
?
<template>
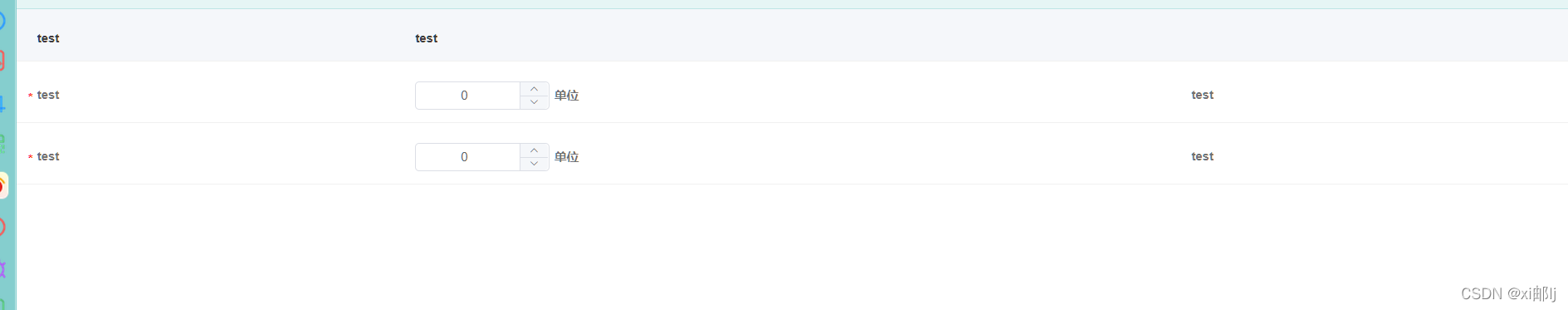
<div style="width: 100%">
<el-form :model="ruleForm" ref="ruleForm" size="mini">
<table cellpadding="1" cellspacing="1" class="tables" align=“left”>
<tbody>
<tr style="background: #F5F7FA;" >
<th >test</th>
<th >test</th>
<th > </th>
</tr>
<tr>
<th> <span class="textBefore">test</span></th>
<th>
<el-form-item style="margin-bottom: 0px" :rules="[
{ required: true, message: '请输入活动名称' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符' }
]" prop="a">
<el-input-number controls-position="right" size="mini" v-model="ruleForm.a"></el-input-number><span class="textUnit">单位</span>
</el-form-item>
</th>
<th>test</th>
</tr>
<tr>
<th> <span class="textBefore">test</span></th>
<th>
<el-form-item style="margin-bottom: 0px" :rules="[
{ required: true, message: '请输入活动名称' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符' }
]" prop="a">
<el-input-number controls-position="right" size="mini" v-model="ruleForm.a"></el-input-number><span class="textUnit">单位</span>
</el-form-item>
</th>
<th>test</th>
</tr>
</tbody>
</table>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
ruleForm: {
a: '',
b: 'MB'
},
monitorList: [],
imgList: {
}
}
},
created() {
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.monitor-list {
display: flex;
justify-content: space-between;
height: 95px;
.btn {
border: 1px solid #b3d8ff;
width: 50px;
height: 100px;
line-height: 100px;
text-align: center;
cursor: pointer;
background-color: #ecf5ff;
// icon
font-size: 24px;
color: #409eff;
&:hover {
background-color: #409eff;
color: white;
}
}
.list-box {
width: calc(100vw - 100px);
overflow: hidden;
.list {
width: calc(100vw - 100px);
display: flex;
transform: all 2s;
.list-item {
width: 100px;
height: 95px;
text-align: center;
padding: 10px;
cursor: pointer;
margin-left: 40px;
}
position: relative;
left: 0;
transition: left 1s;
}
}
}
.tables{
width: 100%;
border-collapse: collapse;
.textBefore {
font-size: 12px;
color: #3d3d3eba;
&:before {
content: "*";
color: red;
position: absolute;
left: 11px;
top: 29px;
}
}
.textUnit {
font-size: 12px;
color: #3d3d3eba;
margin-left: 5px;
}
tr {
height: 50px;
border-bottom: 1px #F1F1F1 solid;
text-align: left;
font-size: 12px;
color: #3d3d3eba;
&:nth-child(n+2) {
height: 60px;
vertical-align: middle;
}
}
tr:nth-child(1) {
font-size: 12px;
font-weight: bolder;
color: #3D3D3E;
}
th {
position: relative;
padding-left: 10px;
padding-top: 8px;
}
th:nth-child(1) {
padding-left: 20px;
width: 25%;
}
th:nth-child(2) {
width: 50%;
}
th:nth-child(3) {
width: 25%;
}
}
</style>
