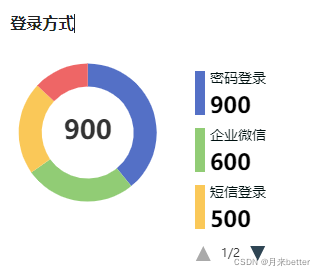
默认legend展示是没有value值的,但是需求要求不仅需要展示value值,而且name及value样式展示要不同

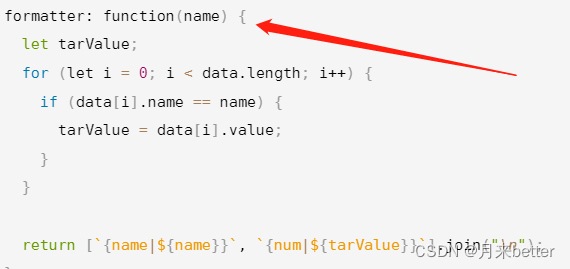
formatter 处理name及value都展示方式:

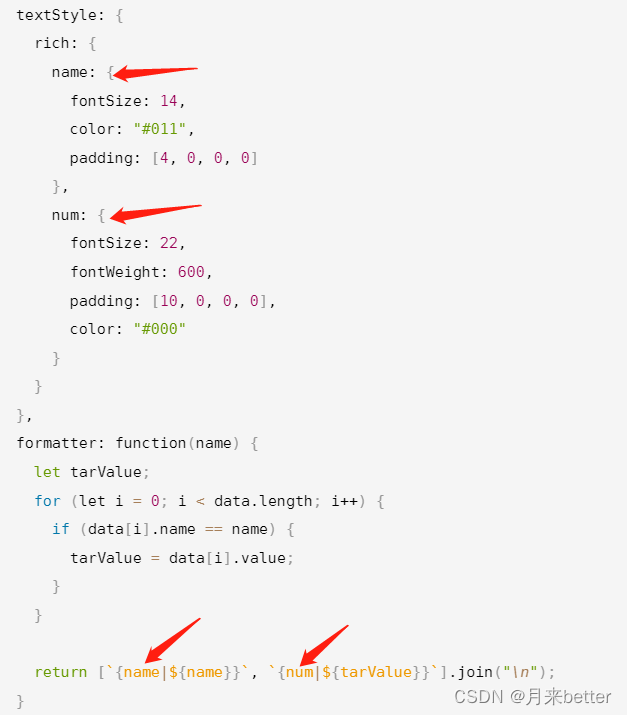
rich 处理name及value值样式调整:

完整代码如下:
<span style="font-weight:600">登录量</span>
<div
class="echart"
id="loginnum-echart"
:style="{ float: 'left', width: '100%', height: '230px' }"
></div>
<script>
import * as echarts from "echarts";
import { pieEchart } from "../util/echart";
export default {
name: "PieEchart",
data() {
return {
loginnumName: "登录量",
loginnumData: [
{ value: 1000, name: "admin" },
{ value: 700, name: "weibo" },
{ value: 600, name: "yue" },
{ value: 500, name: "qian" },
{ value: 400, name: "long" },
{ value: 300, name: "others" }
],
};
},
mounted() {
let loginnum_echart = document.getElementById("loginnum-echart");
this.loginnuminitChart(
loginnum_echart,
this.loginnumName,
this.loginnumData
);
},
methods: {
loginnuminitChart(id, name, pieData) {
this.renderInitEchart(id, name, pieData);
}
renderInitEchart(id, name, pieData) {
let getchart = echarts.init(id);
let option = pieEchart(name, pieData);
getchart.setOption(option);
getchart.on("mouseover", function() {
getchart.setOption({
series: [
{
label: {
show: false
}
}
]
});
});
getchart.on("mouseout", function() {
getchart.setOption({
series: [
{
label: {
show: true
}
}
]
});
});
//随着屏幕大小调节图表
window.addEventListener("resize", () => {
getchart.resize();
});
}
}
};
</script>
util/echarts.js
function pieEchart(name, data) {
let option = {
tooltip: {
trigger: "item"
},
legend: {
type: "scroll",
orient: "vertical",
left: 180,
top: 30,
icon: "rect",
itemHeight: 44,
itemWidth: 10,
selectedMode: false,
textStyle: {
rich: {
name: {
fontSize: 14,
color: "#011",
padding: [4, 0, 0, 0]
},
num: {
fontSize: 22,
fontWeight: 600,
padding: [10, 0, 0, 0],
color: "#000"
}
}
},
formatter: function(name) {
let tarValue;
for (let i = 0; i < data.length; i++) {
if (data[i].name == name) {
tarValue = data[i].value;
}
}
return [`{name|${name}}`, `{num|${tarValue}}`].join("\n");
}
},
series: [
{
name,
center: ["15%", "42%"],
type: "pie",
radius: ["40%", "60%"],
avoidLabelOverlap: false,
label: {
show: true,
position: "center",
formatter: "{c}",
fontSize: "26",
fontWeight: "600"
},
emphasis: {
label: {
show: true,
fontSize: "26",
fontWeight: "600"
}
},
labelLine: {
show: false
},
data
}
]
};
return option;
}
echarts官方文档地址:https://echarts.apache.org/zh/option.html#legend.textStyle.rich
