前言
首先,在vue的setup()函数的执行要比beforeCreate 和 Created生命周期函数都要早,那么你去调用data是比较难得。但是反过来就比较容易了。因为setup定义好了一些变量或者方法,在methods中就可以当成data一样调用了。
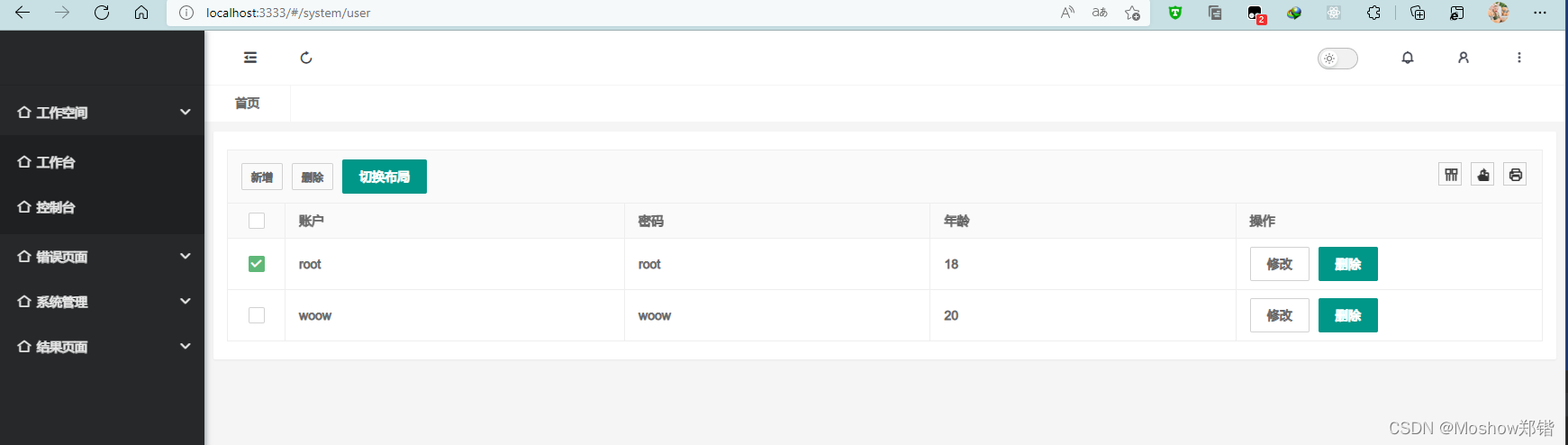
我们今天的任务是【layui-vue切换卡片式列表】,这里有几个关键点。
模板基于layui-vue-admin
任务要点分解:
- methods里面怎么调用setup的data(可以
直接this.xxx调用,但是注意生命周期顺序) - table怎么通过key触发重新渲染(
:key="switchFlag",绑定一下你产生改变或者需要重新渲染的key,如果没有这种flag可以使用Math.Random()随机触发一个新值)
Change Review


Show me the Code
请注意不同的模板会调用不同的template slot,定义的时候可以定义在一起,使用的时候分开就行了。
<template v-slot:username="{ data }">
{{ data.username }}
</template>
<template v-slot:password="{ data }">
{{ data.password }}
</template>
<template v-slot:detail="{ data }">
Username: {{ data.username }} <br>
Password: {{ data.password }} <br>
AGE: {{ data.age }} <br>
</template>
//for 卡片调用(统一定义)
{
title: "详情",
width: "600px",
customSlot: "detail",
key: "detail",
},
//for 列表调用(需要逐个字段定义)
{
title: "账户",
width: "200px",
customSlot: "username",
key: "username",
},
{
title: "密码",
width: "180px",
customSlot: "password",
key: "password",
},
{
title: "年龄",
width: "180px",
key: "age",
},
页面代码:
<template>
<lay-container fluid="true" style="padding: 10px">
<lay-row space="10">
<lay-col span="24">
<lay-card>
<lay-table
:columns="columns"
id="id"
:dataSource="dataSource"
v-model:selectedKeys="selectedKeys"
:checkbox="checkbox"
:default-toolbar="defaultToolbar"
@row="rowClick" :key="switchFlag"
>
<template v-slot:toolbar>
<lay-button size="sm">新增</lay-button>
<lay-button size="sm">删除</lay-button>
<lay-button type="primary" @click="switchDisplay">切换布局</lay-button>
</template>
<template v-slot:username="{ data }">
{{ data.username }}
</template>
<template v-slot:password="{ data }">
{{ data.password }}
</template>
<template v-slot:detail="{ data }">
Username: {{ data.username }} <br>
Password: {{ data.password }} <br>
AGE: {{ data.age }} <br>
</template>
<template v-slot:operator="{ }">
<lay-button>修改</lay-button>
<lay-button type="primary">删除</lay-button>
</template>
</lay-table>
</lay-card>
</lay-col>
</lay-row>
</lay-container>
</template>
<script>
import { ref } from "vue";
export default {
data(){
return {
switchFlag : 1,
columnCard : [
{
title: "详情",
width: "600px",
customSlot: "detail",
key: "detail",
},
{
title: "操作",
width: "180px",
customSlot: "operator",
key: "operator",
},
],
columnList :[]
}
},
methods:{
switchDisplay(){
//init backup columnList from columns
if(this.columnList.length<1){this.columnList=this.columns}
//switch to card
if(this.switchFlag===1){
this.columns=this.columnCard;
this.switchFlag=2;
console.log('switch to card display:'+this.switchFlag)
}else{
//switch to list
this.columns=this.columnList;
this.switchFlag=1;
console.log('switch to list display:'+this.switchFlag)
}
}
},
setup() {
const selectedKeys = ref(["1"]);
const checkbox = ref(true);
const defaultToolbar = ref(true);
const columns = [
{
title: "账户",
width: "200px",
customSlot: "username",
key: "username",
},
{
title: "密码",
width: "180px",
customSlot: "password",
key: "password",
},
{
title: "年龄",
width: "180px",
key: "age",
},
{
title: "操作",
width: "180px",
customSlot: "operator",
key: "operator",
},
];
const dataSource = [
{ id: "1", username: "root", password: "root", age: "18" },
{ id: "2", username: "woow", password: "woow", age: "20" },
];
const rowClick = function (data) {
console.log(JSON.stringify(data));
};
const rowDoubleClick = function (data) {
console.log(JSON.stringify(data));
};
return {
columns,
dataSource,
selectedKeys,
checkbox,
defaultToolbar,
rowClick,
rowDoubleClick,
};
},
};
</script>
