首先创建arcgis api 基础环境,最基础的地图显示,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://js.arcgis.com/4.23/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.23/"></script>
<title>view-Popup-code</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<script>
require(["esri/config", "esri/Map", "esri/views/MapView"], function (esriConfig, Map, MapView) {
const map = new Map({
basemap: "streets" // Basemap layer service
});
const view = new MapView({
map: map,
center: [109,39], // Longitude, latitude 中国中部
zoom: 5, // Zoom level
container: "viewDiv" // Div element
});
});
</script>
<div id="viewDiv"></div>
</body>
</html>效果如下图:

?加入鼠标click事件方便测试,代码如下:
view.on("click",function(event){
console.log(event)
})打印结果:

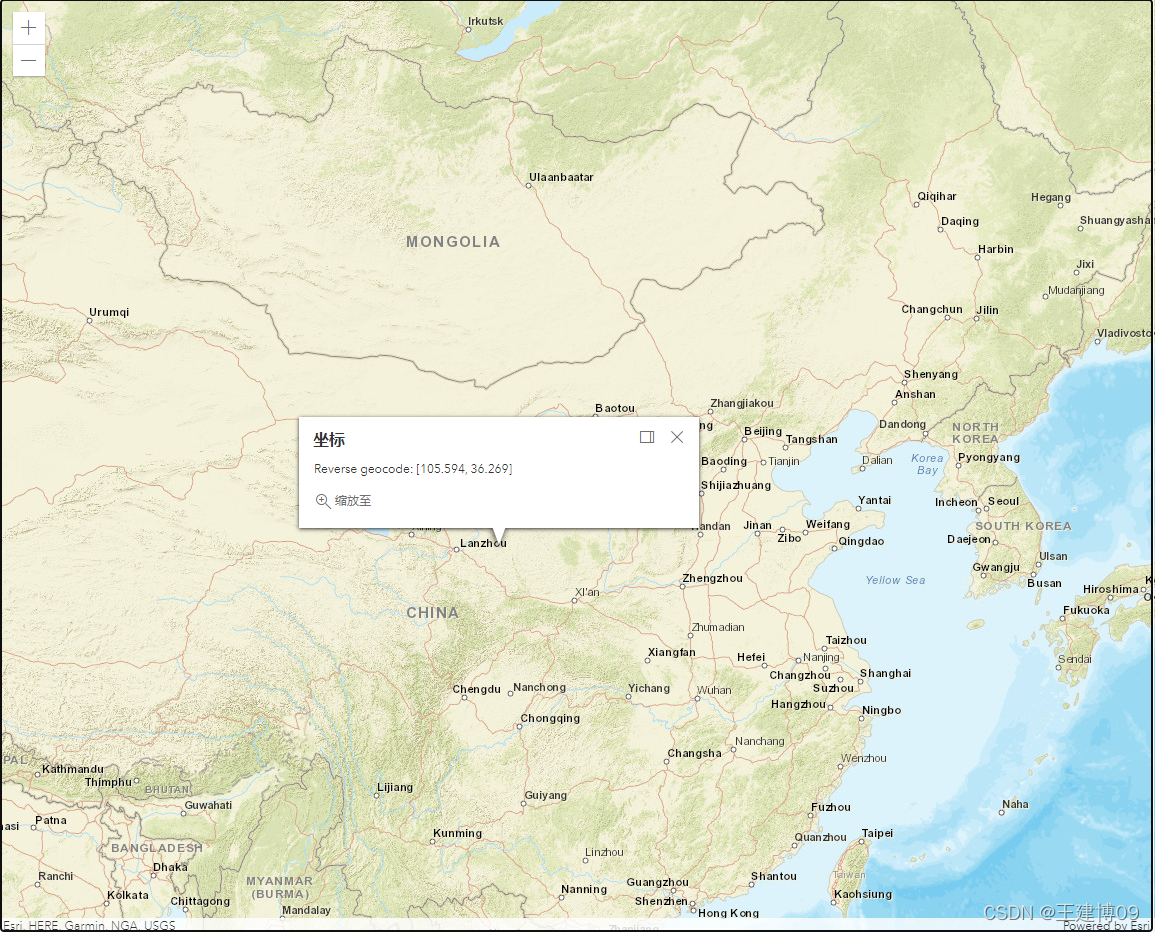
?调用popup ,popup 只有固定格式和内容,不支持修改,如果对popup 有更好要求可使用PopupTemplate。注意:系统自动识别右击显示窗体。
popup-title属性 窗口标题
popup-content 具体内容
popup-location 在地图中的位置
<script>
require([
"esri/config", "esri/Map", "esri/views/MapView",
"esri/tasks/Locator"
], function (esriConfig, Map, MapView, Locator) {
const map = new Map({
basemap: "streets" // Basemap layer service
});
const view = new MapView({
map: map,
center: [109, 39], // Longitude, latitude 中国中部
zoom: 5, // Zoom level
container: "viewDiv" // Div element
});
view.on("click", function (event) {
var lat = Math.round(event.mapPoint.latitude * 1000) / 1000;
var lon = Math.round(event.mapPoint.longitude * 1000) / 1000;
view.popup.open({
title: "坐标",
content:"Reverse geocode: [" + lon + ", " + lat + "]",
location: event.mapPoint
});
})
});
</script>效果如下图: