超图引入流程
超图引入报错处理
报错代码
Module parse failed: Unexpected token (82:25)
You may need an appropriate loader to handle this file type.
| */
| search(imageSearchParameter) {
| var postBody = { ...(imageSearchParameter || {}) };
| var me = this;
| var path = Util.convertPath('/search');
解决方式
以vue2为例需要在webpack中处理一下该解析方式。经查询资料应该是Es6转换相关问题导致的未细究但问题已解决
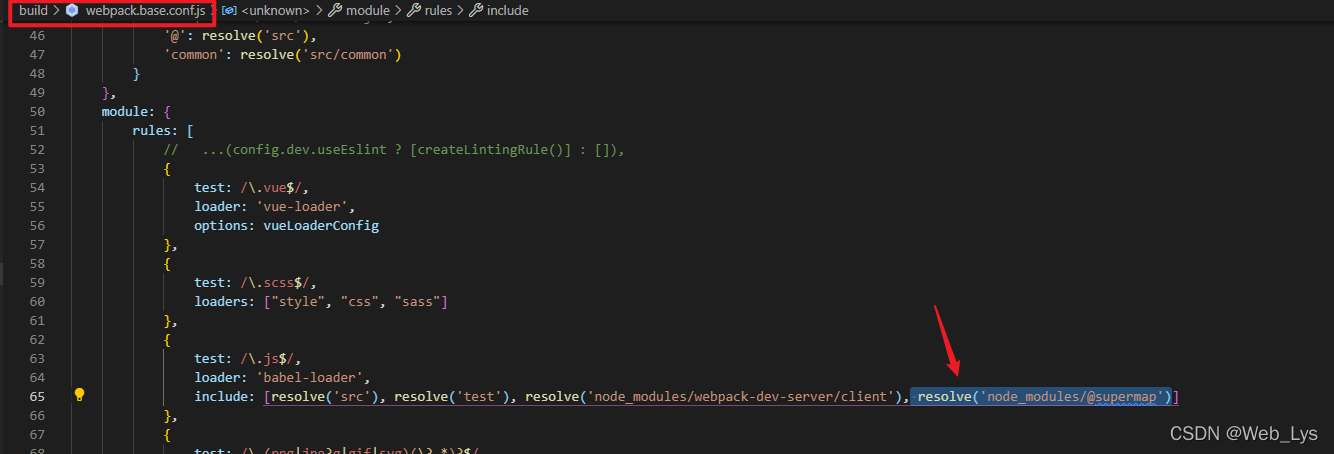
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client'), resolve('node_modules/@supermap'), resolve('node_modules/_@supermap_iclient-common@10.2.1@@supermap'), resolve('node_modules/_@supermap_iclient-ol@10.2.1@@supermap')]
},