cdn优化
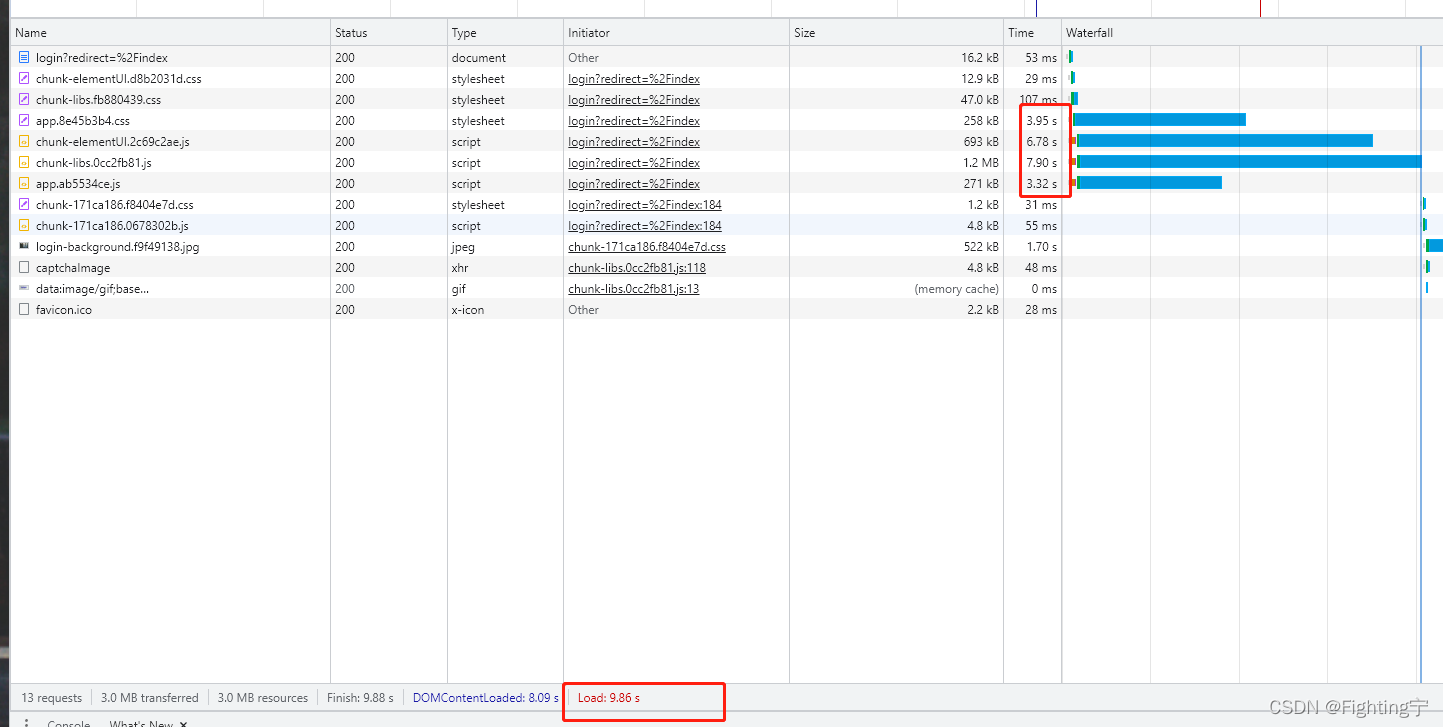
- 背景:后台管理系统部署到线上环境后,清空浏览器缓存,第一次加载时,加载速度达到了9秒之久。

- 从上面请求的接口可以看出来,第一次请求主要是app.js文件和chunk-libs.js文件,和一些element的第三方组件库请求速度很慢。
- 分析:app.js和chunk-libs.js包太大的原因,主要是因为项目中npm 下载引入的依赖包,都会打包进来,所以加载很慢
- 解决方案:
- 将项目依赖的第三方组件库,才有cdn引入的方式,来减少打包体积。但是cdn引入,也有缺点,就是地址的不稳定性等等。
- 这里优化采用的是将第三方的库的代码下载下来,放项目本地,进行引入,来减少打包的体积


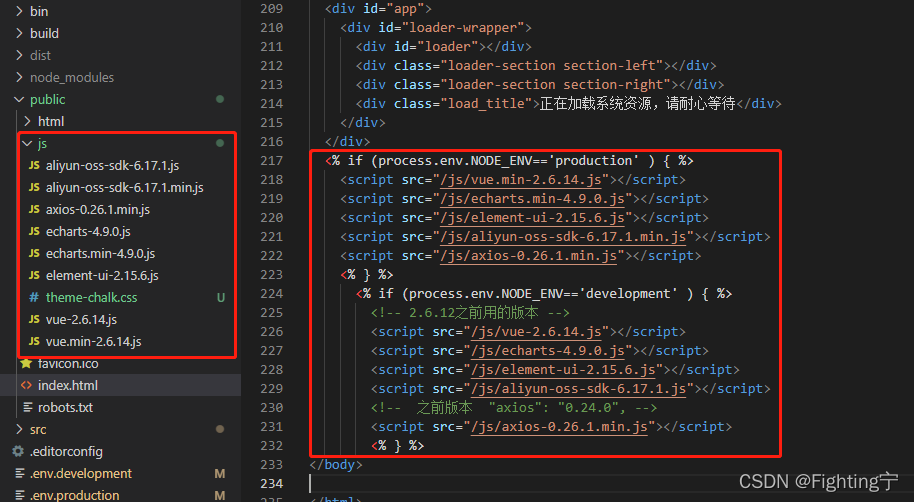
- 1.在public中新建js文件夹,将需要引入的包放入。
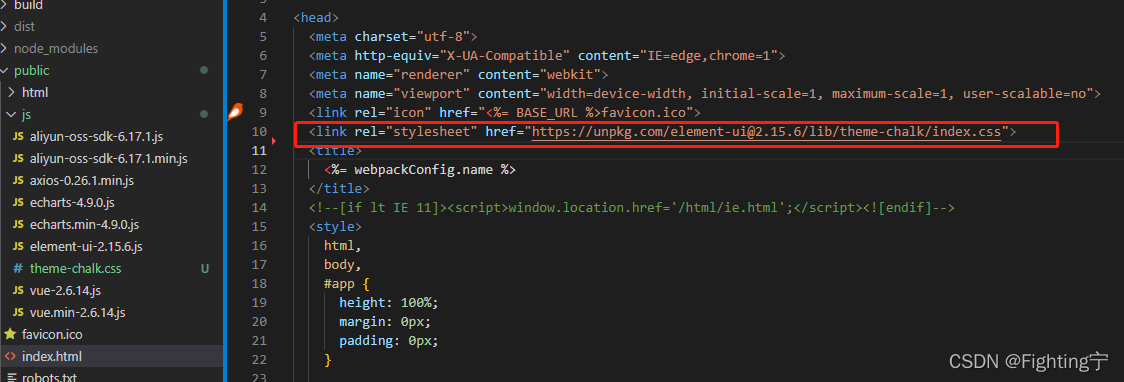
- 2.public/index.html文件
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.6/lib/theme-chalk/index.css">
<% if (process.env.NODE_ENV=='production' ) { %>
<script src="/js/vue.min-2.6.14.js"></script>
<script src="/js/echarts.min-4.9.0.js"></script>
<script src="/js/element-ui-2.15.6.js"></script>
<script src="/js/aliyun-oss-sdk-6.17.1.min.js"></script>
<script src="/js/axios-0.26.1.min.js"></script>
<% } %>
<% if (process.env.NODE_ENV=='development' ) { %>
<script src="/js/vue-2.6.14.js"></script>
<script src="/js/echarts-4.9.0.js"></script>
<script src="/js/element-ui-2.15.6.js"></script>
<script src="/js/aliyun-oss-sdk-6.17.1.js"></script>
<script src="/js/axios-0.26.1.min.js"></script>
<% } %>
-
在对应的位置引入,各种js引入时需要注意位置,如果放在header中,会阻塞页面的加载,所以我放body里面了。
-
在生产环境最好引入压缩的源码,这样体积更小
-
需要注意的是:
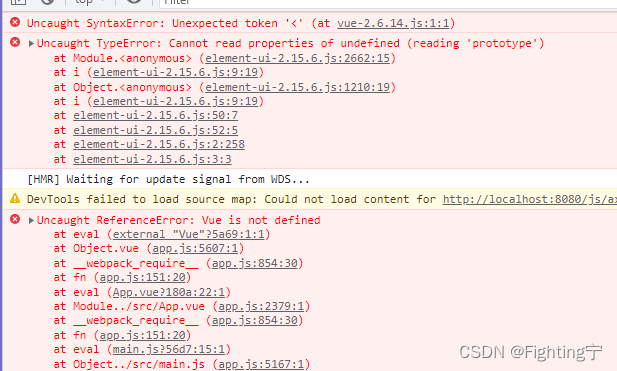
- 如果项目使用的是history路由,刷新会找不到本地文件,文件引入时需要使用
<script src="/js/vue-2.6.14.js"></script> 下面这种方式 不可用 <script src="./js/vue-2.6.14.js"></script>- 不然刷新页面会包报

- element依赖于vue必须先引入vue,引入后不需要在mainjs中import加载
- main.js的以下代码注销或者删除
import Vue from 'vue' import Element from 'element-ui' import './assets/styles/element-variables.scss' import 'element-ui/lib/theme-chalk/icon.css' Vue.use(Element, { size: Cookies.get('size') || 'medium', // set element-ui default size }) -
3.vue.config.js
configureWebpack: {
externals: {
echarts: 'echarts',
vue: 'Vue',
axios: 'axios',
'element-ui': 'ELEMENT',
'ali-oss': 'OSS',
},
},
- 4.重启项目
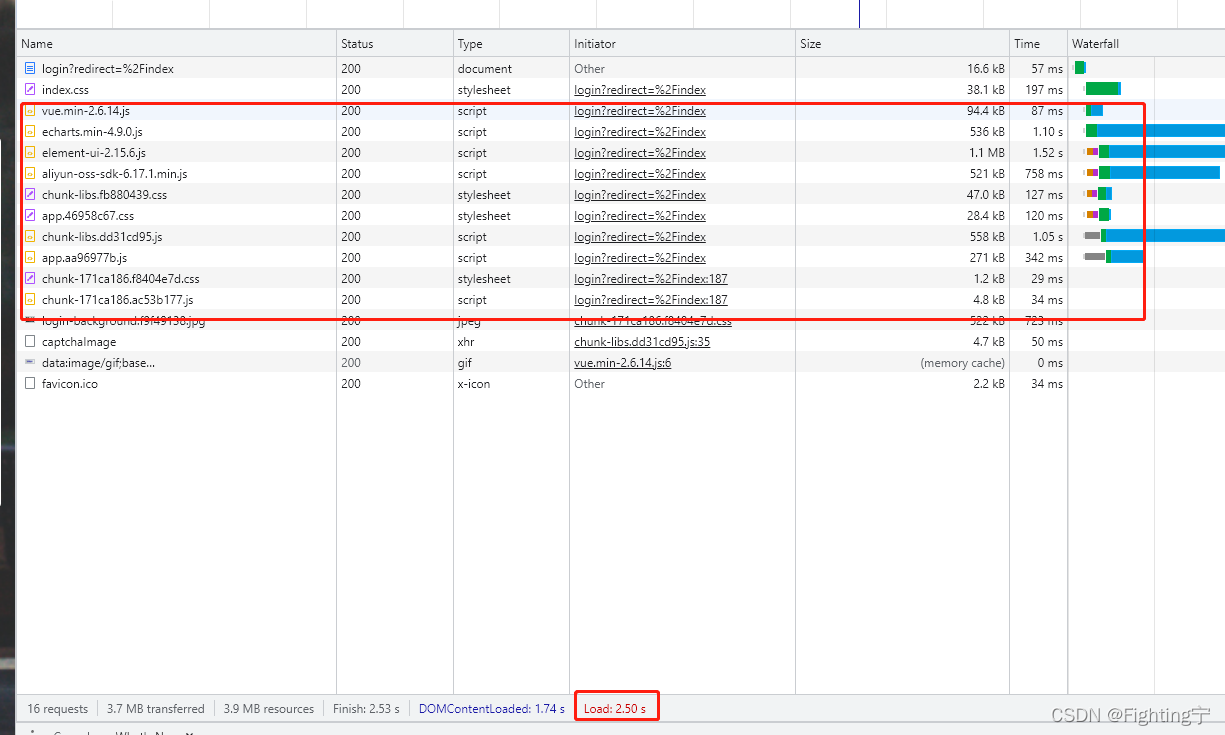
- 5.优化完后的项目
- 首次加载是2s,之前是9秒,减少了9秒,虽然没到毫秒,但是速度也提高不少

- 首次加载是2s,之前是9秒,减少了9秒,虽然没到毫秒,但是速度也提高不少
