|
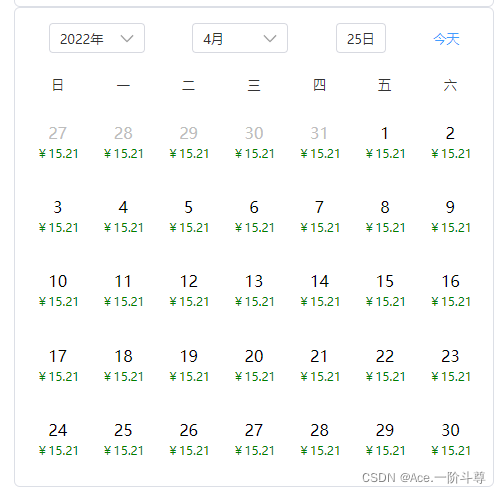
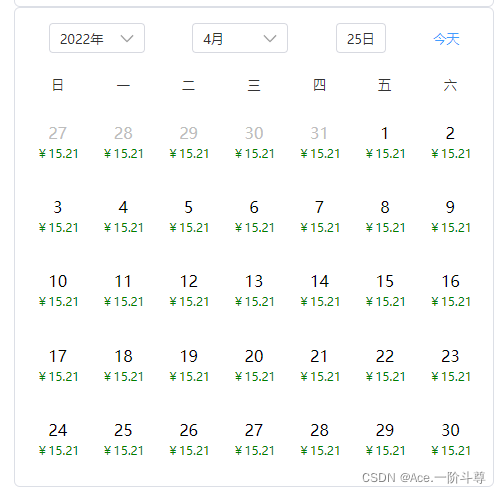
ss-vue-calendar npm包地址
- 使用SsVueCalendar组件
npm install ss-vue-calendar
import SsVueCalendar from 'ss-vue-calendar'
import "ss-vue-calendar/style.css"
createApp(App).use(SsVueCalendar).mount('#app')
- SsVueCalendar属性
<ss-vue-calendar :width='480' :height='480' :islunarCalendar='false'></ss-vue-calendar>
| 属性 | 说明 | 类型 | 默认值 |
|---|
| width | 宽度,支持数字/px/% | number/string | 480 | | height | 高度,支持数字/px/% | number/string | 480 | | islunarCalendar | 是否显示农历 | boolean | true |
- SsVueCalendar事件
<ss-vue-calendar @resetTodayHandle='xx' ></ss-vue-calendar>
| 事件 | 说明 | 参数类型 |
|---|
| resetTodayHandle | 点击‘今天’按钮触发 | params ,今天的年月日信息 | | selectDayHandle | 点击可点击日期触发 | params,选中日的年月日信息 | | currentSelectDayHandle | 监听到选中日变动时触发 | params,选中日的年月日信息 | | updateYearHandle | 年下拉框选中时触发 | number,选中的年 | | updateMonthHandle | 月下拉框选中时触发 | number,选中的月 |
其中params参数
{
day: 阳历日
month: 阳历月
type: "current" //current表示当月,last表示上月,next表示下月
week: 阳历周 // 0~6分别代表周日到周六
year: 阳历年
lunarDay: 农历日
lunarMonth: 农历月
lunarYear: 农历年
}
- SsVueCalendar插槽
<ss-vue-calendar>
<template #tableHeader="scope">
</template>
<template #theadCell="scope">
</template>
<template #tbodyCell="scope">
</template>
</ss-vue-calendar>
| 插槽名 | 说明 |
|---|
| tableHeader | 可替换表格头部,如年月下拉框等 | | theadCell | 可替换表格头部周一,周二… | | tbodyCell | 可自定义单元格内容以及样式 |


|