层级选择器
+当前元素的后面第一个兄弟
~当前元素的后面所有的兄弟
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 子代选择器 */
.box>li{
border: 1px solid red;
}
/* +当前元素的后面第一个兄弟 */
/* .child+li{
background-color: yellow;
} */
/* ~当前元素的后面所有的兄弟 */
.child~li{
background-color: yellow;
}
.container~p{
background-color: blue;
}
</style>
</head>
<body>
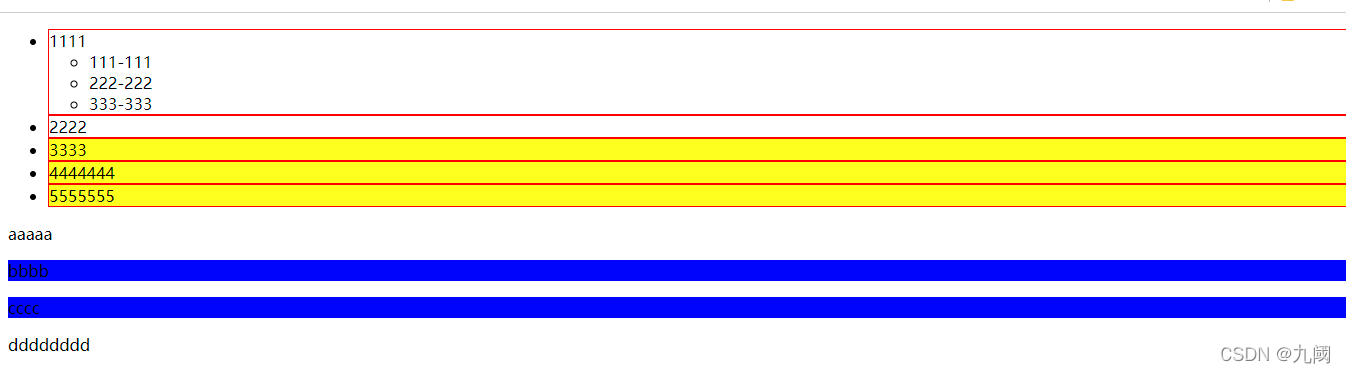
<ul class="box">
<li>1111
<ul>
<li>111-111</li>
<li>222-222</li>
<li>333-333</li>
</ul>
</li>
<li class="child">2222</li>
<li>3333</li>
<li>4444444</li>
<li>5555555</li>
</ul>
<div class="container">aaaaa</div>
<p>bbbb</p>
<p>cccc</p>
<div>
<p>dddddddd</p>
</div>
</body>
</html>

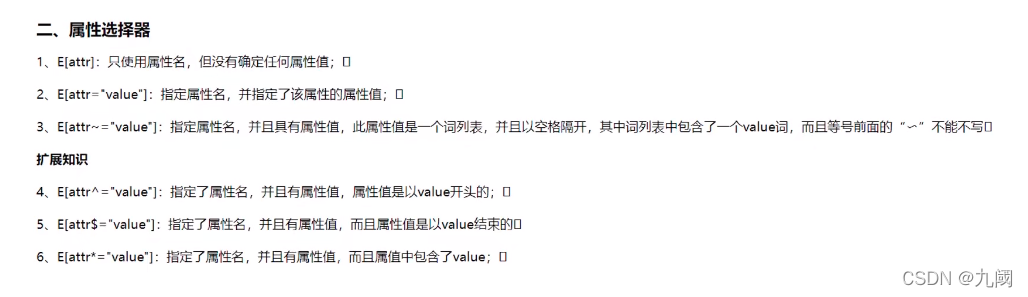
属性选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* div[class]{
background-color: yellow;
} */
/* 完全匹配 */
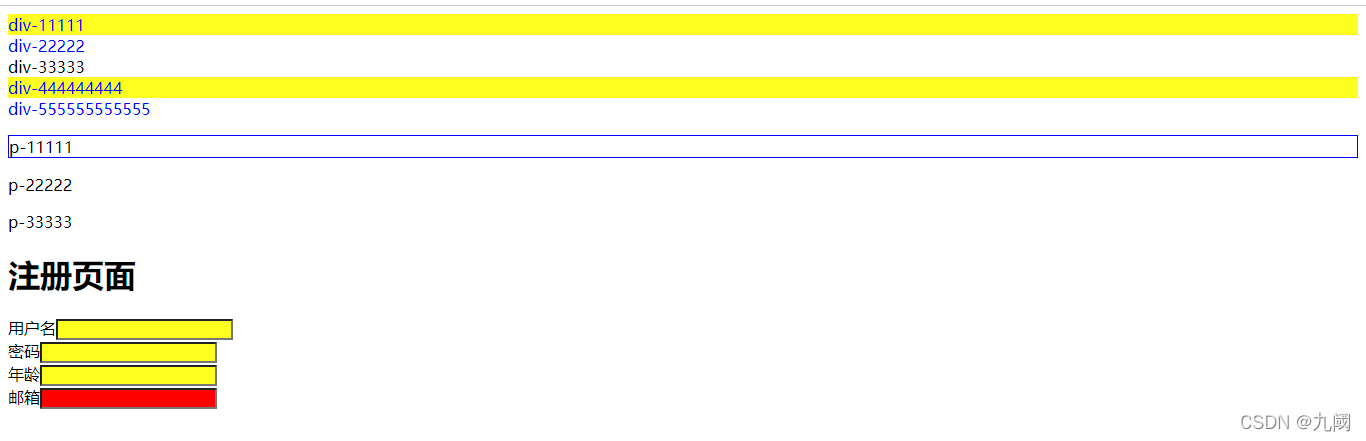
div[class=box1]{
background-color: yellow;
}
/* 包含就匹配
div[class~=box1]{
border: 1px solid blue;
} */
p[class=p1]{
border: 1px solid blue;
}
input[name]{
background-color: yellow;
}
input[type=email]{
background-color: red;
}
/* 模糊匹配
class^=b以这个开头的
class$=b以这个结尾
class*=b包含某个字符 */
div[class^="b"]{
color:blue;
}
</style>
</head>
<body>
<div class="box1">div-11111</div>
<div class="box2">div-22222</div>
<div>div-33333</div>
<div class="box1">div-444444444</div>
<div class="box1 box3">div-555555555555</div>
<p class="p1">p-11111</p>
<p class="p2">p-22222</p>
<p>p-33333</p>
<div>
<h1>注册页面</h1>
用户名<input type="text" name="username"><br>
密码<input type="password" name="password"><br>
年龄<input type="number" name="age"><br>
邮箱<input type="email">
</div>
</body>
</html>

不常用的
模糊匹配
class^=b以这个开头的
class$=b以这个结尾
class*=b包含某个字符
结构伪类选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* ul li:first-child{
background-color: yellow;
}
ul li:last-child{
background-color: red;
} */
/* 第几个 */
li:nth-child(1){
background-color: blue;
}
/* 第几个,偶数 */
li:nth-child(2n){
background-color: yellow;
}
</style>
</head>
<body>
<ul>
<li>11111111</li>
<li>22222222</li>
<li>33333333</li>
<li>44444444</li>
<li>55555555</li>
</ul>
</body>
</html>

独生子女
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
border: 1px solid black;
}
div p:only-child{
background-color: red;
}
</style>
</head>
<body>
<div>
<p>1111</p>
<p>2222</p>
</div>
<div>
<p>3333333</p>
</div>
</body>
</html>

empty
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
}
div:empty{
background-color: yellow;
}
</style>
</head>
<body>
<div>
1111111
</div>
<div></div>
</body>
</html>

root
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root,body{
height: 100%;
background-color: yellow;
}
</style>
</head>
<body>
</body>
</html>

目标伪类选择器

锚点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
position: fixed;
right: 0;
}
li{
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
border: 1px solid black;
}
div{
height: 500px;
border: 1px solid #cccc;
}
div:target{
background-color: yellow;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#a">京东秒杀</a>
</li>
<li>
<a href="#b"> 双11</a>
</li>
<li>
<a href="#c"> 频道优选</a>
</li>
<li>
<a href="#d">特色广场</a>
</li>
</ul>
<div id="a">京东秒杀</div>
<div id="b"> 双11</div>
<div id="c"> 频道优选</div>
<div id="d">特色广场</div>
</body>
</html>
手风琴效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div.content{
display: none;
}
div.content:target{
display: block;
}
</style>
</head>
<body>
<div>
<a href="#aaa">aaa</a>
<div id="aaa" class="content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas iste earum voluptas deleniti culpa suscipit similique inventore ab officiis repellendus quisquam sed assumenda dolore nostrum nobis, commodi labore. Corrupti, voluptatem!
</div>
</div>
<div>
<a href="#bbb">bbb</a>
<div id="bbb" class="content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas iste earum voluptas deleniti culpa suscipit similique inventore ab officiis repellendus quisquam sed assumenda dolore nostrum nobis, commodi labore. Corrupti, voluptatem!
</div>
</div>
<div>
<a href="#ccc">ccc</a>
<div id="ccc" class="content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas iste earum voluptas deleniti culpa suscipit similique inventore ab officiis repellendus quisquam sed assumenda dolore nostrum nobis, commodi labore. Corrupti, voluptatem!
</div>
</div>
</body>
</html>

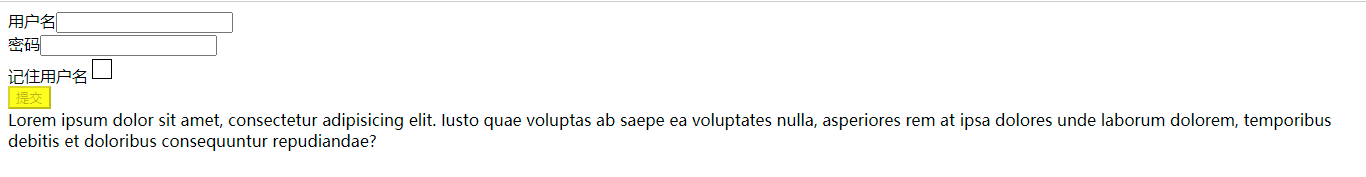
UI状态伪类选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* input:enabled{
background-color:black;
} */
input:disabled{
background-color: yellow;
}
/* 焦点 会匹配此选择器 */
input:focus{
background-color: blue;
}
input[type=checkbox]{
/* 去掉默认样式 */
appearance: none;
width: 20px;
height: 20px;
border: 1px solid black;
}
input:checked{
background-color: orange;
}
div::selection{
background-color: yellow;
color: red;
}
</style>
</head>
<body>
<form action="">
用户名<input type="text"><br>
密码<input type="password"><br>
记住用户名<input type="checkbox"><br>
<input type="submit" disabled>
</form>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto quae voluptas ab saepe ea voluptates nulla, asperiores rem at ipsa dolores unde laborum dolorem, temporibus debitis et doloribus consequuntur repudiandae?
</div>
</body>
</html>

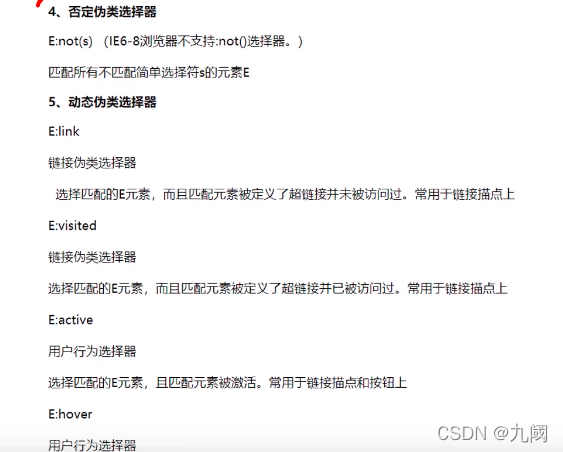
否定和动态伪类选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li:not(:nth-child(2n+1)){
background-color: yellow;
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>