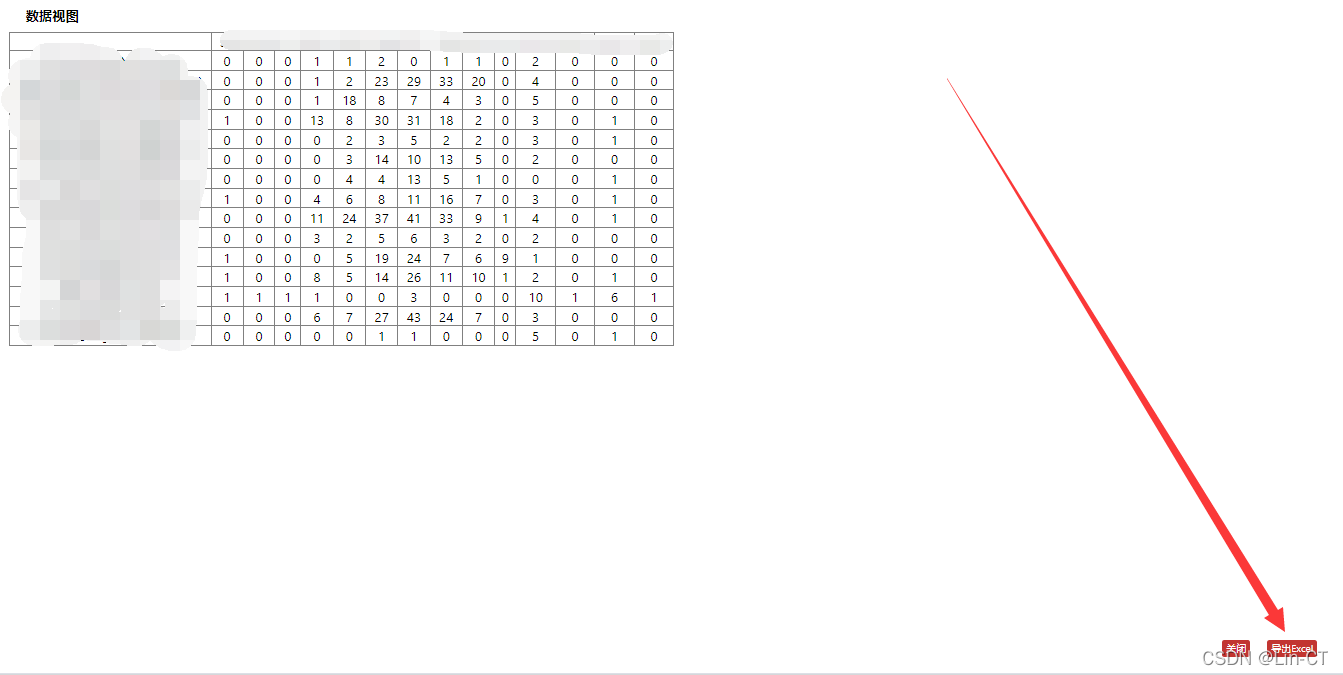
点击右下角导出Excel,直接下载

下载到本地的Excel文件

