使用XMLHttpRequest对象的步骤
1、创建XMLHttpRequest
2、给定请求方式以及请求地址
3、发送请求
4、获取服务器端给客户端的响应数据
我使用的是SpringBoot
使用重点




详细操作
一、编写Controller类
package com.example.demo.controller;
import com.sun.deploy.net.HttpResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@Controller
public class PageController {
// 跳转到登录界面
// @RequestMapping("/toLogin")
// public String toLogin(HttpSession session){
// //重新刷新页面的时候 ,要去除session
// session.invalidate();
//
// return "login";
// }
//测试
@RequestMapping("/toIndex")
public String toIndex( ){
//重新刷新页面的时候 ,要去除session
return "index";
}
@RequestMapping("/ajax.do")
public void ajax(HttpServletResponse httpResponse) throws IOException {
PrintWriter printWriter = httpResponse.getWriter();
printWriter.print("Hello Ajax");
printWriter.flush();
printWriter.close();
}
}
二、index.html编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.8.0.min.js"></script>
<script>
function but() {
// 创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
// 给定请求方式以及请求地址
xhr.open("get" , "ajax.do");
// 发送请求
xhr.send();
xhr.onreadystatechange = function () {
document.getElementById("span").innerHTML = xhr.responseText;
alert(xhr.responseText);
}
}
</script>
</head>
<body>
<span id="span"></span>
<input type="button" value="OK" onclick="but()" />
</body>
</html>
3、打开网页进行访问

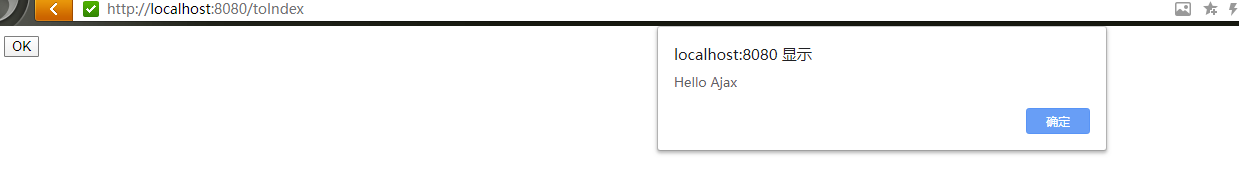
4、点击按钮,发送Ajax


敲黑板了
怎么使用XMLHttpRequest对象怎么使用?
1 new XMLHttpRequest对象
2、open(请求方式 , 请求)
3、send 发送请求
4、 判断请求状态
