需求背景:ProForm 默认提供的表单项无法满足项目开发
解决方案:ProForm本身是在原来的Ant Design Form 的基础上增加一些语法糖和布局设置等等,那我们就看看ProForm是如何做的就知道了
了解之后得知:ProForm的表单代码是通过如下方式来创建的:
const ProFormText = (props) => {
return (
<ProForm.Item {...props}>
<Input placeholder={props.placeholder} {...props.fieldProps} />
</ProForm.Item>
);
};上面代码一目了然是吧,知道如何创建的就很简单了,我们来照葫芦画瓢就行了,下面是我的代码:
import React, {useRef, useState} from 'react';
import ProForm from '@ant-design/pro-form';
import { Select,Form } from 'antd';
const { Option } = Select;
const children = [];
for (let i = 10; i < 36; i++) {
children.push(<Option key={i.toString(36) + i}>{i.toString(36) + i}</Option>);
}
export default () => (
<>
<ProForm.Item label="应用类型1" shouldUpdate>
{(form) => {
return (
<ProForm.Item name="switch">
<Select
mode="multiple"
allowClear
style={{ width: '100%' }}
placeholder="Please select"
>
{children}
</Select>
</ProForm.Item>
);
}}
</ProForm.Item>
</>
);
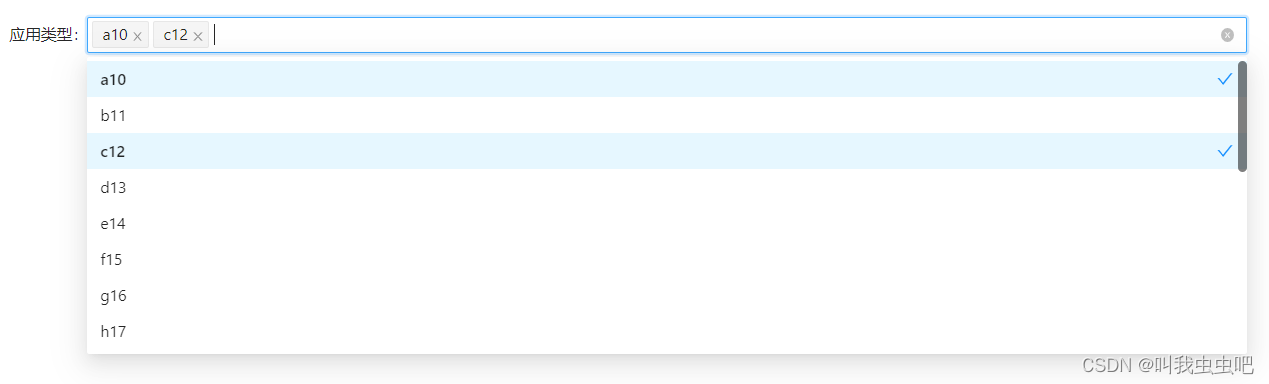
这是页面预览效果:

ok,下面来解释一下注意事项:
1: ProForm.Item也可以替换成ant?的 Form.Item,因为上面说了,ProFrom的底层就是ant的From
2: 最外层的ProForm.Item?一定要加上?shouldUpdate,这个属性是用来控制自定义表单更新的,如果不加,你的表单在初始化的时候是渲染不出来的,并且页面会报警告
Warning: [antd: Form.Item] `children` of render props only work with `shouldUpdate` or `dependencies`.
3:?name?要挂到里面的ProForm.Item或者Form.Item 标签身上,如果不加页面也会报警告:
Warning: [antd: Form.Item] Do not use `name` with `children` of render props since it's not a field.
具体解释看这里,官方api有提到过:表单 Form - Ant Design
如果有其他问题,也可以留言或者私信我
