当我们做H5移动端项目或移动官网时,要求要根据不同机型做等比例缩放
一、rem适配
rem是相对单位,是相对HTML根元素的 font-size 来决定它的大小,1rem 就等同于 html标签font-size的大小。所以rem的适配就是去调整 html标签的font-size,所有使用 rem 单位的元素就会自动跟随着发生变化。
1、实际案例说明:设计师给到的设计稿是按 750px的标准来设计的
设计稿上一个div的标注尺寸 340px * 190px ,我们就可以通过以下计算来设置此元素的宽度 和 高度
-
给html标签设置 font-size 的大小为:100 * 屏幕宽度 / 设计稿宽度
-
那么标注的div css样式就可以设置:宽度 3.4rem ,高度 1.9rem, 因为我们设置html font-size时 用的是 100 来乘,所以设置 元素的 rem时都是直接除以 100来计算
100只是随便选取的一个值,我们也可以随便其他任意值,比如 80 / 90等,为了方便计算,我们一般用 100
如果我们用的是 375px 设备来打开,那么根元素html 的 font-size 大小为 100 * 375 / 750 = 50px,标注的 div大小为宽度: 3.4 * 55 = 170px, 高度:1.9 * 55 = 95px
2、真实官网开发:
<script>
const DESIGN_W = 750 // 设计稿的宽度
function setFontSize() {
document.documentElement.style.fontSize = (100 * screen.width / DESIGN_W) + 'px' //设置根元素 html标签的fontSize
}
setFontSize()
</script>
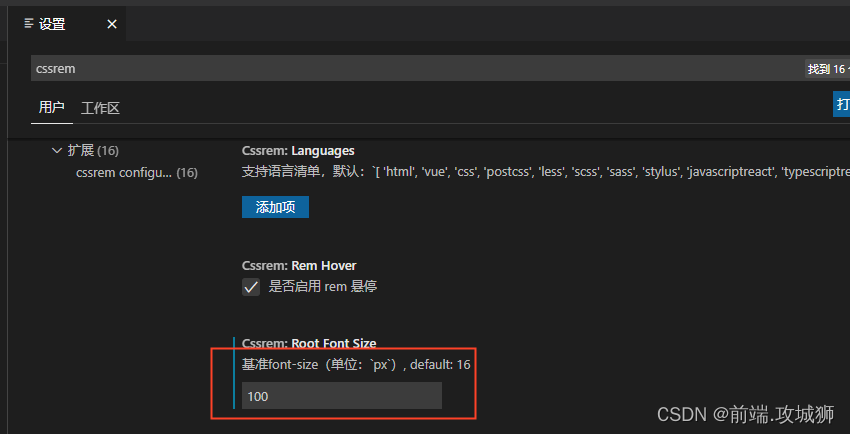
根据设计稿,开发的屏幕尺寸算出 根元素font-size后,利用VS code来帮我们计算

设置好后,按设计稿的尺寸来编写css样式,选择vscode 帮我们计算的rem即可
二、vw适配
vw也是相对单位,1vw表示占屏幕宽度的1%,vw适配的计算相对rem简单一点,就是计算 要设置的元素 占 设计稿的一个比例
公式:100vw * 设计稿标注大小 / 设计稿宽度
比如图上的设计稿 div的样式可设置为
width: 100 * 340 / 750 = 45vw
height: 100 * 190 / 750 = 25vw
三、两种适配对比
- vw 适配原理相对简单一点,也不需要获取设备屏幕的宽度,但是px换算为 vw 单位时计算会比较麻烦
- rem 需要获取屏幕的宽度,设置 的font-size,但是 px 转换 rem 却很方便
现在的项目都可以利用 webpack的 loader 插件将 px 转 vw 单位,可以按设计稿正常编写 px,打包构建的时候 webpack 帮我们转 vw即可
