Vue使用Iconfont图标库
创建vue项目
先基于Vue脚手架vue-cli搭建Vue2.x项目
vue create icontest
安装依赖并运行
// 安装
yarn (npm install)
// 运行
yarn serve (npm run serve)
创建iconfont项目仓库
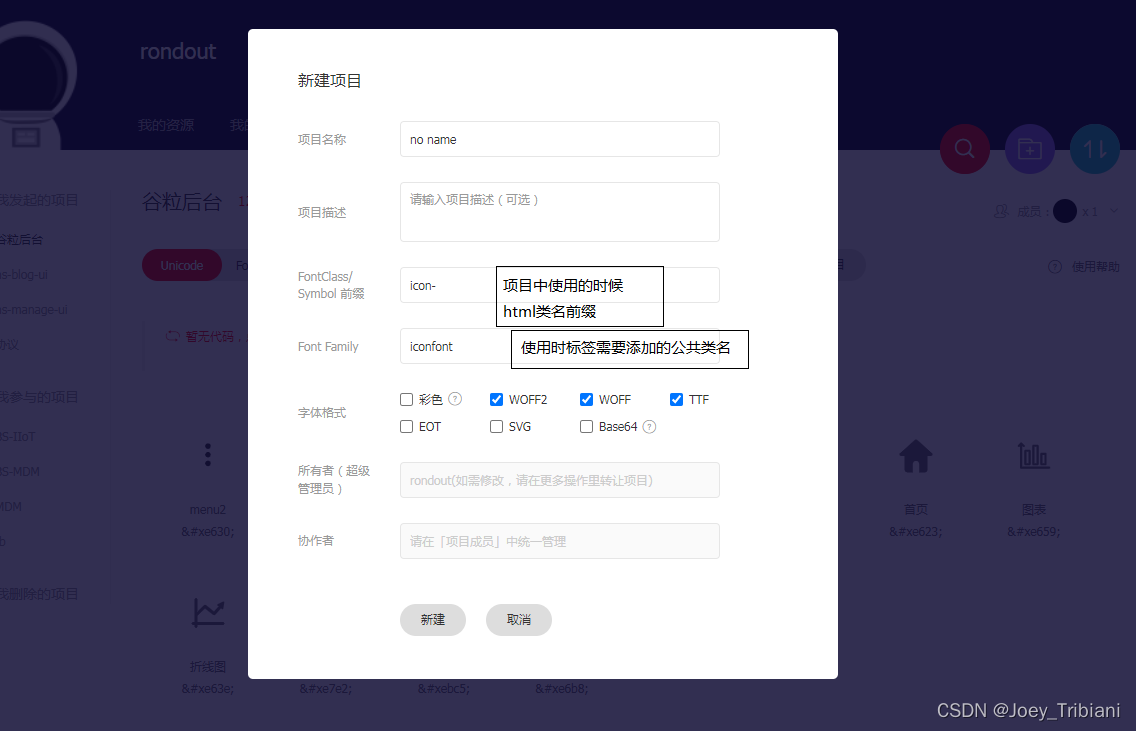
正在iconfont官网找到资源管理下拉菜单的我的项目选项,进去后点击加号创建项目

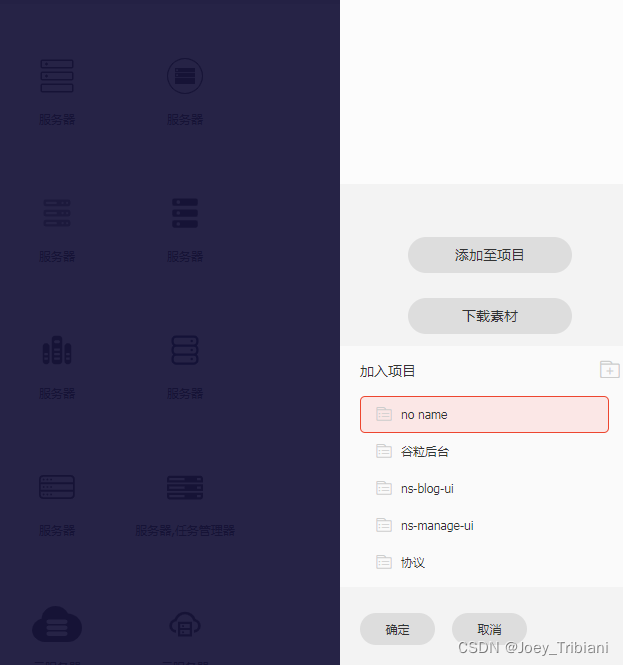
创建好项目后就可以尝试添加图标到项目

引入到前端项目
-
在刚刚创建好的vue项目中的
/src/assets目录下创建icon目录 -
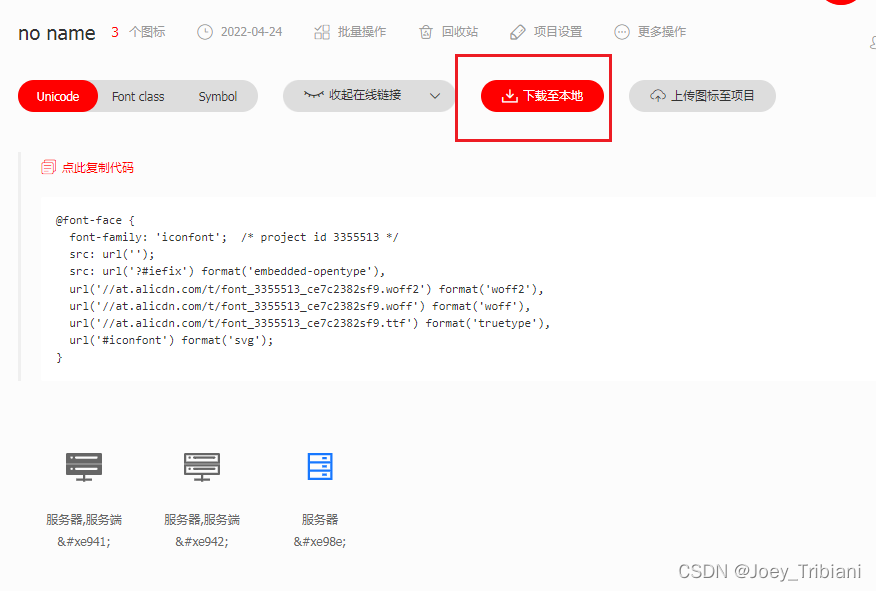
从iconfont网页下载图标到本地

-
打开下载的zip包,把除demo外的文件拷贝到刚刚创建的icon目录

-
在vue入口文件
main.js中引入css样式import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' import "@/assets/icon/iconfont.css" // 自定义全局iconfont图标 Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app') -
使用(一般用**
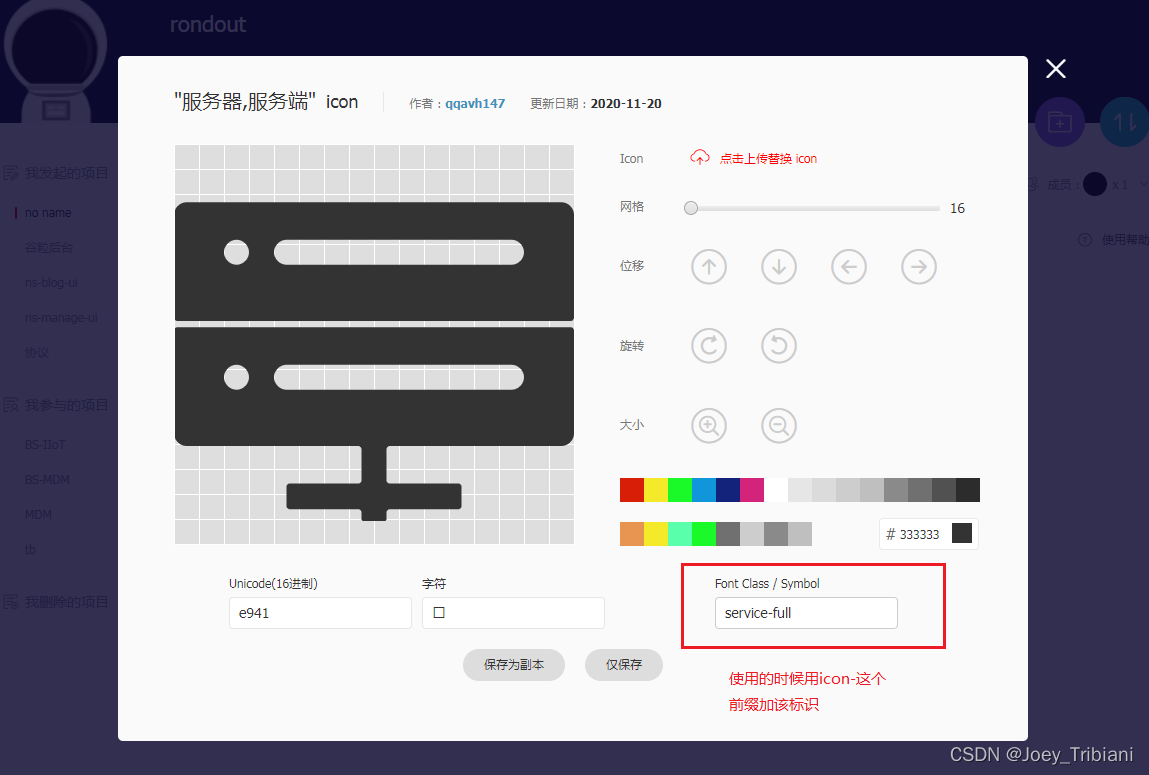
i 标签**来引用)<template> <div id="app"> // 使用icon 这里的类名iconfont是创建iconfont项目的时候自定义的 icon-是前缀 service-full是对应icon的标识 <i style="color:red;font-size: 60" class="iconfont icon-service-full"></i> </div> </template> <style lang="less"></style>

注:一般通过该表i 标签的颜色和大小来控制icon的展示